我们在计算机屏幕上看到的各种画面大致分为两种:一种是位图,还有一种是矢量图。
位图是由像素组成的,像素说得通俗一点就是一个一个不同颜色的小点,这些不同颜色的点一行行、一列列整齐地排列起来,最终我们就看到了由这些不同颜色的点组成的画面,我们称之为图像。
本文由网页设计(http://www.webjx.com)整理发布!转载请注明出处,谢谢!
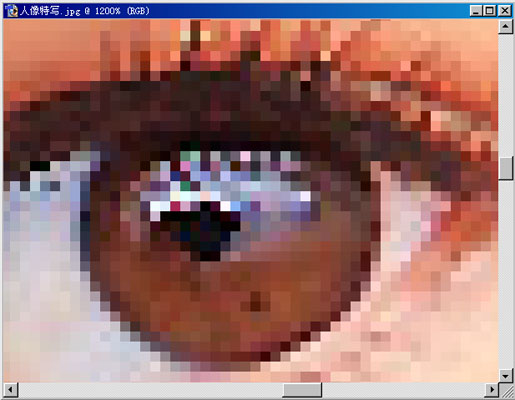
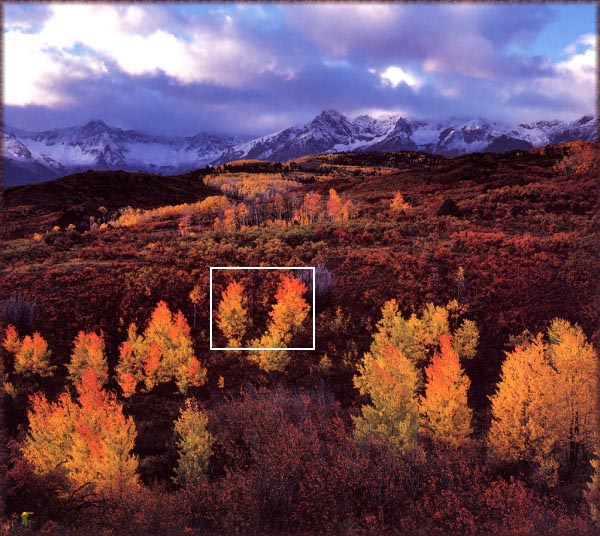
这是一幅照片

将照片中的局部放大到1200%,可以清楚地看到像素了。


|||
归纳起来就是:
位图————像素————图像
矢量图———数学————图形
由此我们知道了:图形和图像是两回事。
简单地说,图像是我们看到的自然景物的直接反映,比如照片、摄像的画面等等。

而图形是我们按照自己的理解表述出来的形状,比如一条线、一个圆、一个卡通人物等等。

|||
我们的photoshop是图像处理软件,是以处理位图为主的。
photoshop从6.0以后,加强了软件中的矢量功能,但最终还是要落实到像素,还是一个位图图像处理软件。
现在,你已经可以清楚地分辨下边的两幅画面中,哪一个是位图,哪一个是矢量图了吧。


计算机是如何记录位图和矢量图的呢?且听下回分解!
|||
我们已经知道了位图和矢量的概念,计算机是如何来记录位图和矢量图的呢?
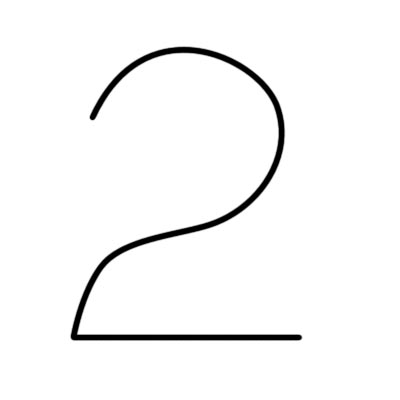
例如这张图:

本文由网页设计(http://www.webjx.com)整理发布!转载请注明出处,谢谢!
图中有一条曲线。大家已经知道这应该是一个矢量图形。你不要把它看成是一个“2”。
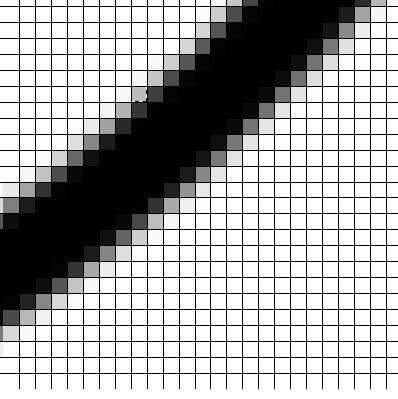
而位图也可以用像素来记录这条曲线,在黑线的位置上是黑色的像素,没有黑线的地方是白色像素,一行一行的像素整齐地排列,最终我们看到了由所有的黑色像素所组成的这条黑线。

