本例为photoshop初学者系列实例教程,今天我们来学习一下利用描边路径和图层制作同心圆、运用图层样式来制作卡片背景以及图层混合模式、渐变填充和变形工具的技巧,适合新手学习。
外国站上的,喜欢那颜色来着,蛮简单的一效果
先看效果:

打开ps,新建一个空白的白色背景文档,大小随意~
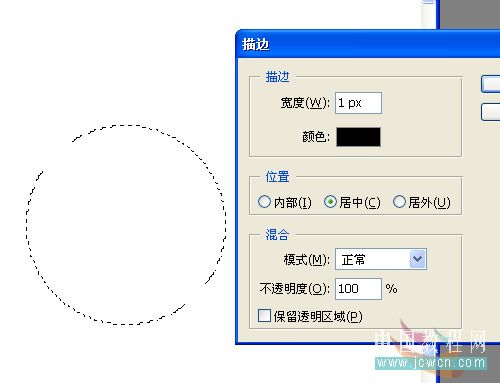
在背景图层上新建一个图层,用椭圆选框工具,按住shift键拉出一个正圆,然后选择编辑——描边,如图

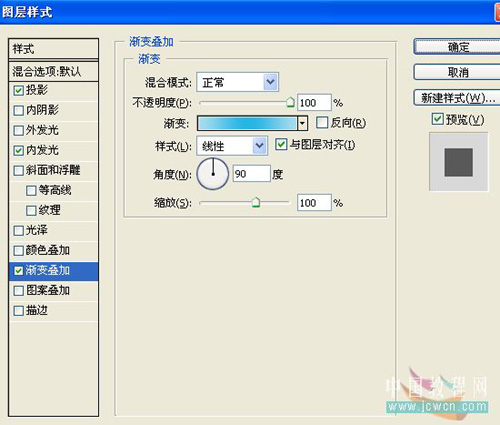
双击圆的那个图层,弹出图层样式对话框,选择描边,设置如下(这里大小按自己要的来就行了,觉得差不多就可以了`)

|||
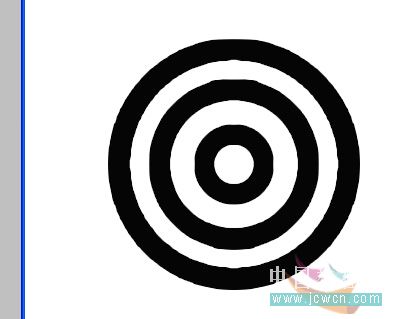
复制多两个圆,然后ctrl+t进行自由变换,在缩放的同时,按住shift+alt进行等比例缩放~最后效果如图~完工后,把这三个圆的图层合并起来`(把三个图层选起来,按ctrl+e就可以合并啦~)

好了,一定有人奇怪,为什么要这么麻烦的画吧,自定义形状里不是有这么一个圆么~我一开始也想省事,不过我发现,若是填充出来的圆,缩小了,粗细也随着改变了,所以~麻烦也还是有点好处的~
下面要画一下卡片的背景了,先把圆前面的眼睛点掉吧,隐藏起来,然后新建一个图层,画一个差不多如下图的圆角矩形

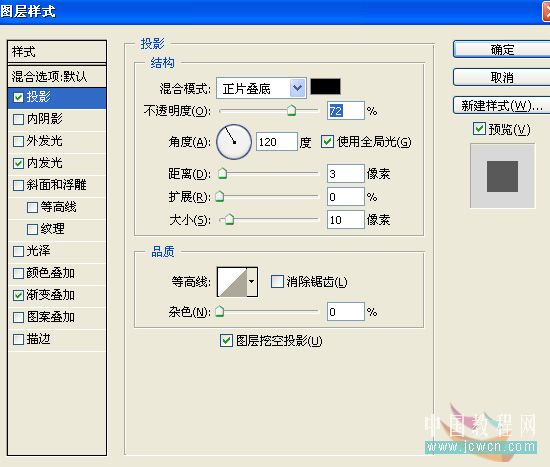
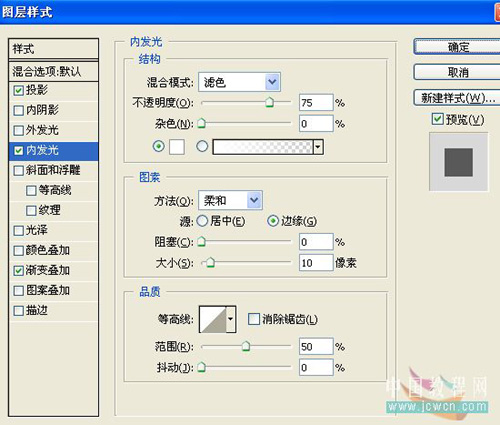
双击图层,修改图层样式,具体如下图


