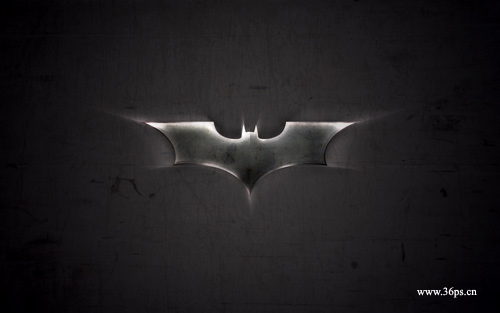
不少读者很喜欢上次的蝙蝠侠标志的文章(链接地址点击学习),这次我们来一个加强效果版~会用到上次的一些思路,不过效果上强悍了很多!看效果先~~~

对比一下上次教程的效果

差别确实有点大~~感觉上次是在骗小孩滴~~不过今天的效果确实有点繁琐~~思路也需要很清晰才行!不推荐新手学习!
本实例大量使用素材图片堆积而成。所有素材图片都可以在我们下面提供的网站找到!索要psd请来信~~文章结尾有我的信箱!
下面开始制作!
1.还是要新建一个画布啊~~渐变填充一下。这里使用的是#3d3b3c到#0e0d11的径向渐变!(这里不讲解细节操作了,不会画径向渐变的可以去参考一下相关资料~~~)

2.拖入一张素材背景图片~~~提供给大家一个超酷背景的国外网站
地址:http://cgtextures.com/textures.php?t=browse&q=218,大家自己去里面找喜欢的下载好了!都是可以下载的!我们随意选择一个有点燥点效果的~~
将这张素材图片的混合模式修改为颜色减淡。填充调整为30%

|||
3.再在这里找一张图片,拖入画布。混合模式改为线性加深,填充为10%。

4.勾勒出一个蝙蝠侠标志的图标。或者简单点,直接去搜索引擎搜一个,去一下色就可以了!
我们这里用钢笔工具勾勒了一个出来,看效果(填充灰色#878787):

5.下面开始添加效果了!
斜面与浮雕,设置如下:

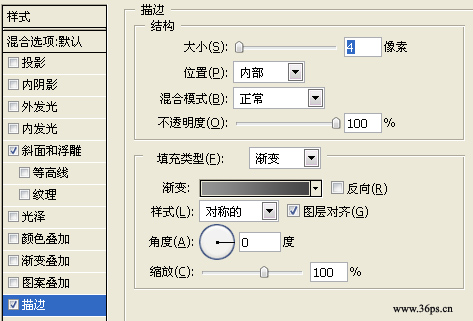
描边:设置如下,其中填充的渐变描边的颜色左边是#949494,右边#464546。

确定后效果如下:

|||
6.复制一下蝙蝠图层(注意复制过的这个图层是带图层样式的),新图层取名叫蝙蝠标志。将原始的蝙蝠图层隐藏掉吧,不需要用到了!
再新建一个图层,将新建的图层与蝙蝠标志图层合并起来。提示:合并的目的是让刚才我们添加的图层样式像素化,合并后就不能修改图层样式咯~~。
使用加深工具,设置范围为中间调,曝光度30%,选择一款小一点柔边的画笔,为蝙蝠标志的内侧添加一下阴影效果,不用太多的。
我们制作的效果如下:
提示:这里最好新复制一个新的蝙蝠标志图层去操作!防止操作失误,并且复制新图层的好处是可以多次尝试。

7.再使用减淡工具,范围选择高光,曝光度选择35%,为蝙蝠翅膀周围再添加一些金属感觉。

8.继续使用加深工具,设置范围为中间调,曝光度30%,将蝙蝠标志的中间部分添加一些阴影。

|||
9.下面继续添加图层样式。首先确保你上面涂抹的所有效果都在一个图层里面(如果你复制了新图层制作效果,请将图层合并起来)。
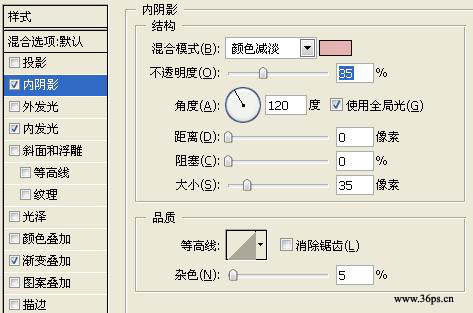
内阴影(颜色#e6b2b2,其实这里颜色不重要):