所有白色的地方都是白色的像素,在rgb图像中,每一个像素是由24位数字来记录的。仔细一想,尽管这些白色像素,对于我们这条黑色的曲线是没有意义的,但是却一个也不能少,这样下来,文件就非常的大。
|||
同样是这张图,矢量就好办了,只需要确定这条曲线的起点、终点等相关的坐标,给定相关的函数,表述曲线的颜色和粗细,这条曲线就有了。也就是说,用数学的方式将这条曲线表述清楚了。没有曲线图形的地方,矢量图根本不管。这样一来,记录的文件就非常小。
既然矢量图这么好,我们所有的画面何不都用矢量图呢?比如这幅色彩极其丰富的照片。


如果用矢量来记录这幅照片呢,实际上也是可以的。无非是一个点一个点地建立数学的计算公式,细致地表述每一点的颜色、形状、位置。但是因为这些颜色的变化太丰富,颜色点之间的跳跃非常激烈,没有一致的规律,因此,矢量图要按照每一个颜色点来建立数量浩瀚的数学公式。而每一个数学公式的信息量,肯定要大于一个像素的信息量,由此可知,这幅图片转换成矢量图以后,比位图还要大得多的多,计算机会不堪重负。也就是说,一般来说,位图大于矢量图,但并不是绝对的。
现在我们知道了:
图像——像素——位图
图形——数学——矢量
关于位图像素与图像之间的关系,且听下回分解。
|||
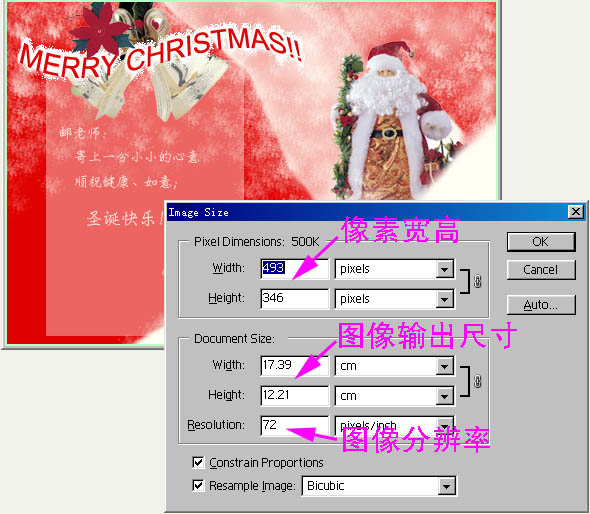
如果现有图像的尺寸和分辨率不符合我们的要求,通常使用image size命令来做设置。
在image size面板中,可以清楚地看到当前图像的各项参数。改变这些参数,有三条基本原则:
1.改变像素宽度、高度的数量,它与图像的输出尺寸、文件容量成正比关系,而与图像分辨率没有关系。也就是说,只改变图像的尺寸,并没有改变图像的分辨率;
2.改变图像的分辨率,它与像素宽度、高度的数量以及文件容量成正比关系,而与图像尺寸没有关系。也就是说,只改变分辨率,并没有改变图像的尺寸;
3.锁定像素宽度、高度的参数不变,图像的尺寸与分辨率成反比关系

根据这三条原则:我们将一个图像从小尺寸改变为大尺寸的时候,就要增加新的像素;我们将一个低分辨率的图像提高分辨率的时候,也是要增加新的像素。这些新增加进来的像素,我们称为“插值”。
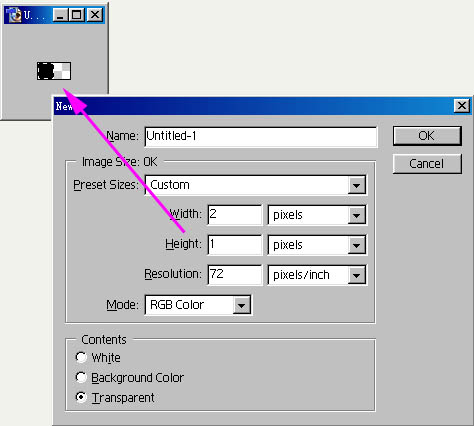
建立一个新文件,参数为:2px*1px,分辨率72px/inch

本文由网页设计(http://www.webjx.com)整理发布!转载请注明出处,谢谢!
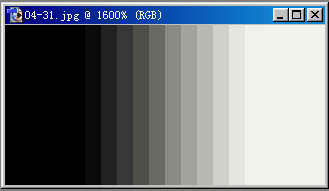
将这个图像放大到1600%,并且将其中的一个像素填充为黑色,另一个像素为白色。
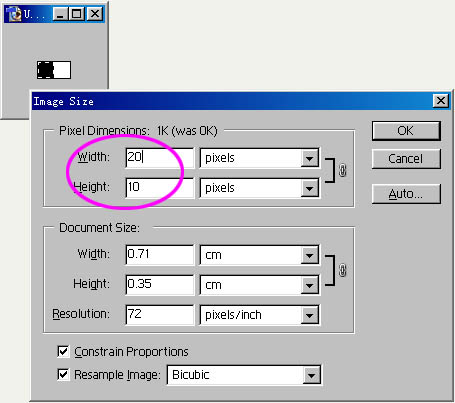
打开image size面板,将像素宽度参数2px改为20px,单击ok键。

