图片数量的增长从来不像现在这么迅猛。如果你是从一位经验丰富的摄影师手中或是著名的图片公司得到图片,那么绝大多数时候都可放心使用。但是也有很多时候拿到手的图片对比度很差,偏色的厉害,比如来自差劲的图片光盘,或是质量稍差的数字相机和扫描仪,或是互联网上许许多多的免费图片,那么在使用之前,修改图片就大有必要了,而且有时一张“好”图片也需要进一步的加工。
有一句富于争论的评论:不管什么人,只要他从事图像编辑,那他就必须和曲线混得很熟,应用起来就像呼吸一样自然。这个论调够大胆了吧!它是否已经引起你的注意了?如果我被迫放弃所有的图像调整工具,只能留下一种的话,那么我一定会选择曲线!专家认为,曲线是你用来改善图像质量的多种方法中的首选!
现在,让我们立即来消除一些误解:
曲线不是滤镜,它是在忠于原图的基础上对图像做一些调整,而不像滤镜可以创造出无中生有的效果;
曲线不是那么难以捉摸的,只要掌握了一些基本知识,你可以像掌握其他工具那样很快掌握滤镜;
控制曲线可以给你带来更多的戏剧性作品,更多精彩都将来自你手下;
曲线不会直接为你的形象加分,更不能帮你吸引异性的目光——但是老板除外!
photoshop给你的真正乐趣之一,是软件提供给你很多种解决难题的方案。就调整图像来说,在图像>调整菜单里,你就有很多可以选择的工具,我最喜欢曲线的理由在于仅这一项工具你就可以:
调节全体或是单独通道的对比;
调节任意局部的亮度;
调节颜色。
曲线可以精确的调整图像,赋予那些原本应当报废的图片新的生命力!
虽然这篇文章偏向于针对photoshop,(尤其是其中的插图),但是曲线调节功能对每一个和图像打交道的人都很重要,所以即使你不使用photoshop,你也可以从中得到不少有用的帮助。本篇也没有使用曲线所做出的特效,尽管那当然属于特效的范畴。本篇有助于那些每天编辑图像,使它们看起来更出色的非专家级工作者。相信我,看完本篇后,曲线将成为你的得力助手,就像锤子之于木匠一样!
现在,就让我们一点点揭开曲线神秘的面纱吧!

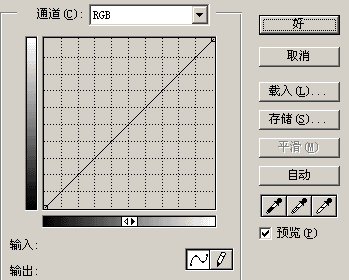
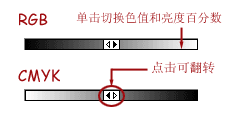
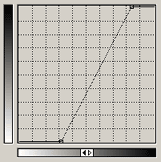
打开图像>调整>曲线命令,快捷键ctrl+m,出现曲线对话框。(图01)如有需要,我们再单独讲解每个细节,现在先来准备一些基础知识。如果你的屏幕看起来和图不太一样,按住alt在网格内点击,可在大小网格之间切换,网格大小对曲线功能没有丝毫影响,但较小的网格可以帮你更好的观察。还要注意在灰度条中间的两个小三角形,rgb图像默认的是左黑右白,即从图像的暗部区到亮部区,而cmyk图像的默认正好相反。(图02)为了避免混淆,我建议你在调整前将其设置到自己熟悉的模式。标准的曲线会给你带来更多的直观认识。◎

