本例教朋友们用ps玩个魔术,从无到有制作超能力电光能量球的效果,全部在ps中完成哦,快来看看是怎么制作的吧。
由于本人e文水平不行,再加上原教程步骤不全,只讲了个大概,而我的photoshop水平也只停留在菜鸟级,所以研究这个效果用了2天时间,虽然如此,和原效果还是有一定的差距,在此跟网友分享制作思路,其中有疏漏的地方,还请高手指正......
为了照顾和我一样的菜鸟朋友,教程写的比较啰嗦,图也截的比较多,没有耐心的朋友略过......
先上效果图:

效果图
素材图:

原图
好了,现在我们开始制作吧。
1.1、打开素材图片,复制一层,命名:色阶,执行图像——调整——去色。

图1
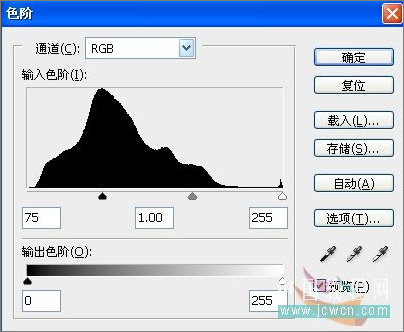
1.2、执行图像——调整——色阶,设置如图:

图2
1.3、设置图层混合模式为:叠加,效果如图:

图3
|||
2、我们先来制作第一个能量球。
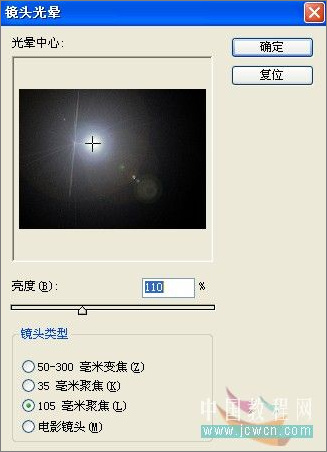
2.1、新建一层,命名:能量球1,填充黑色,执行滤镜——渲染——镜头光晕,设置如图:

图4
2.2、设置图层混合模式为强光,并移动至如图位置:

图5
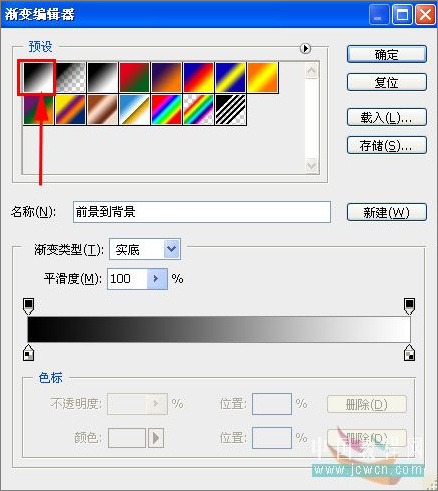
2.3、我们发现图层边缘有痕迹了,添加图层蒙板,用系统默认的黑到白的渐变条,勾选反向,选择径向渐变,从光晕中心向外拉,在蒙板上操作哦。

图6
2.4、得到如图效果:

图7
2.5、现在我们要给能量球1加个蓝色的发光效果,执行图像——调整——照片滤镜,选择冷却滤镜(82),设置如图(你也可以采取其它的方式达到目的)。

图8
2.6、我们的第一个能量球制作完成,得到如图效果:

图9
|||
3、现在我们来完成第二个能量球的制作
3.1、复制能量球1图层,命名:能量球2。

图10
3.2、将能量球2图层移动到如图位置:

图11
3.3、现在两个能量球已经制作完成,单击图层面板下面的新建组,并命名:能量球,将能量球1和2图层拖进组中。

图12
|||
4、下面我们开始制作电光圈
4.1、在能量球组层下面新建一个图层,命名:弧线1,选择椭圆工具,如图画一个椭圆路径,按ctrl+t调整至合适位置。

图13
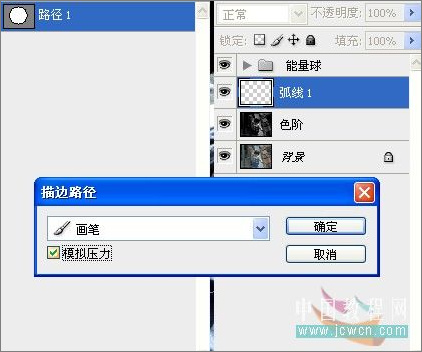
4.2、设置前景色为白色,选择画笔工具,设置直径5像素,进入路径面板,选择描边路径按钮,注意要勾选“模拟压力”,点确定。

