本教程教您利用photoshop制作一个个性化的名片,制作的方法非常简单,如果喜欢这种名片效果,你不妨照着教程自己练习下。
相关教程:photoshop轻松制作创意名片
最终效果:

步骤 1、创建画布,并用圆角矩形工具创建名片形状。

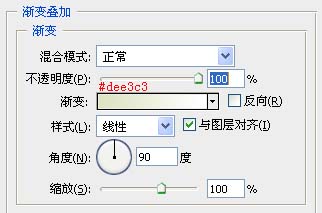
步骤 2、为名片添加渐变叠加,图层 >> 图层样式 >> 渐变叠加,渐变条设置为#dee3c3到#ffffff渐变。

得到如下效果:

|||
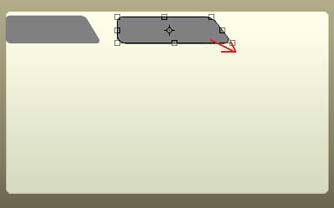
步骤 3、使用圆角矩形工具绘制另一个小矩形,并使用编辑 >> 变换 >> 扭曲,将矩形的一角拉出。

步骤 4、绘制另一直角矩形,并与步骤 3所绘制图形合并图层。

步骤 5、使用同步骤 3相同的方法创建两个如下形状。本文由网页设计webjx.com整理发布!转载请注明出处,谢谢!

步骤 6、用深红色填充中间灰色部分。

|||
步骤 7、打开星系素材。]

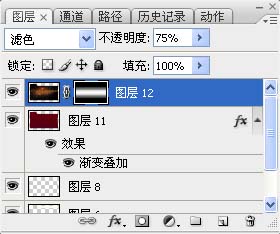
步骤 8、导入星系素材,并将图层混合模式设为“滤色”。
确定星系图层为当前图层,按住ctrl键并点击红色矩形图层获得选区,反选并删除多余部分。

步骤 9、为星系层添加图层蒙版,并将图层不透明度设为“70”。
本文是网页教学www.webjx.com收集整理或者原创内容,转载请注明出处!

得到如下效果:

|||
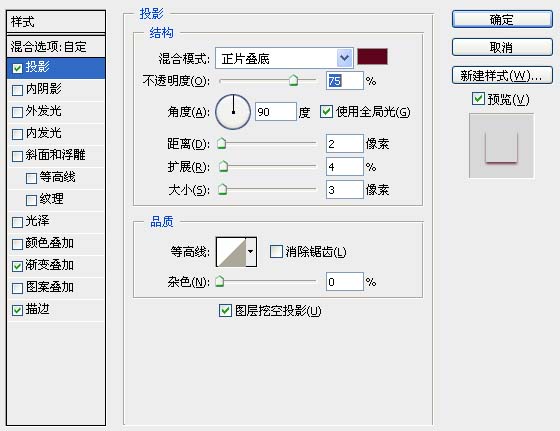
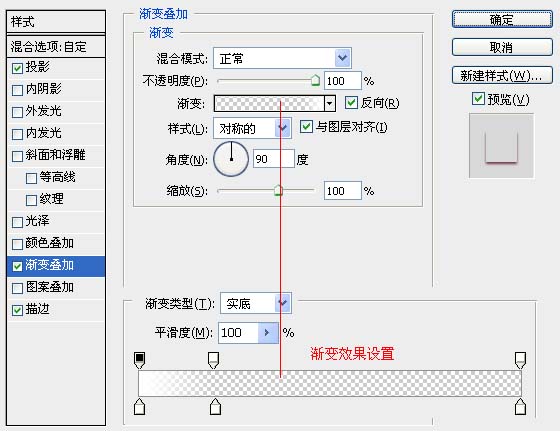
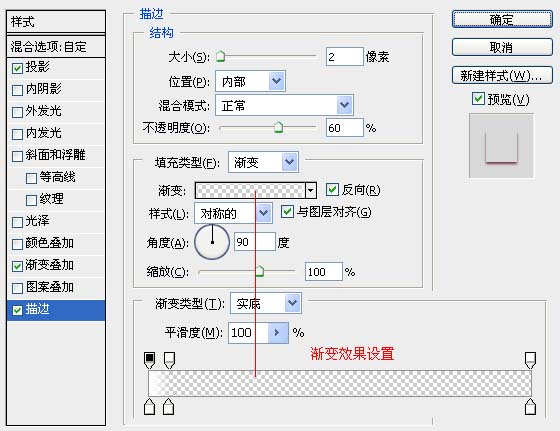
步骤 10、创建新图层,图层不透明度设为“70%”,填充设为“0%”,在画布中间绘制一矩形并按下图设置图层样式。



看到本信息,说明该文章来源于网页设计www.webjx.com,如果文章不完整请到网页设计webjx.com浏览!
得到如下效果:

步骤 11、输入文字效果,一张名片就制作完成了。

新闻热点
疑难解答