今天网页设计给朋友们带来的是一个文字教程是有关于塑料边框字的制作也可以叫它"skype字"虽然我本人比较讨厌这个软件但是它的字体logo我还是蛮喜欢的,这就是所谓的“去其糟粕,取其精华”吧呵呵!废话不多说了效果是第一位的,
先看下最后的效果:

1. 建立一个新文件背景色用#333333.文件的大小请尽量设置的你方便于操作为好。
2. 字体选用 arial black, 或者 similar font, 大小示你的文件大小而定, 字体颜色用 #eff0e8

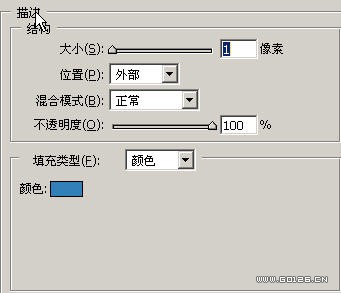
3. 加入描边图层样式

4. 在文字层和背景层之间建立一个新图层.取名为边框。
5. 按住ctrl+文字层载入其选区,进入新的边框层,用选择-修改-扩展命令扩展5个像素,填充选择区内部颜色为#297fba

|||
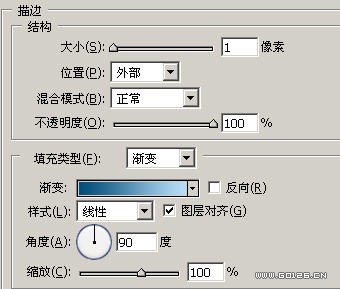
6. 为边框层加入描边图层样式,设置如下

7. 结果如下所示

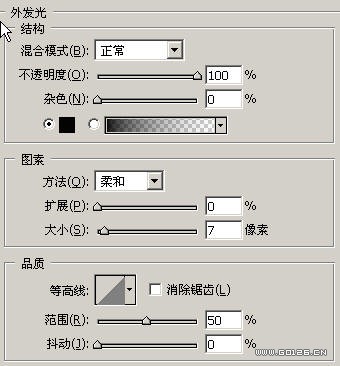
8. 在加入外发光图层样式

9. 结果如下所示

|||
10.现在按住ctrl键在点击边框层载入其选区,再选用画笔工具,设置画笔的混合模式为“颜色减淡”,画笔颜色设置为白色,用合适大小的画笔(硬度为0,不透明度20%),开始从左至右慢慢点击,直到和下图相似

11.在“边框”层上建立一个新图层,取名为“高光”。再按住ctrl键在点击边框层载入其选区用选择-修改-收缩命令,收缩1个 像素。填充选择区内部的颜色为#ffffff 并将不透明度设置为40%..
12 用椭圆选框工具宣选出中间一半的位置将其删除,最终结果如下所示

为了适应我的博客的背景色我稍作了下修改:
13..喜欢的话就赶紧自己动手自己作一个吧:

新闻热点
疑难解答