图14
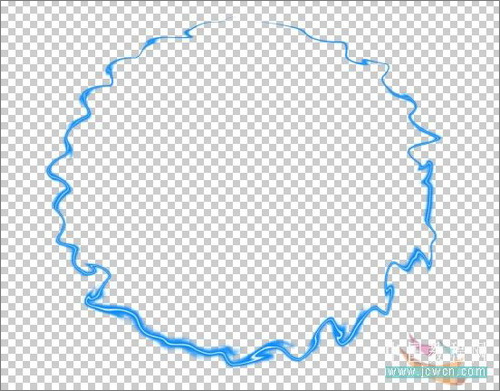
4.3、改变图层混合模式为:线性减淡(添加),得到如图效果:

图15
4.4、新建一层,命名:弧线2,设置图层混合模式为:叠加,选择画笔工具,直径设置为45像素,设置颜色为:#008aff,进入路径面板,再次执行描边路径,效果如图:

图16
4.5、新建一层,命名:弧线3,图层混合模式为:线性减淡(添加),再次执行描边路径,不过直径要改成100像素,颜色为:#185efe,效果如图:

图17
4.6、按shift键,选择弧线1、2图层,按ctrl+alt+e键,合并图层,命名:弧线4,设置图层混合模式为:线性减淡(添加)。

图18
4.7、执行滤镜——液化滤镜,选择“向前变形工具”,涂抹出大致如图效果:

图19
|||
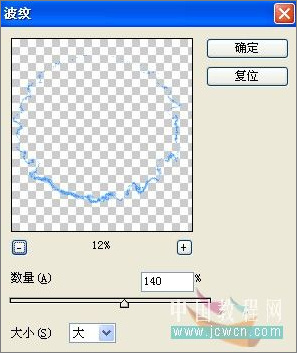
4.8、执行滤镜——扭曲——波纹,设置如图:

图20
4.9、得到效果如图,加蒙板把不需要的地方擦掉。

图21
4.10、现在电光圈也制作完成了,建立新组,命名:电光圈,将弧线1、2、3、4图层拖入组中。

图22
4.11、选中电光圈组层,添加蒙板,用系统默认的黑到白的渐变条,去掉反向勾选,在蒙板上加一个线性渐变。

图23
4.12、好了,电光圈部分完成,效果如图:

图24
|||
5、开始做第三个能量球
5.1、新建一个文件,大小随意设定,设置前景色为白色,背景色为黑色 。
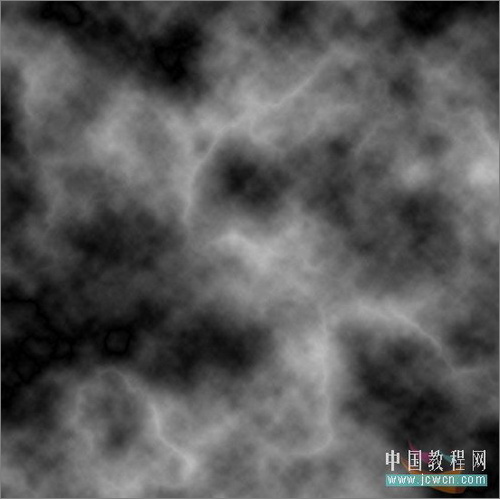
5.2、执行滤镜——渲染——分层云彩,按ctrl+f键多执行两次,得到如图效果:

图25
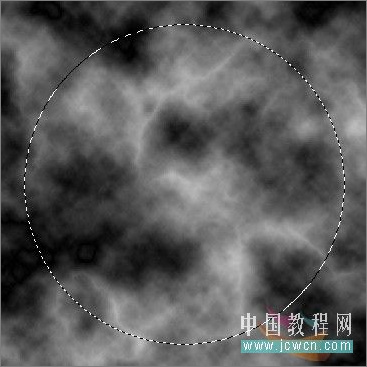
5.3、选择椭圆选框工具,画一个正圆选区。

图26
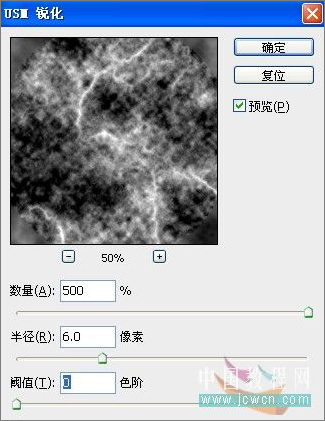
5.4、执行滤镜——锐化——usm锐化,数值如图:

图27
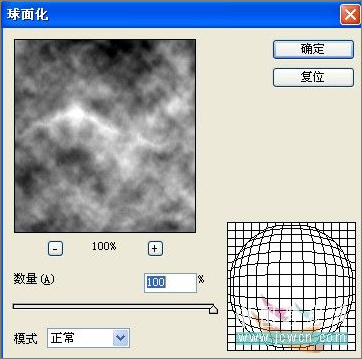
5.5、执行滤镜——扭曲——球面化,数值如图:

图28
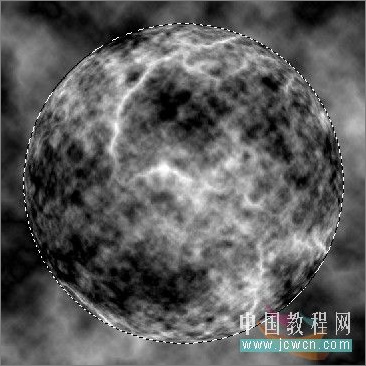
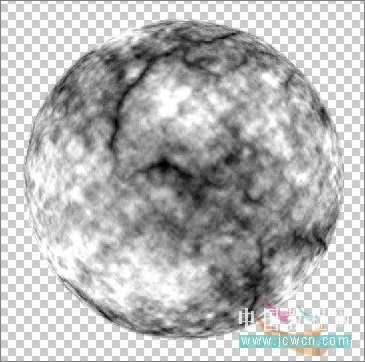
5.6、得到如图效果:

图29
5.7、为了让边界不太生硬,羽化一个像素,shift+ctrl+i反选,双击图层解锁,delete删除,ctrl+i反相,如图:

图30
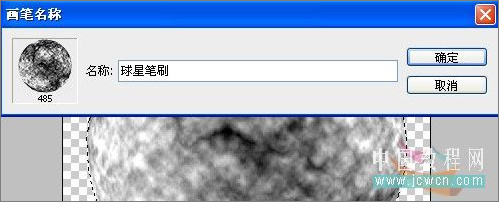
5.8、按ctrl键点击图层,载入选区,执行编辑——定义画笔预设,给画笔起个名字。

图31
5.9、回到“能量球”文件,点开能量组层,新建一层,命名:能量球3:

图32
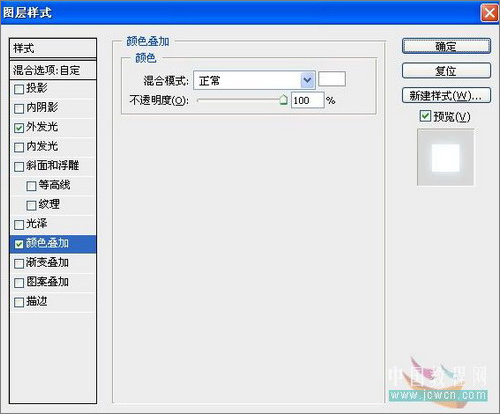
5.10、设置图层混合模式为:叠加,双击图层缩略图,进入图层样式面板,设置颜色叠加,改变颜色为白色,其它默认。

图33
|||
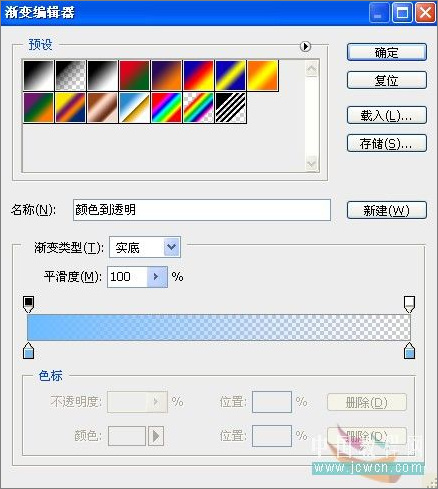
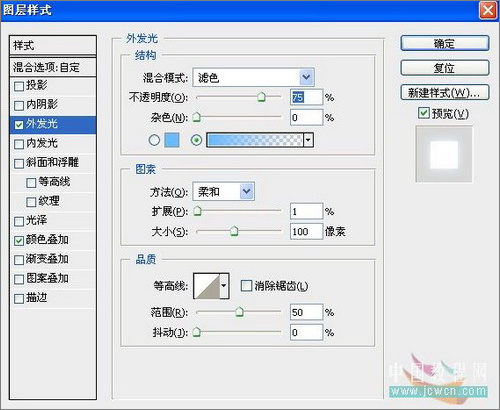
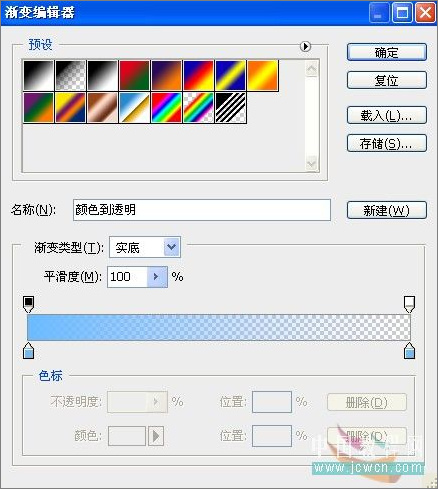
5.11、设置外发光,颜色设置为从淡蓝到淡蓝透明的渐变,淡蓝颜色设置为:#6bbbff。