图02
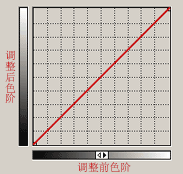
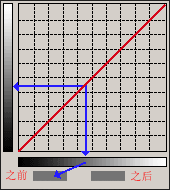
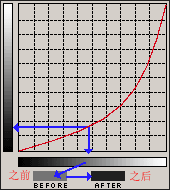
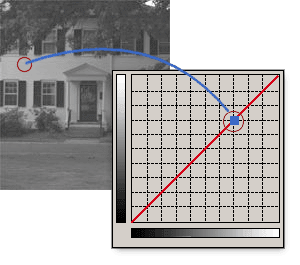
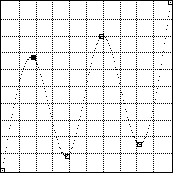
首先,一个最显而易见的事实是—现在没有曲线变化!为什么?要知道,曲线是反映图像的亮度值的。一个像素有着确定的亮度值,你可以改变它使它变亮或变暗。看看这两张图(图03,04),下面的水平灰度条代表了原图的色调,垂直的灰度条代表了调整后的图像色调。在未作任何改变时,输入和输出的色调值是相等的,因此曲线为45度的直线,这就是曲线没有变化的原因。当你对曲线上任一点做出改动,也改变了图像上相对应的同等亮度像素。点击确立一个调节点,这个点可被拖移到网格内的任意范围,是亮是暗全看你是向上还是向下。亮度值改变的突然,会造成非常夺目的效果;缓慢的逐步改变,则无论是提高还是降低亮度值,都会使色调过渡光滑,效果逼真。接下来的例子示范了当曲线上一些特定值被改变时,对图像起了什么样的作用,同时你可以清楚的看到曲线的形状改变。(为了显示效果,在这个例子里的曲线都有些夸张,某些时候你需要强烈变化的曲线,但大多数时候,图像曲线的改变要轻微得多。)◎


第二章:曲线在灰度图像中的应用
经过一段讲解,终于到了实际操作阶段了。这一部分我们首先来处理一张灰度图片,打好基础,彩色图片将在下一章论述。现在我们先来看看这张可怜的图片(图05):这是用数字相机在一个昏暗的傍晚捕捉到的画面,它缺乏的对比,像素过于集中在中间色调范围。在工作中,你也可能碰上这样的事。我们能用曲线来改善吗?答案是肯定的。

图061-062:原始图片和曲线,调节点未改变;◎


图071-072:提高调节点亮度,图片整体变亮;◎


图081-082:降低调节点亮度,图片整体变暗。◎


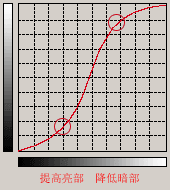
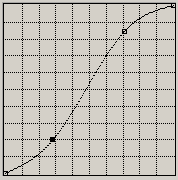
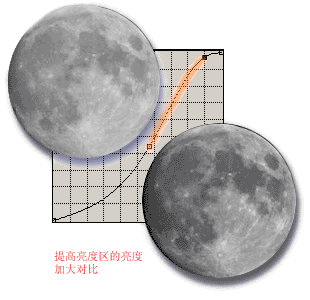
你可能已经发现,无论是单独提高或降低曲线亮度都不能完全的解决问题,它们在改善图像一部分的同时也破坏了图像的另一部分。如果能取长补短,那么问题就解决了。曲线的另一个特点是可以添加多个调节点。在图像的任意地方添加调节点,单独调节,这样就可以针对不同亮度色值区域调整。对这张图片来说,两个调节点就可以工作得很出色:提高亮部区的亮度值,降低暗部区的亮度值。(图091-092)◎


