|||
2.然后按住alt 再分别按键盘上的“←”和“↑”复制图层,大概复制20层左右效果如图2。(很多人都习惯了往下复制,那样的话复制的图层总在上面显示不出立体的效果) 
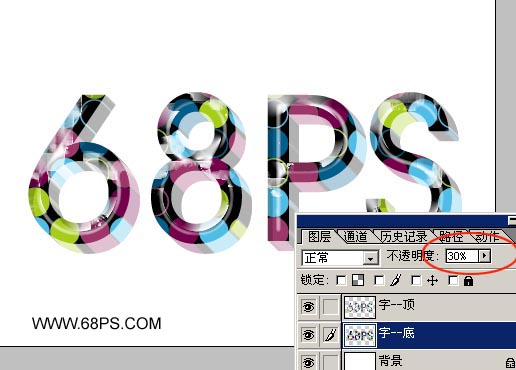
<图2> 3.把刚才复制的图层合并(就是把“字--底”及“字--底副本..”的层合并),然后把不透明度改为:30%如图3 
<图3> 4.回到“字--顶”这层,按住ctrl + 点图层调出他的选区,然后新建一层,选择菜单:编辑 > 描边,参数设置如图4,确定后按ctrl + d取消选区,然后用橡皮工具擦出图5所示的高光,把图层命名为:“字--顶--高光” 
<图4> 
<图5>
|||
5.新建一层,选择直线工具如图6,大小为1象素,把图7箭头的几个地方用斜线连起来。 
<图6> 
<图7> 6.回到"字--底"这层,按住ctrl 点图层调出选区,新建一个图层命名为:“底--高光”,然后选择画笔工具,前景颜色设置为白色,把箭头所制的地方涂上白色如图8,效果如图9 
<图8> 
<图9>
|||
新闻热点
疑难解答