图像的尺寸扩大了10倍,由2px*1px变成了20px*10px。![]()
放大点看得清楚

本文由网页设计(http://www.webjx.com)整理发布!转载请注明出处,谢谢!
这时候我们发现,新增加进来的18个像素竟然是一个过渡的灰色,从一边的白色逐渐过渡到另一边的黑色。也就是说:像素插值插的是两个像素之间的过渡值。这就是photoshop中默认的“二次立方”的插值方法。
这带来了一个非常严重的问题:原来的黑白两个像素应该说是“黑白分明”的,经过插值以后,产生了过度灰色,黑白不再分明。他告诉我们,差值所产生的最严重的后果是:图像越插值越虚!
在下边这个实例中,把左上角的小图像的尺寸扩大10倍,经过二次立方的差值,大图像中的质量只能说“目不忍睹”。

在photoshop中还有另外两种不同的插值方式:二次线性和邻近方式。这两种插值方式也不能尽善尽美的解决问题。三种插值方式的对比,我在过去的帖子“插值是位图心中永远的痛”中有过详细的讲解。

应该说,没有一种插值方式能够使我们完全满意,那么在实际工作中应该面对不同的图像,采取不同的插值方式,这个问题且听下回分解.
|||
如果我们不得不将小尺寸的图像扩大尺寸,不得不将低分辨率的图像提高分辨率,这就不得不增加像素,也就是说不得不“插值”。
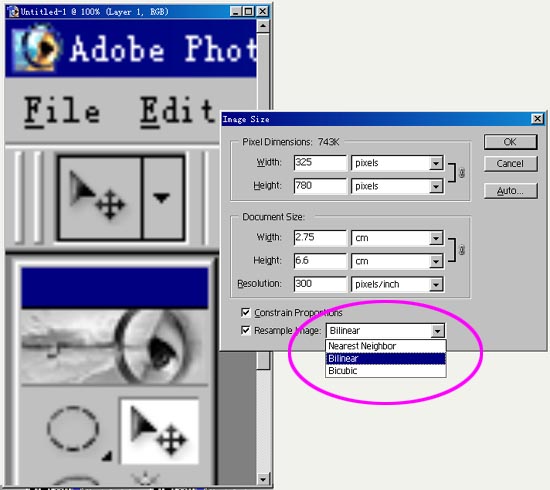
在image size命令中为我们提供了三种不同的插值方式:
bicubic 二次立方
nearest neighbor 邻近
bilinear 二次线性
本文由网页设计(http://www.webjx.com)整理发布!转载请注明出处,谢谢!
这是三种不同的插值算法。所有的教科书(除了我的以外)都鹦鹉学舌地说“二次立方的插值是最好的”,这种说法是极不负责任的。
我们来做一个试验。从屏幕上截取一小部分图像建立一个新文件,并且将这个图像文件在制作两个副本备用。
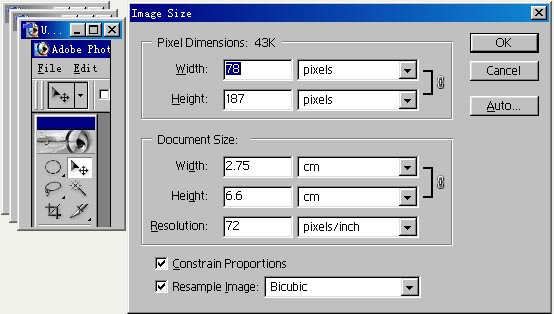
打开image size命令面板,可以看到当前图像文件的各项参数。