这里颜色值原教程也没给出,不过我自己取色,把色值提供给大家左右都是:#a9dcef 中间为:#26b4e4

最终效果如下图:

|||
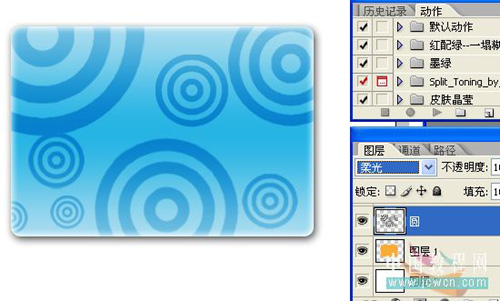
好了,下面,把原来隐藏的圆图层前面的眼睛点开来,再复制多几份,随意调大小和位置,我的是这样的,大家也可以根据自己喜好来放~

摆放好满意的位置后,把所有圆的图层合并起来,然后按住cttl键不放,用鼠标点一下矩形图层,这时候,矩形背景就给选出来了,可是我们选中的图层还是圆的喔,然后选择"选择——反相"把矩形外多余的部分删除~

下面,把圆这一图层模式改为柔光:

好了,背景部分也完成了,最后再小小的处理下~
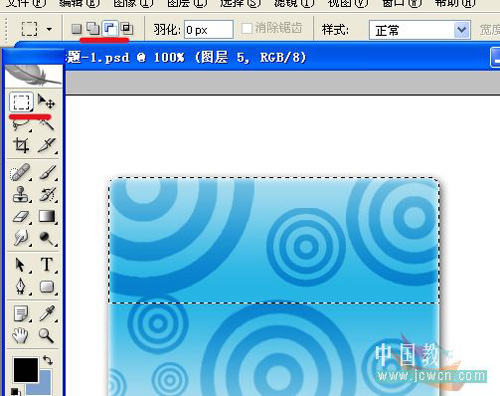
新建一个图层,然后把矩形背景选起来,方法和上面一样,然后选择矩形选框工具,再把上面的从选区中减去选上,在原有的矩形选区上拉一下,得出如下选区

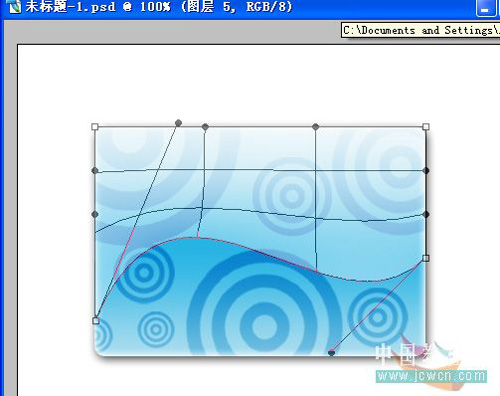
为选区填充由白到白色透明的渐变填充,然后按ctrl+t,在图上右击选择变形,调整如下图~

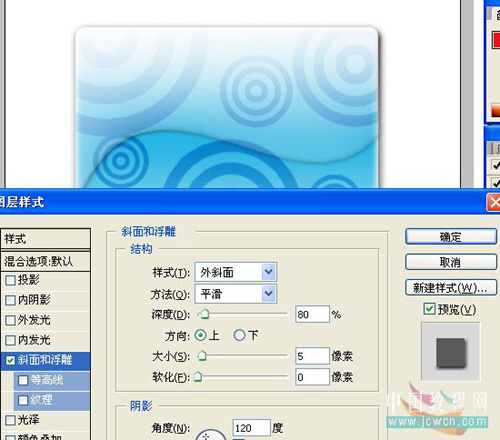
最后为图层添加斜面浮雕样式就可以了~

做完了,最后自己加个合适的背景图层就可以收工了
新闻热点
疑难解答