我翻译好了,奉献上来,顺便我也保留一个我在自己博客上的原文链接:
http://www.rainoina.com/raino/archive/355.html
我主要是翻译大意,没有逐字翻译,大家不要太苛求我了,呵呵
dynamic recessed watercolor typography in photoshop

原文地址:
http://psdtuts.com/tutorials/designing-tutorials/dynamic-recessed-watercolor-typography-in-photoshop/
版权声明:英文版权归fabio所有,中文翻译由rainoxu(http://www.rainoina.com)制作,未经许可不得用于商业用途,转载请附上这段完整版权声明,否则一切法律后果由转载者承担。
final image preview
before we get started, let's take a look at the image we'll be creating.
在我们开始创作以前,先来看一下最终我们所要实现的效果吧(上图)。
step 1
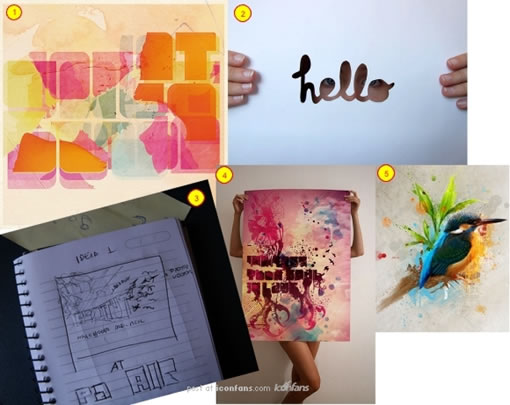
the first step here is actually the first step in all my projects. i look for references images based on my sketch. this research and planning process is intertwined. it allows me to look through various elements and plan the direction to follow. of course, i can change the direction during the creation as this process is fluid. so i found multiple images with effects i really liked and wanted to apply to a design (images: 1, 2, 4, and 5). then i put some ideas on paper (image 3), added my own direction, and developed my concept.
我的整个创作的第一步,是根据我的创作大意寻找了许多相关的图片素材,同时我开始对我的创作过程进行规划。这样我便在收集图片的时候就开始定下我的设计路思路与方向。当然,我可以在创作的时候改变我的思路,所以我收集了许多效果的图片,都是我喜欢的以及在此次设计中会应用到的(下图中的1/2/4/5),紧接着我便把我的想法画在了纸下(下图的3),并融入了我的设计思路,同时也形成了我的一个设计理念。

|||
step 2
create a new document in photoshop, i used a wallpaper size of 1920 pixels by 1200 pixels.
在photoshop中新建一个图层,我使用的是壁纸的尺寸:1920px*1200px。

step 3
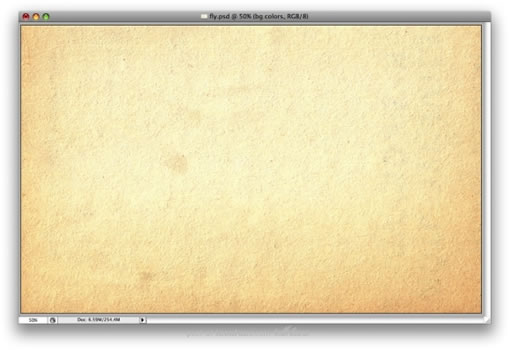
download the bleeding dragon oldpapers textures, and place the paper 2.jpg in your document.
下载“bleeding dragon oldpapers textures”的图片,并将它添加到你的文档中去。