你可能已经发现,无论是单独提高或降低曲线亮度都不能完全的解决问题,它们在改善图像一部分的同时也破坏了图像的另一部分。如果能取长补短,那么问题就解决了。曲线的另一个特点是可以添加多个调节点。在图像的任意地方添加调节点,单独调节,这样就可以针对不同亮度色值区域调整。对这张图片来说,两个调节点就可以工作得很出色:提高亮部区的亮度值,降低暗部区的亮度值。(图091-092)◎看到本信息,说明该文章来源于网页设计www.webjx.com,如果文章不完整请到网页设计webjx.com浏览!
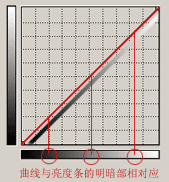
小技巧:按住shift可选择多个调节点,如要删除某一点,可将该点拖移出曲线坐标区外,或是按住ctrl单击这个点即可.实际上,像这样没有亮部和暗部的图像,刚一开始我就会缩小曲线的范围以加大对比。前面我们已经说过,网格内的任一点都可移动,当然也包括曲线的两个终点。如果我们确保“曲线”是直的,将曲线暗部端点向右移,亮部端点向左移,曲线变得陡峭,增加了中间色调的对比。(图10)这个方法对大多数缺乏对比的中间调图像十分有用!和它类似的,是调节色阶两端的滑杆使它们向中间集中。诚然,这个例子中,用色阶工具可能会更加一目了然。(使用曲线工具并不代表不可以使用色阶,变化等项,在这里,为了达到目的“不择手段”可不是一件坏事)这里还有一个小窍门,可以使你快速的做出反相效果:将黑色端点从左边最下移到最上,将白色端点从右边最上移到最下,这样你不用再使用反相命令也可以同样达到效果。现在你也许在想:并不是每张图片都有这样的亮部和暗部。没错!但大多是都是这样。如果你善加利用,那么你所有的图片都将变得时髦起来!◎

理论基础我们有了,这里还有三个绝密武器,足以赚来你那些见多识广的同事的尊敬和钦佩。这三个绝招在灰度图像和彩色图像上同样有用,不过我们为了方便,还是拿灰度图像做范例。可别错过哟!◎
绝招一:用吸管工具设定范围◎

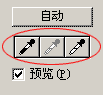
有没有注意到图11的部分?预览窗口可以让你看到所作的变动,一定要打开。“自动”选项要慎用,一旦点击这样按钮,会使图像中最亮的像素变成白色,而使最暗的像素变成黑色。(图12)当然,这会给那些需要节省时间的人带来方便,但是放弃手工调整而采用自动方式极少会有最好的效果。当彩色图像的中间值被假定为最亮值和最暗值时,这种方法具有更大的危险性!在很多情况下,你会希望自己来指定图像中的最亮和最暗的部分,在处理特殊效果图片是尤为突出。你可以用吸管工具来实现。选择左边的黑色吸管,在图像窗口点击你想要使它变成黑色的地方,白色也是同样。由于我们的例图是灰度图像,所以这里灰度吸管就没什么用了。快速而精确!如果你是为打印准备图像,需要更确定的颜色值,双击吸管,弹出颜色对话框,可以在这里设定精确值。◎轩

绝招二:在曲线上查看亮度值◎
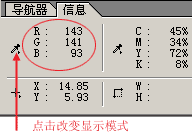
这是个很酷的技巧:如果你想要知道图像上任一点的确定值,可以把鼠标移动到图像窗口,指针变成吸管模样,在你想要查看的地方点击,在曲线上就会出现和这一点相对应的点。当你需要改变某个特定地方的亮度值而又不知道它在曲线上的位置时,这个方法就非常有用了。担心记不住准确位置吗?不用急,photoshop早就为你想到了这一点。在图像上点击的时候,同时按住ctrl键,这样,这个点就会被固定下来。(图13)◎

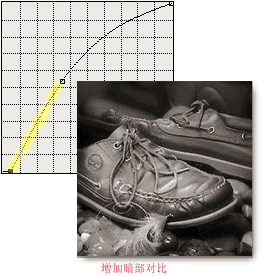
绝招三:加强特定地方的对比 这个方法是基于刚才的方法上的,我们将对图像最优化处理,也就是突出画面的主题。许多图片都有一个固定的主题,像环境中的人物等,大多数时候,我们对这个主题做的要多于背景画面。俗话说:有钢要使在刀刃上。在精力有限的情况下,我们要尽可能的把注意力放在最主要的部分,突出中心。刚才我们已经看到了,曲线陡峭会使图像的对比度增加,现在按住ctrl,围绕画面重点点击,找到曲线上对应的点。你可以会取到多个点,留下最上面的和最下面的,将其他的删除。现在你就知道该对曲线上的那些部分下功夫了。加大曲线的斜率,会得到更多的细节。即不要太亮,也不要太暗,多试试,力求和画面平衡。有时取的范围会多一些,那也不是什么坏事,背景而已。(图14

