本教程是关于用photoshop制作windows vista风_网页设计webjx.com转载格按钮。教程主要是应用photoshop的矩形工具绘制按钮,及图层样式和图层叠加来表现按钮的质感。
我们先看看最终效果:

vista按钮完成效果
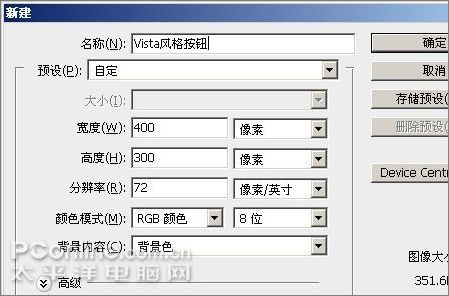
1、新建一个图像文档(快捷键ctrl + n),背景色为#2a2a2a,宽度和高度依自己需要而定。

图1:新建一个暗色的图像文档
2、从工具栏选择圆角矩形工具(快捷键u),在选项栏设置其半径为5像素,颜色为黑色,绘制类似如下形状的图形:

图2:绘制一个圆角的矩形形状
3、将“形状1”图层重命名为“按钮背景”,在空白处双击,打开图层样式对话框。给图层应用“外发光”、“内发光”、“渐变叠加”、“描边”等样式。具体设置如图所示:
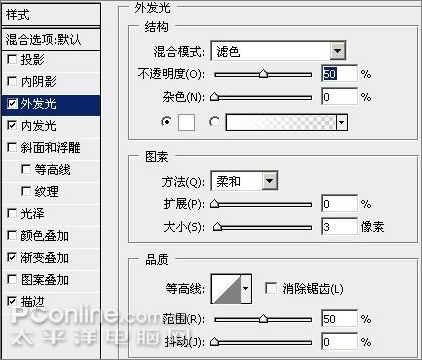
(1) “外发光”图层样式参数设置:

图3:“外发光”图层样式参数设置
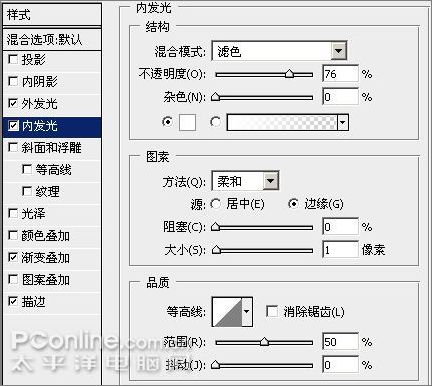
(2)“内发光”图层样式参数设置:

图4:“内发光”图层样式参数设置
(3)“渐变叠加”图层样式参数设置:

图5:“渐变叠加”图层样式参数设置
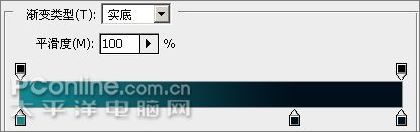
其中渐变色三处色标的颜色分别是:#148791 #000f1b #000f1b,如图所示:

图6:编辑“渐变”色彩
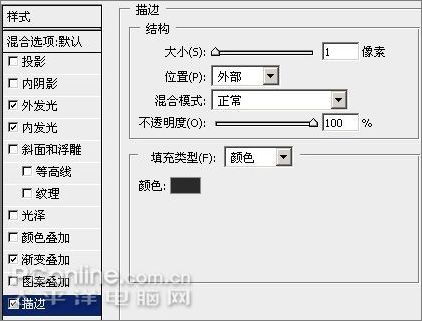
(4)“描边”图层样式参数设置:

图7:“描边”图层样式参数设置
应用如上图层样式后,我们将得到如下效果:

图8:应用图层样式后的效果
4、新建一个图层,并命名为“光泽”。从工具栏中选择“矩形选框工具”(快捷键m),绘制如下所示的选区。

图9:使用矩形选框工具绘制选区
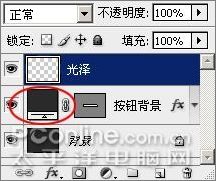
5、现在我们要得到按钮部分的选区。按住shift + ctrl + alt键不放,用鼠标点击“按钮背景”图层的“图层缩览图”图标,即得到按钮部分的选区。

图10:按住shift + ctrl + alt键,点击图中红色圈住的图标

图11:得到按钮部分的选区
6、从菜单中选择“选择 -> 修改 -> 收缩”,收缩量设置为1像素,将选区缩小1像素。

图12:将选区缩小1像素
7、点击选择“光泽”图层,使用白色 #ffffff 填充选区,ctrl + d 取消选区。在图层面板上,将不透明度降低为20%。这样,一款漂亮的质感按钮就制作完成了。

图13:使用白色填充选区,将图层不透明度降低为20%
8、最后在按钮上输入所需要的文字即可。注意使文字图层位于“光泽”图层之下,并且根据需要,适当调整文字图层的不透明度。

最终效果图
新闻热点
疑难解答