本文中我们用photoshop和imageready将一幅静止的风景画面改成枫叶飘落的动画风景。
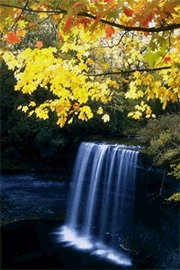
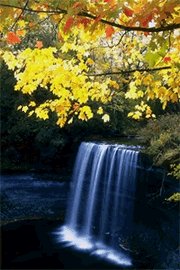
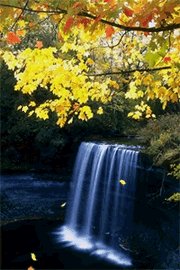
原图: 
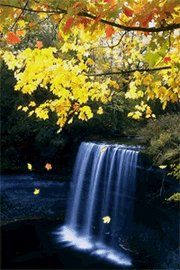
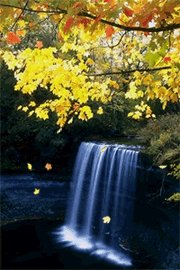
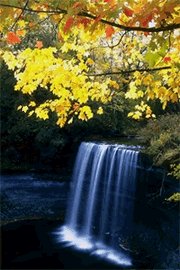
效果图: 
1:选择多边形套索工具(shift+l),套出一片枫叶(选区必须闭合) 
2:复制选区(ctrl+j),按住ctrl+鼠标拖拽到原枫叶下方位置 
3:按住ctrl+alt+鼠标拖拽,继续复制出枫叶的凋落走向 
4:完成整个枫叶凋落过程以后
cs2版本用户:shift+鼠标点击第一片枫叶和最后一片枫叶,将其选中,然后按ctrl+g编组
cs2以下版本用户:点击图层缩略图前的链接按钮,将所有的枫叶图层链接起来,图层-新建-图层组来自链接图层 
5:同样的方法,作出另一片枫叶的凋落路线 

6:点击“在imageready中编辑”(shift+ctrl+m)按钮,窗口-动画,点击图层前的小眼睛,隐藏所有图层 
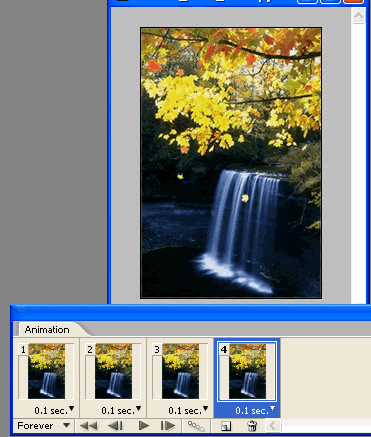
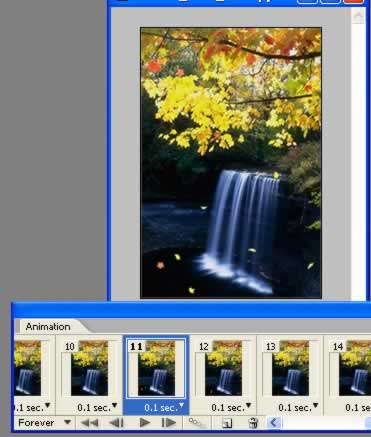
7:点击动画面板中“复制帧”按钮,新建第二帧,依次点击所有图层组缩略图左边“展开”三角按钮,点开第一片枫叶的小眼睛 
8:然后同样的方法制作第三帧,然后隐藏每个图层组中第一片枫叶小眼睛,使得每个图层组在一帧中只有一片枫叶可见 
9:同样的方法将整个枫叶凋落的过程制作出来 

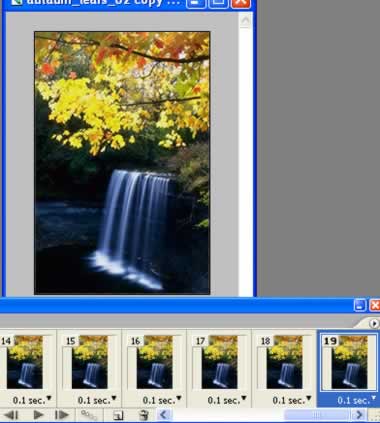
10:直到最后一片枫叶凋落


11:最后一帧中,将所有的枫叶隐去,只有背景图层可视 
12:图层-优化,选择256色,gif格式,文件-将优化结果存储为 
新闻热点
疑难解答