图34
5.12、其它数值设置如图:

图35
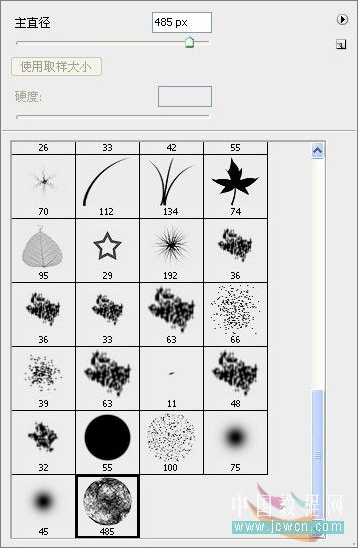
5.13、设置前景色为黑色,选择画笔工具,找到刚才制作的球星画笔。

图36
5.14、将画笔直径设置到合适大小,在如图位置画一下,并加图层蒙板,在电光圈位置及右边缘用软画笔涂一下(这一步是后来发现问题的,所以补了这一步,在以后的截图中看不到涂抹过的效果)。
注:这一步应该在5.10步骤的时候做,便于观察图层样式设置的情况,由于做教程看不到效果,所以换到后面。

图37
5.15、复制能量球2图层,命名:能量球4,移到能量球3中间位置,如图:

图38
5.16、得到如图效果。

图39
|||
6.载入下载的光影笔刷
6.1、新建一层,命名:高光1,设置前景色为黑色,用[键、]键调整画笔的大小,在能量球1上刷一下,并设置混合模式为“叠加”

图40
6.2、双击高光1图层,进入图层样式面板,设置颜色叠加,颜色为白色,设置外发光,颜色设置为从淡蓝到淡蓝透明的渐变,淡蓝颜色设置为:#6bbbff

图41
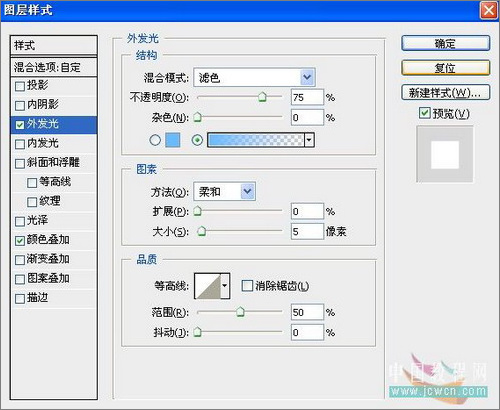
6.3、其它设置如图:

图42
6.4、给高光1图层添加蒙板,用系统默认的黑到白的渐变条,勾选反向,选择径向渐变,从光晕中心向外拉出如图效果,还可以用黑色画笔在蒙板上涂抹掉不需要的部分。

图43
6.5、感觉高光太硬了,没有烟雾缭绕效果,执行滤镜——模糊——高斯模糊,设置如图:

图44
6.6、降低不透明度50%,得到效果如图:

图45
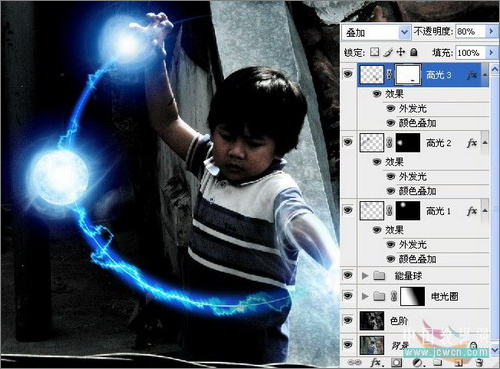
6.7、再新建两个图层,分别命名高光2和高光3,找到相应的笔刷,在相应能量球上,重复6.1到6.6的步骤。
注:可在高光1图层右边的图层样式图标处点击鼠标右键,选择拷贝图层样式,再选中高光2和高光3,粘贴图层样式。

图46
6.8、好了,大功告成了,最终效果如图:

图47
新闻热点
疑难解答