先看效果图

其实制作方法非常简单,新手都可以学得会的,下面就一步一步教你做吧,保证你能学得会。
1、新建文档,大小随意。
新建一个图层,设置前景色为#fd7fa3,选择一个可爱的文字画笔刷上去。

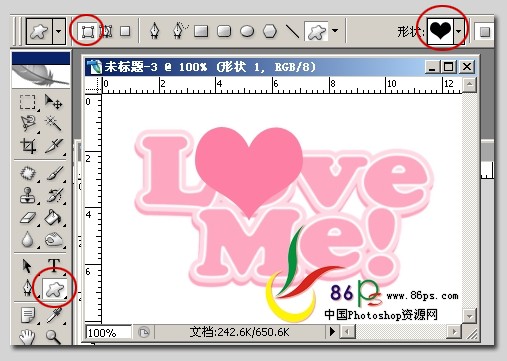
2、选择自定义形状工具,找到心形,按住shif键同时在画布上拉出心形,右键—删格化图层。

|||
3、双击心形图层,给心形设置图层样式,各项参数如下:
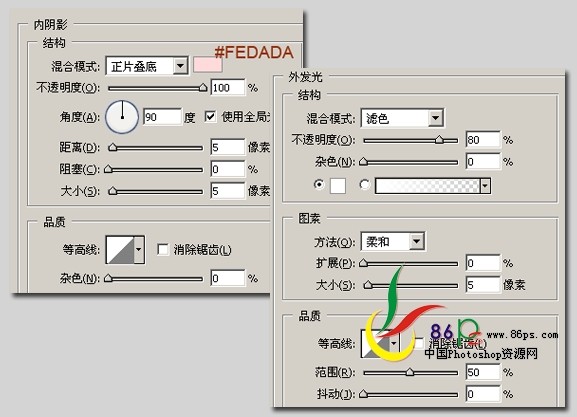
投影:

内阴影和外发光:

|||
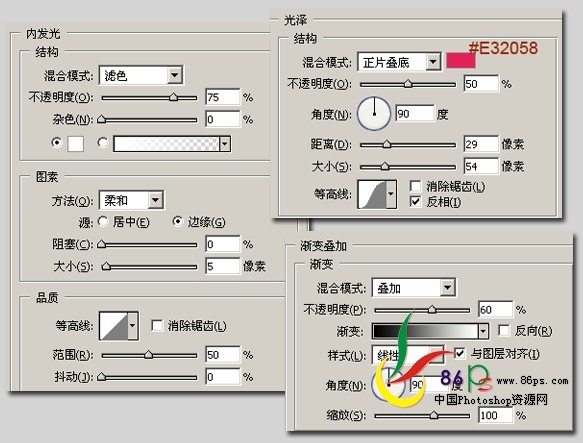
内发光、光泽和渐变叠加:

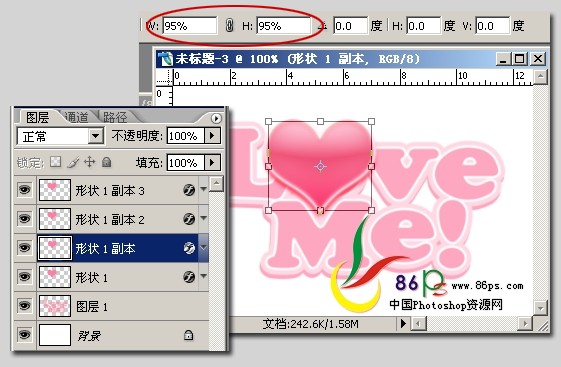
4、图层样式设置完后,将心形复制三个副本,选择副本1执行ctrl+t,将属性栏的比例改为95%。

