“名片” 是大家很熟悉的东西,日常交际中总是离不开他,有时候看见朋友的名片异常漂亮炫目夺人,是不是格外羡慕呢?再看看自己豪无创意也无生趣的名片是不是觉得格外遗憾?其实借助photoshop我们谁都能轻松diy一个漂亮的名片出来并拿出去复印并发送给自己的好友。
本例制作一幅“名片”图片。主要讲解如何在photoshop中制作一张既简单美观又实用的“名片”,具体制作方法和操作技巧以下实例说明。本例制作完成后的最终效果如图1所示。
绘制路径样式
(1)执行“文件→新建”命令,打开“新建”对话框,设置“名称”为“名片”,“宽度”为“9厘米”,“高度”为“5.5厘米”,“分辨率”为“150像素/英寸”,“颜色模式”为“rgb颜色”,“背景内容”为“白色”,单击“确定”按钮。按“d”键,恢复工具箱下方“前景色”与“背景色”的默认颜色,新建“图层1”,按“alt+delete”组合键,填充颜色到背景选区中。
(2)新建“图层2”,选择工具箱中的“矩形选框工具”,在窗口中绘制矩形选区,按“ctrl+delete”组合键,填充选区颜色如图2所示。
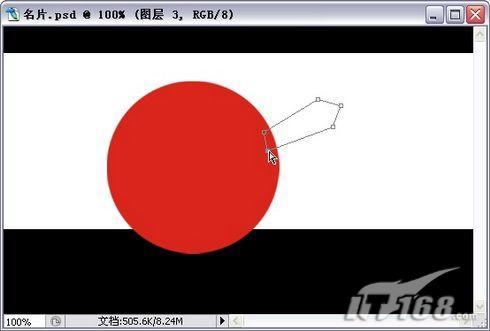
新建“图层3”,单击工具箱下方的“设置前景色”按钮,设置前景色为:红色(r:218,g:37,b:28),选择工具箱中的“椭圆选框工具”,按住“shift”键在窗口中绘制正圆选区,按“alt+delete”组合键,填充选区颜色如图3所示,按“ctrl+d”组合键取消选区。
(3)选择工具箱中的“钢笔工具”,在属性栏中单击“路径”按钮,绘制如图4所示的路径。按“ctrl+enter”组合键将路径转换为选区,按“alt+delete”组合键,填充选区颜色到勾选的路径中,按“ctrl+d”组合键取消选区。

图4 photoshop绘制路径
|||
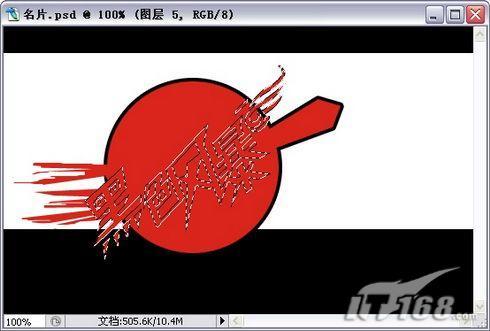
(4)双击“图层3”,打开“图层样式”对话框,在对话框中选择“描边”复选框,设置描边“颜色”为:黑色,大小为:4像素,设置其他参数设置为默认数值,按“确定”按钮。新建“图层4”,选择工具箱中的“多边形套索工具”,在窗口中绘制选区,并按“alt+delete”组合键,填充选区颜色如图5所示,按“ctrl+d”组合键取消选区。

图5 photoshop填充选区颜色
制作名片文字
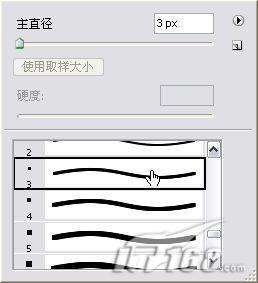
(5)选择工具箱中的“橡皮擦工具”,单击属性栏上的“画笔”下拉按钮,并在下拉菜单中选择“硬边方形3像素”画笔样式,如图6所示。在窗口中擦除图形。
提示:按键盘上的“[”键和“]”键,可以直接调整画笔大小。

图6 photoshop选择画笔样式
(6)执行“文件→打开”命令或按“ctrl+o”组合键,打开素材图片:“文字图形.tif”。选择工具箱中的“移动工具”,拖动图形到“名片”文件窗口中,图层面板自动生成“文字图形”图层,并按“ctrl+t”组合键,调整图形大小、位置如图7所示,按“enter”键确定。

图7 photoshop调整图形大小、位置
(7)按住“ctrl”键,单击“文字图形”图层的缩览窗口,载入图形的外轮廓选区。新建“图层5”,按“alt+delete”组合键,填充选区颜色如图8所示。

图8 photoshop填充选区颜色
|||
(8)新建“图层6”,设置前景色为:白色(r:255,g:255,b:255),按“alt+delete”组合键,填充选区颜色,按“ctrl+d”组合键取消选区。拖动“文字图形”图层到“图层6”的上一层,并按住“ctrl”键,单击“图层3”的缩览窗口,载入图形的外轮廓选区。按“delete”键,删除选区内容,按“ctrl+d”组合键取消选区。选择工具箱中的“矩形选框工具”,在窗口中绘制矩形选区,选择如图9所示的区域,按“delete”键,删除选区内容。
(9)选择“图层6”,按“delete”键,删除选区内容,按“ctrl+d”组合键取消选区。选择工具箱中的“横排文字工具”,在窗口中输入文字。选择工具箱中的“移动工具”,按“ctrl+t”组合键,打开“自由变换”调节框,缩小并变形文字如图10所示,按“enter”键确定。双击“文字”图层,打开“图层样式”对话框,在对话框中选择“投影”复选框,设置参数,按“确定”按钮。
添加装饰效果
(10)选择工具箱中的“钢笔工具”,绘制如图11所示的路径。新建“图层7”,设置前景色为:红色(r:218,g:37,b:28),按“ctrl+enter”组合键将路径转换为选区,按“alt+delete”组合键,填充选区颜色,按“ctrl+d”组合键取消选区。

图11 photoshop绘制路径
(11)按“ctrl+j”组合键,创建“图层7副本”,并按“ctrl+t”组合键,旋转图形,按“enter”键确定。用同样的方法,复制多个图形,并旋转位置。选择工具箱中的“画笔工具”,单击属性栏上的“画笔”下拉按钮,选择菜单中“硬边方形7像素”画笔样式,并在窗口中绘制文字如图12所示。选择工具箱中的“矩形选框工具”,按住“shift”键,在窗口中绘制正方形选区。

图12 photoshop绘制文字
|||
(12)执行“选择→变换选区”命令,并在属性栏上的“旋转”为:45度,按“确定”按钮。新建“图层9”,设置前景色为:黑色(r:0,g:0,b:0),按“alt+delete”组合键,填充选区颜色。选择工具箱中的“矩形选框工具”,按键盘上的方向移动选区,并按“delete”组合键删除选区内容,按“ctrl+d”组合键取消选区。采用“矩形选框工具”,在窗口中绘制矩形选区如图13所示。
 |
| 图13 photoshop绘制矩形选区 |
 |
| 图14 photoshop缩小图形 |

图15 photoshop最终效果
这样一幅漂亮的名片就制作完成了。现在你可以将这个电脑文件拿到复印店去批量制作成纸质印刷了。是不是特别精美呢,将他们发给你的好友让他们都来分享你的这份设计成果。有爱好的朋友还可以通过自己的需要设计出适合自己心意的漂亮图片,方法也都大致雷同。
新闻热点
疑难解答