step 4
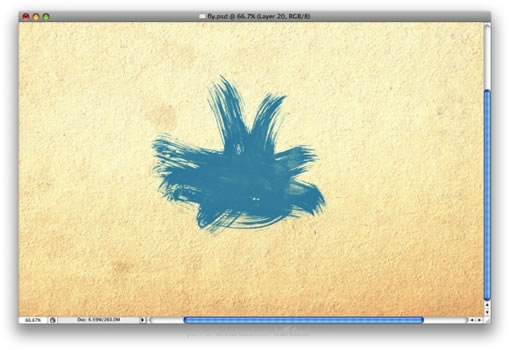
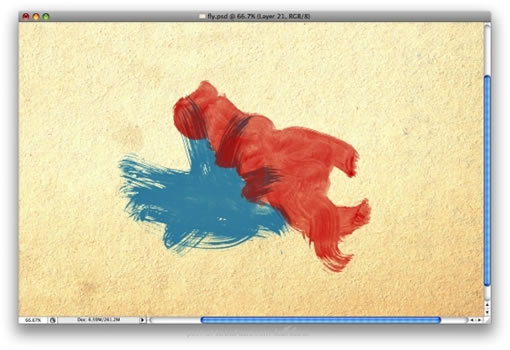
now let's use some brushes, in this case the fantastic bitbox set of watercolor brushes. go ahead and download these watercolor brushes. bitbox has some other amazing watercolor brushes as well, so feel free to test different ones as well.so, let's select the brush tool (b) and blue for the color. create a new layer, then with just one click paint place some paint on the layer.
现在让我们开始使用笔刷工具,在这个例子中,我使用的笔刷是“the fantastic bitbox set of watercolor brushes”,如果你还没有这个笔刷,可以去下载(下载地址),这个系列的笔刷还有几个其他的奇特样式,你可以尝试不同的效果,选择一种进行创作,前景色为蓝色,新建一个图层,在这个图层上面一次性的画上图案,大至像下图所示。本文由网页设计webjx.com整理发布!转载请注明出处,谢谢!

|||
step 5
create a new layer, select a different brush and use red for the color. once again paint the layer. also you can try different blend modes, in this case i used normal but you can try multiply as well.
新建一个图层,选用红色,像上一个步骤那样操作。同时你还可以尝试着用不同的图层叠加开式,在这里我使用的是正常模式。

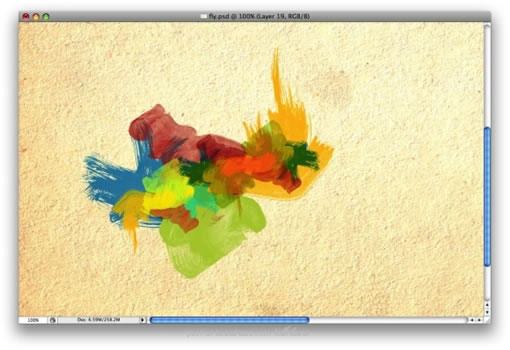
step 6
create more layers and paint each layer with different colors. use yellows and greens and different blend modes as well. try to reproduce the image below.
继续创建更多图层,像上面的步骤继续操作,得出的效应该和下图差不多。在这个过程中,你可以不断地尝试不同的图层叠加模式。

step 7
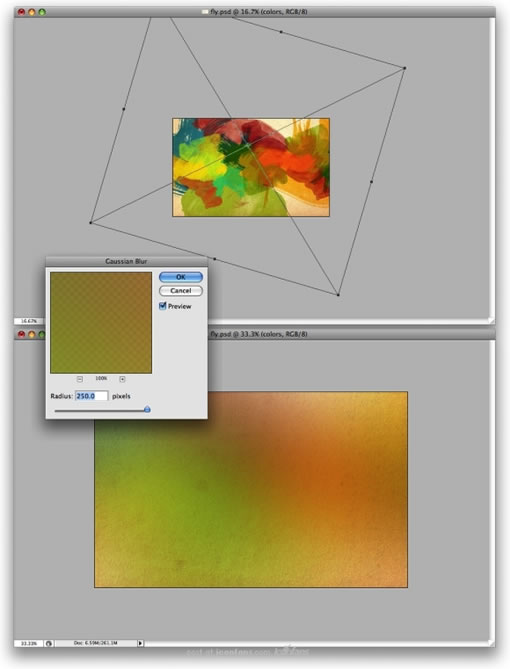
group all the layers with watercolor brushes and duplicate the group. you can hide one. with the other layer go to layer > merge group. rescale the layer and make it bigger, as in the image below. then go to filter > blur > gaussian blur, and use 250 for the value. now change the blend mode to multiply.
把所有的用"watercolor"笔刷处理好的图层都放到一个组里去(既“序列”),把这个组复制一个备份,并隐藏掉一个组。然后把显示的那个组合并掉(ctrl+e)得到一个新图层,并把它放大一些,放在靠后的图层位置,继续用高斯滤镜处理(滤镜-模糊-高斯模糊),填入250的值,完成后将图层的叠加模式改成叠加。本文由网页设计webjx.com整理发布!转载请注明出处,谢谢!