本文由网页设计(http://www.webjx.com)整理发布!转载请注明出处,谢谢!
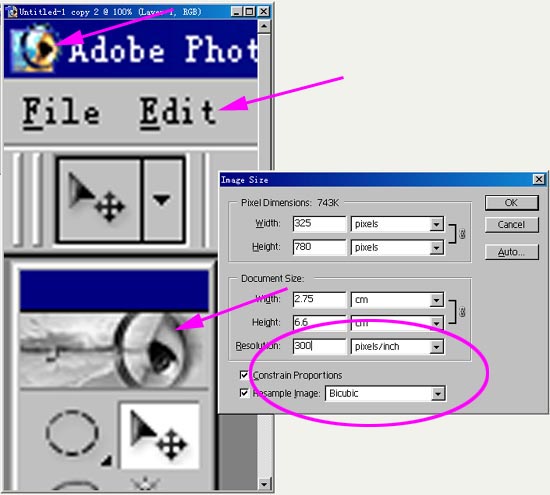
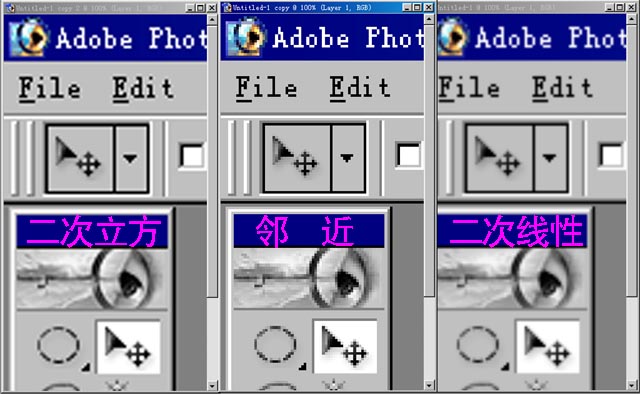
将目前的图像分辨率从72px/inch改成300px,单击ok键。图像以默认的二次立方的插值方式大大提高了分辨率。我们已经知道二次立方的插值方式是在原有的两个像素之间插过渡值,因此我们看到:尽管画面已经虚了,可画面中的图像部分还是合乎情理的,但文字部分已经虚的不能忍受了。
:

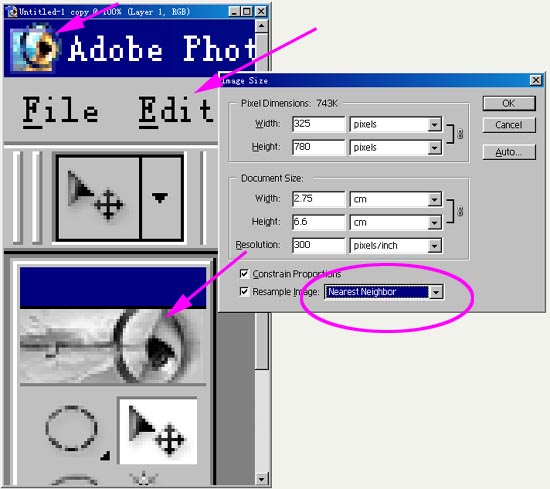
将另外一个副本图像的分辨率也提高到300px,设定邻近的差值方式,单击ok键。我们可以看到:按照邻近方式插值后,画面中的文字部分十分清晰,而图像部分则呈现明显的马赛克现象。当然,文字的这种所谓“清晰”也是相对的,它在曲线上是不可能做到平滑的。

再将最后一个副本图像的分辨率也提高到300px,设定二次线性的差值方式,单击ok键,可以看到这种插值的结果介于二次立方与二次线性之间。图像部分比二次立方要软,文字部分比邻近要硬。

将三种插值方式所产生的效果放在一起,仔细比较可以看出它们的明显差别。这个结果告诉我们:如果画面中以图像为主,应该用二次立方或者二次线性的办法来插值;如果画面中以文字为主,则应该用邻近的方式来插值。

对于画面中图像和文字都要兼顾的问题,只好采取一个变通的办法:将图像分别用两种方式做插值,然后从一个图像中拷贝局部图像粘贴到另一个图像中。我们形象的称这种做法为:打补丁。

|||
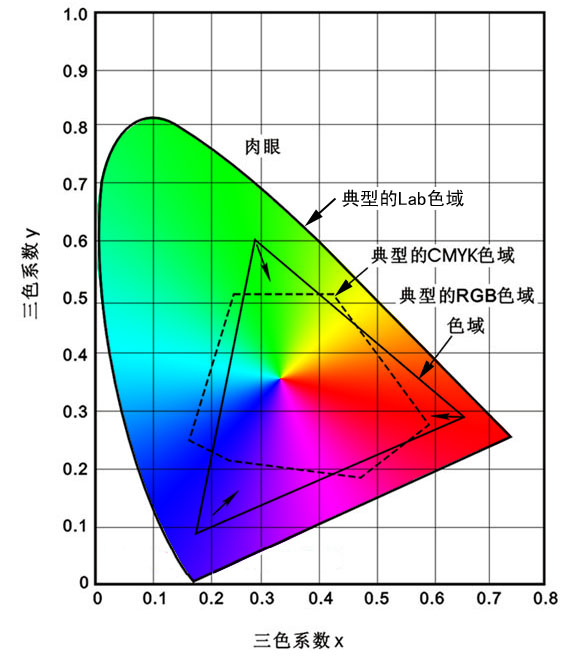
我们做图像处理,要接触各种各样的颜色,那么,就必须懂得各种色模式之间的关系。 色彩模式




新闻热点
疑难解答