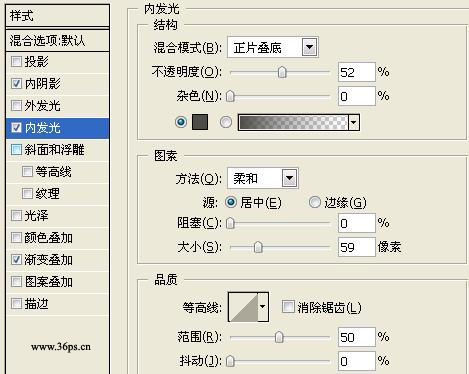
内发光:颜色#4d4d35

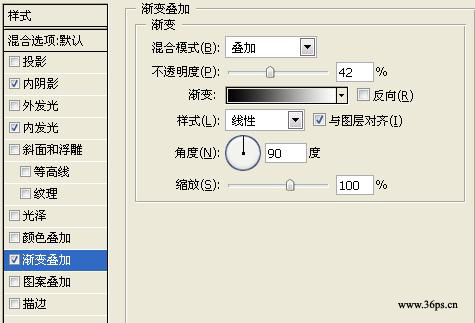
渐变叠加:

点击确定后看到如下效果:

10.和上面一样,新建一个图层,将它与蝙蝠标志图层合并起来。
然后你可以使用曲线工具将蝙蝠标志图层稍微调节暗一点。

11.在我们刚才那个素材网址里面再找一个素材,给蝙蝠添加金属效果。我们使用了这张galvanized的图片作为背景。
将galvanized图片调整大小,裁切图片并拼合到蝙蝠标志上。怎么做?当然用图层蒙板咯!选取蝙蝠选区,然后回去galvanized图片图层创建矢量图层蒙板。不细说了!

12.复制一个galvanized图片,给两个图片的图层更改混合模式。第一个混合模式调节为颜色减淡,填充40%。第二混合模式为叠加,填充40%,看到如下效果:

|||
13.再拖入一个背景图片,可以在我们一开始提供的网站上找金属效果强的。

14.给这张图片更改混合模式为线性加深,填充27%。

15.基本已经完工了!下面做周围光效。
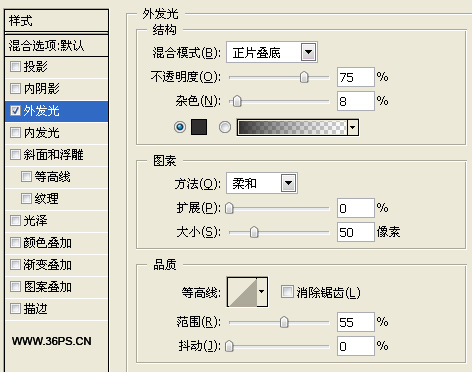
首先为原始的蝙蝠标志图层添加外发光效果:

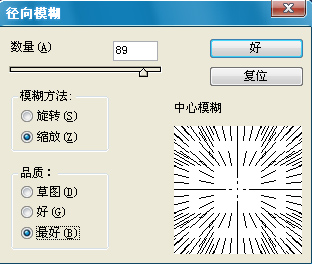
16.复制一个蝙蝠标志图层(可以适当把这个蝙蝠标志放大一点点,原因见后),执行滤镜---模糊----径向模糊:

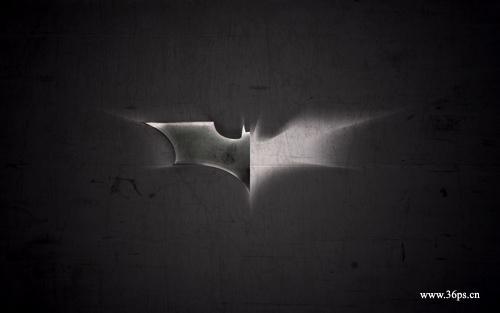
效果如图:
放大的原因是周围的光线效果肯定要比原图大一些才有光芒闪耀的感觉。如果太小感觉就很懦弱了~~

|||
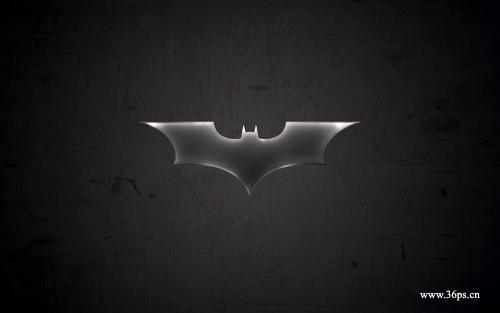
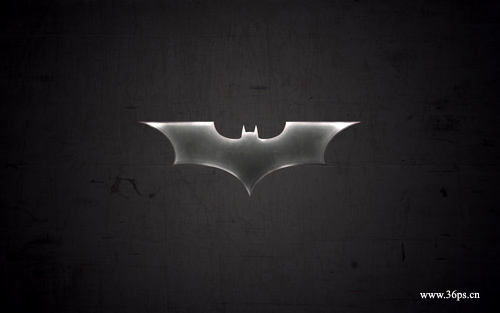
17.将这个图层的混合模式调整为颜色减淡,填充80%左右。并将这个图层拖到蝙蝠的下面。对比一下左右效果

基本完工了!为了让光线效果更好,你可以再做一个径向模糊图层,之后用叠加模式来增加效果,或者用橡皮擦来修整一下内部。

18.最终效果是我们在顶层再加了一个背景图片,然后模式改为正片叠底制作而成。添加文字就完工了!有需要psd的请来信索取iori.dt#qq.com(请将#换成@)!

新闻热点
疑难解答