|||
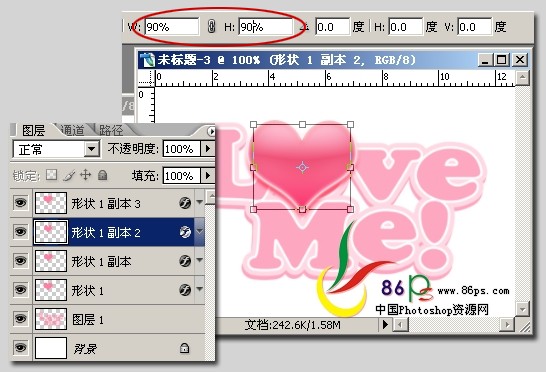
副本2改为90%。

本文是网页教学www.webjxcom收集整理或者原创内容,转载请注明出处!
副本3改为85%。

|||
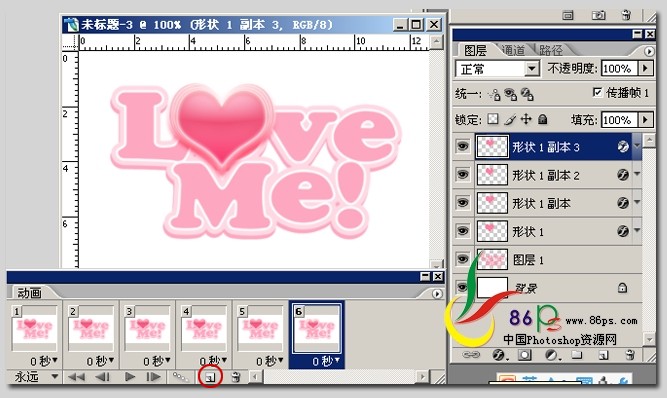
5、好了,心形到这儿就做完了。接下来就是关键的步骤:做动画,打开动画编辑窗口(窗口—动画),按新建按钮六次,
新建六个帧。

看到本信息,说明该文章来源于网页设计www.webjxcom,如果文章不完整请到网页设计webjx.com浏览!
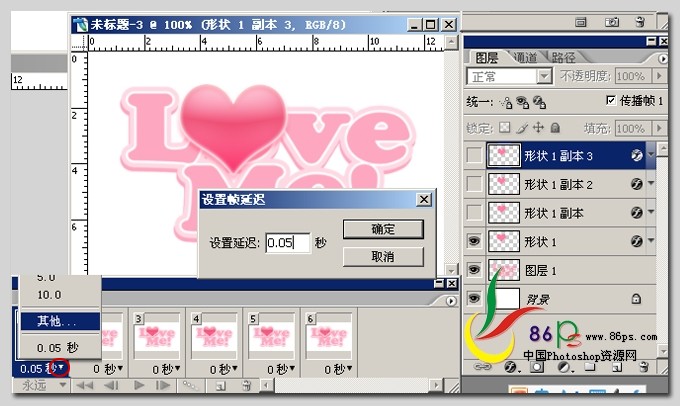
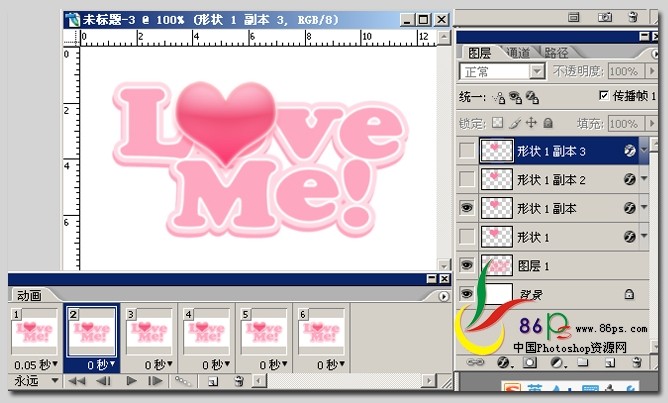
6、选择第一帧,然后在图层上将副本1、2、3的眼睛都隐藏掉,并设置帧延迟时间为0.05秒,具体如图:

|||
选择第二帧,将副本1的眼睛点开,其它三个心形图层的眼睛关掉,这一帧时间不用设置。

同理,选择第三帧,如下:

|||
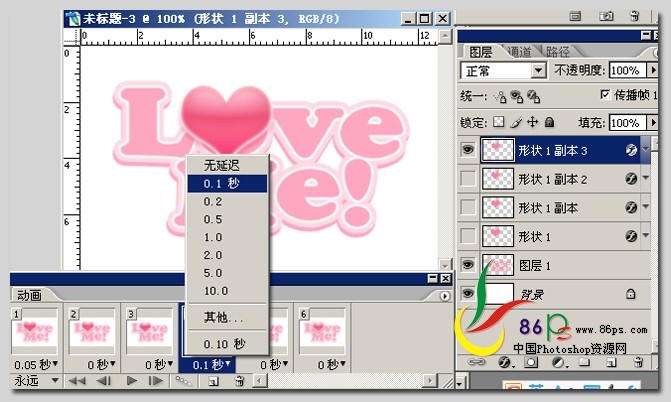
第四帧,设置时间为0.1秒
加此信息网页设计(webjx.com)发布目的是为了防止你变懒!webjx.com不主张采集!