|||
step 8
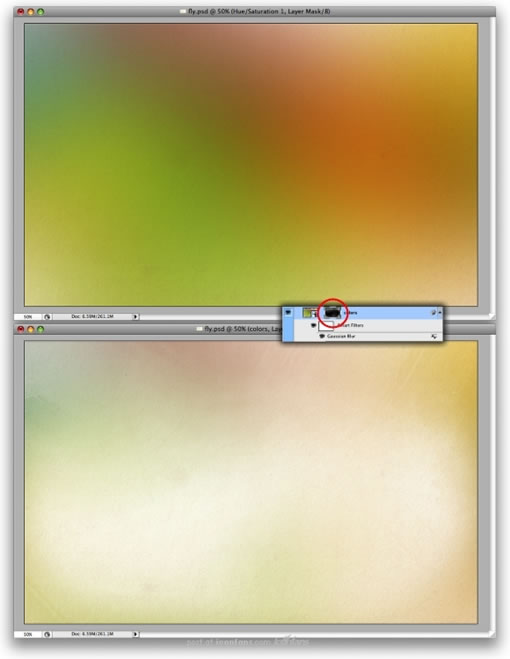
go to layer > layer mask > reveal all. select a big round brush and change the hardness to 0%. choose white for the color and paint over the layer mask to hide some areas of the layer. mainly in the center.
对当前图层进行操作:图层-添加图层蒙板-显示全部,然后选用一个大号的圆形笔刷,调整它的硬度为0%,颜色为白色,在这个图层蒙板上面涂抹以隐藏掉图层的一些区域——主要是中间的区域。

step 9
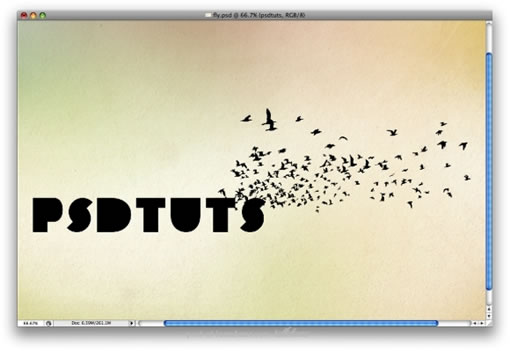
write the text you want, for the typeface i used a p22 font called constructivist. you can use the one you like the most. just make sure that it's really bold. also, i placed some birds i got from the gomedia's arsenal (set 5). the pack is called flock of birds, but i'm sure there are brushes with birds like that you can search on the web for.the main idea here is make the birds coming from the text. that's why i placed them over the s and a bit on the t.
然后打上一些你想好的文字,这里用到的字体是“constructivist”,你也可以用别的你喜欢的字本,但有一点要注意的是,你所用的字体必须是粗体,并且看起来像下图中的一样,我还添加了一些鸟类的图案,你可以用手头的一些鸟类笔刷来实现相同的效果,或者如果你没有的话,可以在网上搜索一下下载相应的笔刷。这里主要的一个构思是要让鸟类图案看着像是从文字里飞出来的,所以将鸟类的图案尽量放在“t”和“s”附近。本文是网页教学www.webjx.com收集整理或者原创内容,转载请注明出处!