下面这个例子就是刚才所说的,曲线情况如图。(图151-153)◎



|||
随着经验的积累,你就能慢慢看出各个色调的像素在曲线上的位置,看得越多,你就越能确定,这样哪些该加亮,哪些该变暗,你就会心里有数。在调节曲线之前,这样粗略的分析是很有必要的。一旦放置,这些调节点仍可以移动。你会发现,当你放置并开始调节这些点的时候,预览窗口简直就像你的画布一样直观,当调节点的位置和曲线的倾斜在你手下改变时,图像也随着你的意思改变。你可以不必局限于一两个点。(虽然photoshop允许你放置多达16个调节点,但一般情况下,两个点就已经足够了)调节的过程将变得快速而有效!当然,这一切的前提是你必须多加练习。◎看到此信息请您谅解!webjx.com为了防采集加上的!请到网页设计浏览更多信息。

还有一点是你需要了解的:曲线不能同图片分离,也没有像万金油一样到哪里都能用的曲线。每张图片都是唯一的,所以它的曲线也是唯一的。图片之间最适合的曲线形态也许会大有不同。图片的中心也不同,有的是亮部(冰川上的北极熊),有的则是暗部(地下室煤堆上的黑猫),还有的是中间调部分(像上面例子中的人物)。现在你该知道如何对付不同的图片了:用鼠标点击需要调节的范围;在曲线上标出;改变曲线斜率以增加对比。下面是两个例子。(图16,17)◎

第三章:用曲线改善彩色图像 这里我们所指的彩色图像,是指rgb图像,不包括cmyk模式的图像 你也许在想我花在灰度图像上的时间和工作中灰度图像的实际数量不成比例,又或是在想到底如何将曲线应用于彩色图像,好吧,我们就接着第二章谈起。对彩色图像来说,理论非常简单,如果第二章你已经弄明白了,那么现在就好办了。rgb图像可以被认为(实际上正是如此)是由一个复合通道和三个分别包含一种颜色亮度值的灰度通道所组成的。如果你没有注意过这一点,那么打开通道面板,点击不同通道,你将会看到不同亮度的灰度图像。这样,你就可以像编辑灰度图像那样用曲线单独编辑每个通道了。对每个通道进行巧妙的调节,这在photoshop调整色彩的方法中是最为精确可靠的了。你完全可以跳过色彩平衡,也大可节省下色相/饱和度或是变化命令,因为我们有更好的! 当你在rgb模式的图像中调用曲线命令时,合成通道的信息将会出现在屏幕默认位置的信息栏中:rgb。如果颜色令人满意,所差的只是明暗和对比度,那就在复合通道里调整曲线,方法和灰度通道一样。如果颜色本身也需要修改,事情就变得稍微有点复杂了。那么怎么开始?从哪里开始呢?一开始,你需要评估图像中的颜色分布和各种颜色所占的比重,来消除不和谐部分。人们在开始的时候通常会犯一个大错误,那就是他们会贸然的用选择工具选择他们觉得不合适的色彩。实际上,如果你能在图像的某一部分看到这样的颜色,那么它就大有可能渗入整个图像,并且被印刷出版。如果有这样的颜色出现,你该怎么确定这种颜色?◎轩