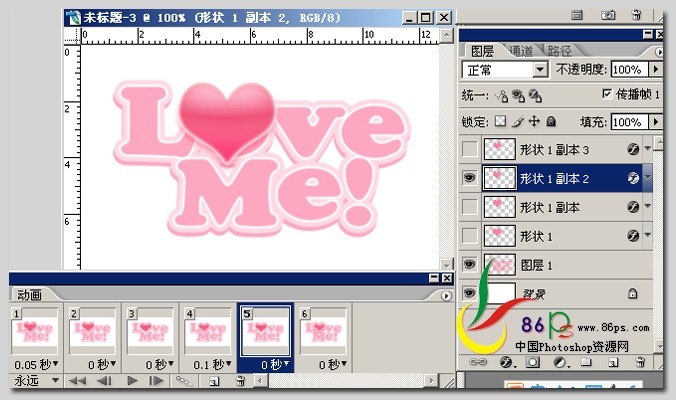
第五帧,返回来选副本2,因为震荡依次是从大到小,然后再荡回来,所以这一帧要选倒数第二个。

|||
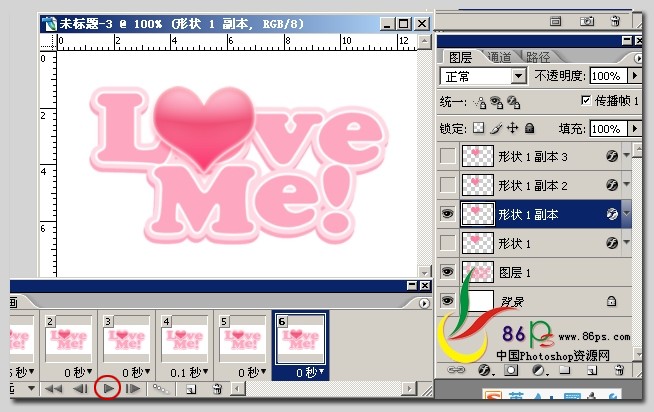
第六帧选择副本1。好了,点击播放按钮看一下吧,成了!

看到本信息说明该文是通过网页教学(webjx.com)整理发布的,请不要删掉!
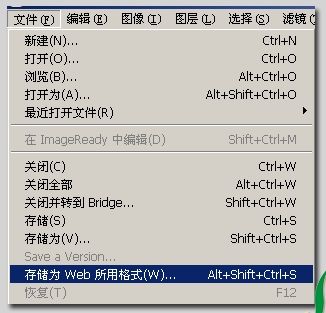
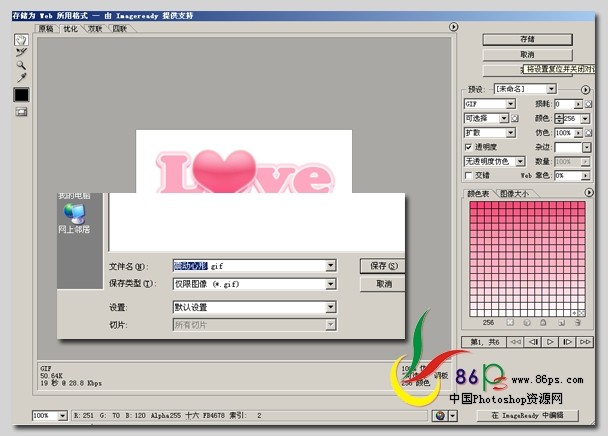
7、做好后就保存下来,选择文件—存储为web所用格式。

|||
点存储,弹出对话框,为你的动画命一个名字,保存,确定,这样就完成了~!

来看一下最终效果

来个大的

新闻热点
疑难解答