step 10
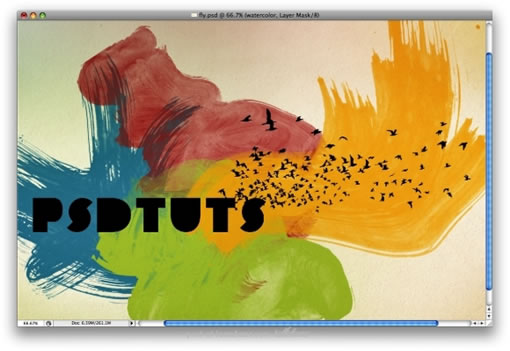
again, let's use that group of layers painted with the watercolor brushes we hid on the step 6. first, use a big version, as in the image below. rename the group to "watercolor big" and change the blend mode to multiply.
接下来继续使用着面我们用“watercolor”处理的组,即那个放大过的靠后的那个组。将它重命名为“watercolor big”并更改图层叠加模式为叠加。

|||
step 11
duplicate the group several times. change the blend mode to multiply for each copy. then select all new copies and merge them in one unique layer. just go to layer > merge layers. after that change the blend mode to soft light, rename the layer to "watercolor small," then group it with the "watercolor big" group. rename this new group to "watercolor."
复制这个组得到几个复本,每个复本都用不同的图层叠加模式,然后选中这些新得到的复本,将它们一起合并成一个单独的图层,并将得到的这个新图层的图层叠加模式设置成“柔光”,然后重命名这个图层为“watercolor small”,然后把它和"watercolor big"编成一个组,将这个新组命名成为“ watercolor”。

step 12
here let's add more elements to our design. use some brushes and paint over some letters (1-6). i used some brushes from brusheezy: 1, 2, 3, 4. make sure you paint in black and with small brushes.
接着,让我们往这个设计里加入更多的元素,用不同的笔刷,在新的图层里向那些文字的周围涂抹几下,像下图一样的效果,用黑色与小号的笔刷。主要的部位在图中用数字标注。本文是网页教学www.webjx.com收集整理或者原创内容,转载请注明出处!

step 13
merge the layers with the text, the birds and the brushes with the splatters and other details. go to the layer palette, then hold down the command key and click on the thumbnail of the layer you have just merged. that will create a marquee selection, as in the image below. now select the "watercolor" group and go to layer > layer mask > reveal selection.
把文字图层,鸟类图案的图层,以及你上一步骤中涂抹的图层和一些其他细节相关的图层都合并掉得到一个新图层,然后在图层面板中,按住ctrl键,再击这个新图层,便会选中这个新图层的区域,然后再切换到“watercolor”的图层,进行这样的操作:图层-添加图层蒙板-显示选区。

|||
step 14
duplicate the group we have just used on the previous step and go to layer > merge group. this layer has to be beneath the "watercolor" group. after that go to layer > layer style > blending options. change the fill opacity to 0%. select inner shadow and change the blend mode to multiply. use 75% for the opacity, 5 pixels for the distance and size, 130º for the angle, and choke set to 0.
把我们前面用到的组复制一个副本,然后合并图层,这个新图层在“watercolor”组的下方,然后进行:图层-图层样式-混合选项,改变填充透明度为0%,选中“内阴影”并把它的混合模式设定为“叠加”,透明度为75%,5px的距离以及130度的角度,阻塞设为0。