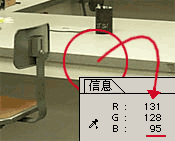
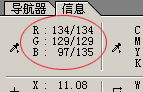
让我再来给你介绍一种很有用的工具:信息面板。如果没有,那就从窗口打开,并且永远让它在你的桌面上占一席之地。(图18)不管你当前选择的是什么工具(文字工具例外),将鼠标指针放在画面上,信息面板就会出现指针下那一点像素的颜色信息。懂得用数字来调整颜色才能称得上真正的精通颜色修正。关于数字值这篇文章里我们不打算过多的讲述,但这种方式和别的方式有很大不同,在你调整颜色时只要记住一点事实:一个中性色的像素,它的rgb值应该是相等的。不管他们是什么,但它们都相等。从浅灰色到深灰色颜色值会有很大差别,但如果它的r=g=b,那么它就是中性的。我们的眼睛和大脑具有高度的适应性,他们共同工作,可以赋予物体大脑所认为的黑色,白色或是中性色。彩色容易从显示器上估计,但黑色,白色,特别是中性色应从信息面板中确定。 十分抱歉!我无法告诉你皮肤应该是什么颜色,也无法告诉你什么样的值适用于碧绿的草地或海军蓝,但中性色可以作为你的参考点。当然,不是每张图中都有中性色,但是如果你看一看,你就会惊讶的发现,有那么多的图使用了中性参考点:白色的衬衣,货车的轮胎,桌上的一张纸,块石路面上的沥青,白色的围栏,花岗岩建筑……你已经明白我的意思了,如果你需要一种中性色,那么在一种物体上找到的机会会是100%。那怎样才能选出那些颜色为信息面板中所示的像素呢?它当然不是中性色,蓝色值远远小于红色和绿色值。蓝色的反色是什么?是漂亮的黄色。把它假定为中性色,我们把蓝色加入其他颜色中。◎看到本信息说明该文是通过网页教学(webjx.com)整理发布的,请不要删掉!

第一眼看到下面的图,(图19)你可能就已留下清楚的印象:这幅图一定有什么不对的地方!这是一幅用数字相机拍下来的工作室图片,我们往往会想到是这件工作室的灯光缺乏红色,才会导致偏绿色的图像。但是在这种情况下光和照相机的组合,与其说是偏绿色,不如说是偏黄色。我们是怎么知道的呢?好吧,让我们来通过一个图像潜在的中性参考点来说明问题。将你的鼠标指针放在任意一点你觉得可能是中性色的图像像素上,信息面板再次告诉你蓝色严重的缺乏。这下明白了吧!◎

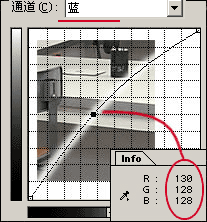
是我选择的参考点(图20)和信息面板显示(图21),以及修正后的图像(图22)。◎


我花了很多的篇幅用来描述如何用中性色来消除偏色,但不是所有的图像都需要这样!当一张图的色调需要变得更暖或是更冷,以便和其他的图片更好的配合时,你才需要这样做,比如需要增加黄褐色来夸张照在草坪上的落日余辉或是亮光。给脸部的皮肤增添少许的红色,或是从黄昏的图片中剔除一些黄色,这对你来说已不在话下。类似的增加或减小对比度,你都可以通过曲线来完成。 在信息面板中查找问题的根源,在曲线对话框中选择有问题的通道,这样就可以很快的消除问题。当你把鼠标从图像窗口移到曲线对话框里的时候,信息面板里的提示信息就会消失。如果你改变了曲线上的一个或多个点,那么当鼠标再回到图像窗口,信息栏中就会显示出变化前和变化后的差别(图23)。还有,前面我们已经说过,按住ctrl在图像内单击,可以在曲线上确定点,而在彩色图像中,这个功能更加有用:如果现在是在单色通道中,单击放置点就可以了;但如果是多个通道需要放置多个点呢?重复的在图像窗口点击需要选择的点可不是一件愉快的事,而且很难确保每次选择的都是同一个点。这时候,隐藏在吸管工具下的颜色取样器工具就能帮你的大忙了。在图像上点击放置参考点,带有标号的参考点的颜色信息就会出现在信息面板中。现在参考数值调整曲线就可以了。◎

