photoshop教程:mm的脸马赛克分解特效,如果喜欢就继续看下面的制作吧!
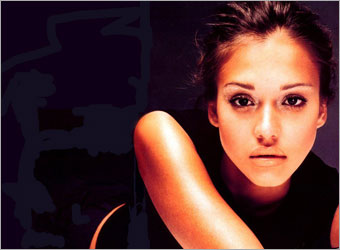
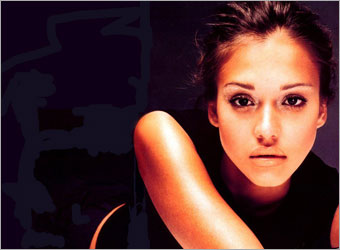
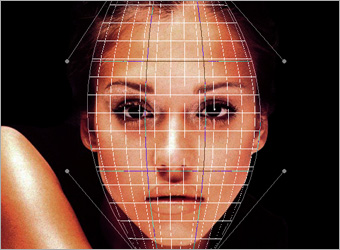
原图:

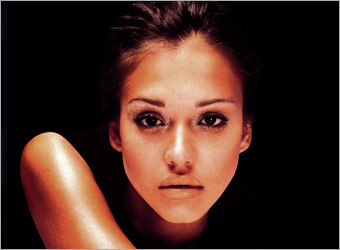
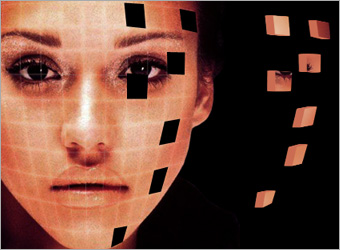
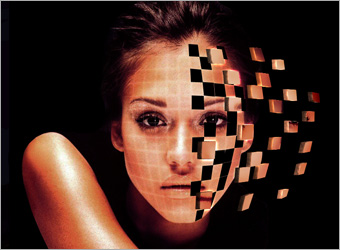
效果图:

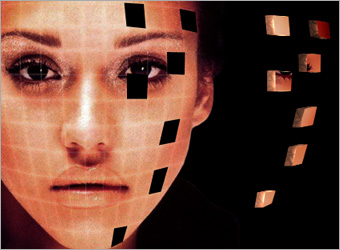
步骤 1、选择素材图。

步骤 2、创建新画布,背景填充黑色,并将人物素材拖到画布中,使用橡皮擦工具将脸部之外的部分擦除。

步骤 3、创建新透明画布(20 x 20px),将前景色设为白色,使用1px的铅笔工具对画布左侧和下侧描边。
编辑 >> 定义图案,图案定义后即可关闭该画布。本信息代表文章来源网页教学webjx.com请大家去www.webjx.com浏览!
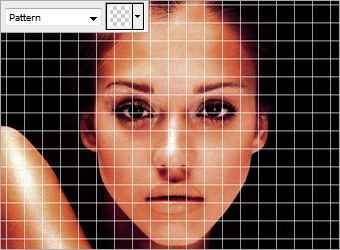
选择之前的画布,创建新图层,编辑 >> 填充,使用自定义图案填充。

|||
步骤 4、编辑 >> 变换 >> 变形,按下图调整网格层节点。

步骤 5、将图层不透明度设为20%。本文由网页设计webjx.com整理发布!转载请注明出处,谢谢!
双击网格层打开图层样式窗口,选择外发光,混合模式为“颜色减淡”,不透明度100%,颜色为白色,扩展0,大小5。

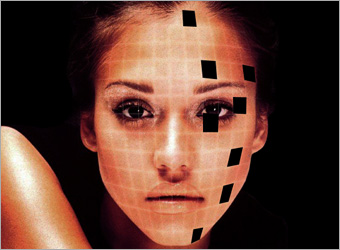
步骤 6、创建新图层,使用钢笔工具沿网格选出若干方块,并用黑色填充。

|||
步骤 7、按住ctrl 键并点击上述黑色方块层获得选区,选择人像层,剪切并粘贴(粘贴后的图层命名为“碎片”),并通过自由变换(ctrl + t)将其缩小一点后移动到如下位置。

步骤 8、选择碎片层,按住 alt 键,并同时点击键盘向右方向键(点9次),得到类似立体效果。看到本信息说明该文是通过网页教学(webjx.com)整理发布的,请不要删掉!
此时看到图层面板中出现10个碎片层,将除了顶层外的其他碎片层合并,并将合并后的图层命名为“侧边”。
双击侧边层,打开图层样式窗口,选择渐变叠加,将不透明度设为80%,角度180,使用#000000 到 #d58761渐变,其他属性取默认值。

步骤 9、利用画笔工具为侧边添加一些纹理效果。

|||
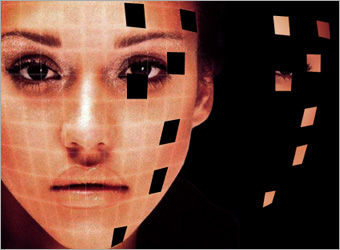
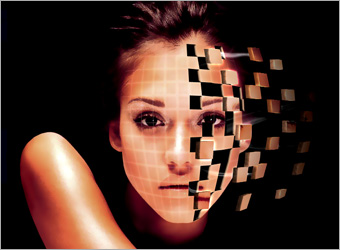
步骤 10、重复执行步骤 6-步骤 9,得到如下效果。

步骤 11、将所有的黑色方块层合并,双击打开图层样式窗口,选择斜面与浮雕,样式为“内斜面”,深度“75%”,大小5px,软化0px,角度0,高度50。
高光模式为“滤色”,高光颜色#dca57e,不透明度100%。
阴影模式“正片叠底”,阴影颜色#000000,不透明度75%。

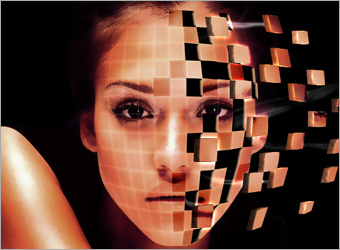
步骤 12、在碎片层下方创建新图层,使用烟雾笔刷添加烟雾效果。加此信息网页设计(webjx.com)发布目的是为了防止你变懒!webjx.com不主张采集!
选择碎片层,使用黑色柔角笔刷描绘画布右侧,得到如下渐隐效果。

|||
步骤 13、在人物层上方创建新图层,再次使用钢笔工具随意选出若干方块,并用黑色填充。
将图层混合模式设为“柔光”。

步骤 14、操作与步骤 13相同,只是填充颜色换成白色。

步骤 15、选择人物层,滤镜 >> 模糊 >> 表面模糊,半径5px,阀值15。看到本信息,说明该文章来源于网页设计www.webjx.com,如果文章不完整请到网页设计webjx.com浏览!
在所有图层上方创建调整图层,图层 >> 创建调整图层 >> 色阶,属性设为10,1.25,244。

步骤 16、为了得到酷酷的感觉,可以在胳膊上添加条形码纹身。

新闻热点
疑难解答