step 15
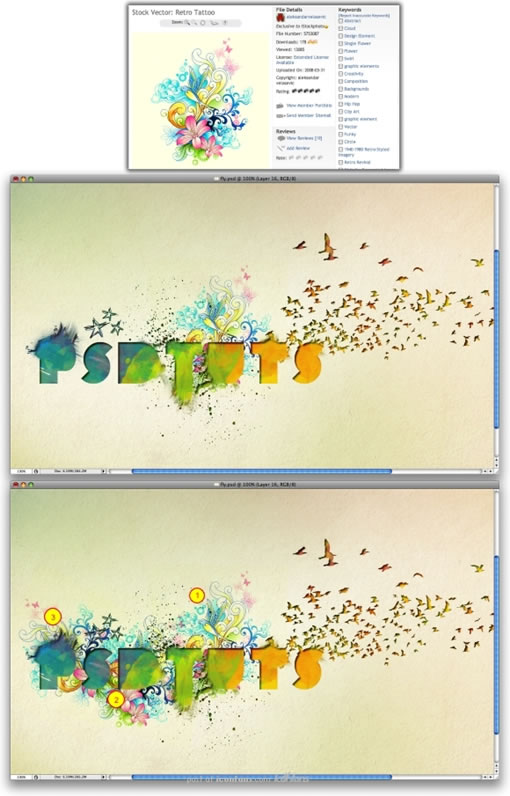
here i used one image of a linear floral design from istockphoto. place it in your design and change the blend mode to multiply. this layer has to go beneath the watercolor layers. duplicate the layer twice. rotate and place them behind the d, p, and s. use the image below as a reference.
接用来用一张如下的矢量花朵的图片,把它导入到你的文档中,图层叠加模式为“叠加”,这个图层必须被放置在“watercolor”组的后面,复制这个图层两次,旋转后将三个图层中的图案分别移到字母“d/p/s”的后面做为修饰。加此信息网页设计(webjx.com)发布目的是为了防止你变懒!webjx.com不主张采集!

|||
step 16
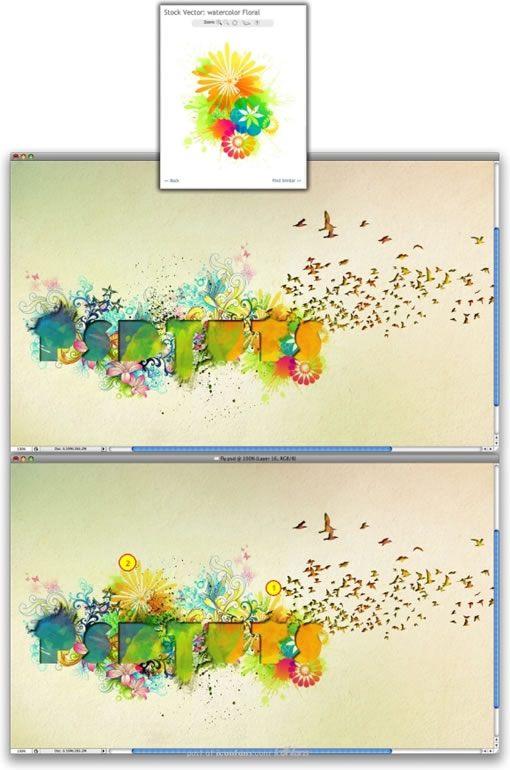
let's add more vector elements, i used another image from istockphoto, this time of floral elements. place the new image in your design and repeat the same thing as the previous step. this time let's use just two copies.
继续为我们的创作加入更多的矢量元素,用另一张图片,像上一个步骤那样来做,这次只要拷贝两次再放置到合适的位置便可。

conclusion
now you can add your logo or some text to finish the design. the idea of this tutorial is to show how to create a design from multiple reference images, a simple sketch, and your own ingenuity. using vectors and images from stock sites allows you to create quick and attractive results with relatively simple steps.
总结一下,最后你可以再添加一些你的logo或者其他的文字到这个创作中来完成你最后的收尾工作。这个教程的目的在于向你展示如何使用一些相关的图片,以及你的设计稿和你的想法来创来一副作品。使用一些素材网站上下载的矢量图,按照本例的相关步骤,你便可以迅速地创作出吸引人的作品。
新闻热点
疑难解答