保持取样状态,还记得我们前面提到过的三个吸管工具吗?它们可以使你为标记下的图像设置特定的颜色,对于有特殊要求的图像来说,这是非常有用的。比如说,如果需要图像的亮度在250,250,250和5,5,5的范围内,分别设置白色和黑色吸管就行了,结合我们前面所叙述的中性色,你大概也已经知道灰度吸管的作用了。在大多数时候,我宁愿使用曲线,但是吸管也是很衬手的工具。有时我也会用自动曲线,它会使每个通道内最暗的像素变成黑色,最亮的像素变成白色,在某些时候这是不错的,但通常它会造成强烈的色彩和对比度。预览窗口会将变化反映给你,如果不满意,按住alt,“取消”将会变成“重置”,现在还有什么好担心的呢?◎ 对整个图像我们已经看了这么多,但你有时候还得看看当曲线运用在局部选区。有时候前景色和背景色不协调,有时候背景色太暗而物体正好……很多情况都必须考虑在内。在对图像做完切可做的调整之后,我们还可以用选择工具选择选区,用曲线做局部调节。曲线在选区内和在通道内一样工作。
|||
补充说明:
下面这4个小提示,会使你的工作更加简单。
1.消褪曲线 快捷键:shift+ctrl+f。有些时候你做得很好,就是看来有些“过”,而你又不愿用还原命令来埋没功绩,这时你就可以使用“消褪”命令来减淡曲线效果。随着数量的递减,效果也越来越不明显。不过,要记得:一定要在刚刚用完曲线之后,还没有用别的命令之前,消褪才可以使用,否则将会是你下一个命令的消褪了
2.撤消和重做 如果你对刚做的曲线效果不甚满意,那么和photoshop其他命令一样,都可以用ctrl+z来消除;你已经知道了曲线命令的快捷键是ctrl+m,可你是否知道如果按住alt+ctrl+m,将会以最后一次设置的曲线打开对话框?这样你就可以继续调节了。这不像是方法1一样在原来调节的基础之上减淡效果,而是一次全新的调整。当然,如果你愿意,也可以在原来的基础上再加调整。它不像消褪命令,只能紧跟着上一步命令,在photoshop的工作时间内,它都可以记住最后一次曲线的位置。它有什么用?如果你又6张图片需要做相同的曲线处理,那么你只需做一次曲线调整,再按快捷键,剩下的5张就能做和第一张一样的调整了。此外,色阶,饱和度,色彩平衡命令也可同样工作
3.批处理 如果你要记录一些具有代表性的曲线类型,以便下一次以它应用到类似的图片中去,那么方法2就爱莫能助了,这时我们可以用存储命令,将一个调整好的曲线形态存储在固定的文件夹中,然后再用photoshop的action命令记录载入曲线,这样,你就可以快捷的以相同的曲线处理大量的图片了。◎
4.调整层

这可是我的最后一招了。photoshop每个新版本都会带来一些新功能,这些功能都会让你越来越容易的应用程序,像新增的调整图层,它允许你在图像上无限改动而不必破坏图像。打开图层>新调整图层,在下拉菜单中选择曲线(图24)(或是别的),出现的图层属性对话框,看到自动命名的曲线n,点击ok后就会出现和前面一样的曲线对话框,你可以在其中调整图像,如果不满意,双击图层缩览图,你就可以在刚才的基础上继续调整,就象我们刚才提到的方法2一样,所不同的是,在拼合图层之前,你随时都可以调节曲线。它不会损伤实际像素,所以你可以放心大胆的使用。在后面的图层蒙版内,你可以将某些特殊部分保护起来不受曲线的影响。不要忘了这个技巧!对图像改动得越多,你就越需要尽量保持图像的原样,尤其是对一些离奇的图片。再告诉你一点个人经验:你只需诸多图层上施展一次这样的小小诡计,那么无数的杂志封面都将为之而疯狂!◎
特效

你已经掌握了强大的曲线功能,知道它能为你做些什么,但说了这么多,还是有人会觉得不拿曲线做点特殊效果就不过瘾,好吧,这里我给出一个最简单,也最常用的特效,它通常被用来表现金属,玻璃等反光强烈的材质。它非常简单,因此我也不再废话,大体上就是模糊,再用曲线调节,最后用色相/饱和度命令上色,具体见图(25-29)。◎




关于曲线我们了解这么多也基本能应付了,更多的经验要在实践中自己摸索,好了,希望这篇小文能对你有所帮助!◎
新闻热点
疑难解答