there are some blog posts that advocate disabling color profiles in web images to “fix” this problem. this isn’t the right way to go about it because modern browsers like firefox 3 and safari do use color profiles, so you can get much better results by using them correctly. what’s more, color profiles are dead simple to use. here’s how…
note: the following instructions are for photoshop cs3 running on os x, but it will be the same for windows and similar for older versions of photoshop.
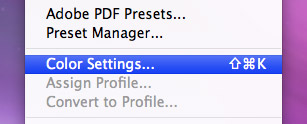
first, we need to know what profile to use for your web images — that’s the srgb iec61966-2.1 profile. it is standard across many pc monitors and so is recommended for use on the web. to set your working space to this profile, open up the “edit” menu, and click on “color settings…”

you’ll be presented with the following options:

look at the “working spaces” section and select the srgb iec61966-2.1 profile from the rgb drop-down. the other settings aren’t relevant here since we’ll only be working with rgb for web images.
now you’ve got the working space set up correctly, but we’re not done. what you see now isn’t what you’ll see when you save the image for the web because what you see isn’t affected by your monitor settings — to see the “real” colors we need to use color proofing.
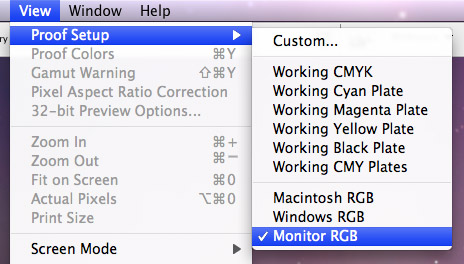
click on the “view” menu and then on “proof setup”. you should see another selection. we want to see the image as it will appear on our monitor, so select “monitor rgb” at the bottom.

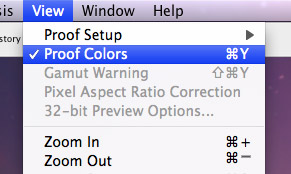
finally, we need to activate color proofing as it is off by default. click on the “view” menu again, and click on “proof colors” if there is no check already next to it.

once you click on it, it will be checked indicating that the colors are now being proofed using your monitor settings. that’s it, what you see now on your screen will be pretty much what you’ll get when you save the image.
people will still see the colors slightly differently across many devices and operating systems (for example, default os x gamma differs to the standard windows pc gamma, so images are a little brighter — if you are working on a mac it is advised to set your gamma level to 2.2) but the output will still be consistent with your working space and will be ready for modern browsers that do use embedded color profiles.
新闻热点
疑难解答