在我们的网页设计中,logo常常作为公司或站点的标识出现,起着非常重要的作用。一个制作精良的logo,不仅可以很好地树立公司形象,还可以传达丰富的产品信息。在我们有限的调查中我们发现,一个网站首页美观与否往往是初次来访的用户决定是否进行深入浏览的标准,而logo作为首先印入访问者眼帘的具体形象,其重要性可见一斑!
说到设计,我们就不得不谈一下logo的传统设计:logo传统设计,重在传达一定的形象与信息,真正吸引我们目光的,不是logo标志,而是其背后的图象信息。举个例子,一本时尚杂志的封面,相信你首先注意到的是其上漂亮的女士或得体的服装,如果你感兴趣才会进一步去了解相关的其他信息。网站logo的设计,跟传统设计有着很多的相通性,但由于网络本身的限制以及浏览习惯的不同,它还带有许多与之相异的特点。比如网站logo一般要求简单醒目,在少量的方寸之地,除了表达出一定的形象与信息外,还得兼顾美观与协调。因此,一位优秀的传统设计大师,不一定胜任网站设计;而一位网站美术设计大师,也许只是传统设计中的菜鸟……
其实,就在我们大谈logo设计的时候,感到文字的苍白无力,因为在我们的实际制作之中,很多东西都是难于用语言表达出来的,有时候是种灵感,有时候是种仿效,而更多的时候是通过繁琐的工作与多次的尝试完成的。在实际的设计中没有你非得做什么的限制,更没有放之四海皆准的真理,但也有一些比较普遍存在的问题值得注意,而本文就将围绕这些问题剖析我们的logo设计思路。
为了让大家清楚明白地掌握我们的意图,我们将用一个logo的实际制作过程进行阐述。
一、形体
1、原理
我们周围的世界首先是一个形体的世界,即使缺少了颜色,光亮,质地等元素,大多数物体还是可以凭其形体辩认出来。因此,我们把它作为我们logo设计的第一步。
通常地,当我们开始进行logo设计时都会有一些由真实形体引发的线索:农产品公司可能会在它们的logo中放置农作物形体;出版社也许会在logo中放置书本形体;电脑公司也许会在其logo中放置电脑形体,等等。但在创作过程中少有直接了当进行放置的,艺术创作常常将自然形体与幻想设计集中在一块,logo创作则往往通过技术提取与朴素制作来完成。
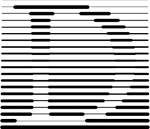
所谓"技术提取",就是在logo设计中,把实际形体与网站内容相结合,用会意体现内容,用轮廓体现形体。而"朴素制作",则是摒弃不相关的元素信息,力图用最简单的方式表达最丰富的内涵。一个好的logo,可以让访问者清楚地知道它的制作原理,但与此同时又能让他感到很难做出同样的效果。如图一,我们可以清楚地看到它是由字母与线条制成,但如何实现它却需要一些精细的工作,如层的运用,字体的镂空,等等。

图一
2、制作
当我们环顾四周时,我们的世界充满了形形色色的物体,但当我们仔细观察后会发现,不论它们的形式有多么复杂,结构多么繁琐,最终我们都可将其归结为一些基本的几何形体。就是这些基本的几何形体,如果处理得当,可以表达出丰富的内容与新意。如果你已有了logo的形体概念,那么就可以用这些基本的几何形体去实现它;如果还没有,不妨随意制作一些形体然后通过一定的组织与逻辑进行logo制作。
下面我就用最简单的长方形为例开始制作一个公司的logo:
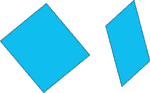
先制作两个长方形,然后进行移动,缩放,旋转操作,最终结果如图二:

图二
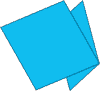
图二仅仅是两个长方形,没有任何指向信息与空间概念,下面我们为其赋予3d时空与指向概念。如图三:

图三
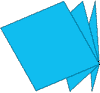
图三缺少具体的形体概念,我们可以通过添加(复制)合适的长方形做到这一点。如图四,是不是有一点信笺书轧的味道?

图四
一个好的形体,还得遵循客观的逻辑定理,一个叛经背道的作品很难真正让人相信并接受。接下来我们给做好的形体加上重力作用,如图五:

图五
图五的形体给人一个下坠的感觉,现在我们让它停止下坠,这样,形体制作完成。如图六:

图六
|||二、颜色
1、原理
网页的特殊性质为我们的logo颜色选择添加了诸如安全色等诸多限制,而其中最重要的是尽量使用最少的颜色。一方面减小图象尺寸,另一方面以免给人过于花哨的感觉。我们应该做到"惜色如金",在进行每一种颜色的选择时都问问自己,是否有选择这个颜色的必要?这种颜色是要传达一种什么信息?
当然,这种最小原则并不是处处实用,如图七,但我们得注意,它是以不切断色泽平衡为基础的。

图七
在我们的创作中,logo用色同样要遵循客观现实,比如一本书的封面与内页,我们不能填充同样的颜色,即使同样的颜色,也得在饱和度或亮度上加以区分。logo用色可以虚拟,但不能背离。
2、制作
继续我们的公司的logo制作:
在这个logo中,三个不同角度的方块我们将其当作一个物体的运动过程,根据经验,我们给它们赋予阴影状颜色。如图八:

图八
好了,现在我们的图标变得具体与有趣了,下面我们给它添加字体。
|||三、字体
1、原理:
在实际的设计中,字体的设计往往放在最开始,因为在网络带宽的限制下,不可能用大量的其他图象信息来表达我们的意图,这时我们的字体就得担负更为重要的使命。它常常决定了整个logo的风格与形态,因此我们的习惯就是将它放在形体选择前进行制作。
字体作为设计中非常重要的一环,我们却只是在偶然的场合中提到,这不是因为我们不知道它的重要性,而是因为要谈清楚它是一件非常复杂的事。对于一种字体,我们不仅要了解其历史,还得弄清楚它的应用场合。哪一种字体具有古典风范,哪一种字体比较新颖,哪一种字体在这种场合中更便于阅读,都是专业级的设计师应该考虑到的。
真正谈起字体的历史,恐怕得追溯到古埃及的象形文字,不过我们不是考古学家,对于那些古老的语言我们只需领会其"象形"就行了。现在我们把字体的范围限制在日常工作中经常用到的字体的圈子里,以免把话题扯得太远了。
现代史上出现最早的字体应该是在15世纪,在此之前最为流行的字体被称为"blackletter"字体,又叫作"old english"字体,如图九:

图九
这种古怪的字体非常复杂,书写与辩认都很不容易,而更为严重的是,它与当时文艺复兴运动提倡的希腊罗马人文主义文化相背离。于是在第一次文艺复兴时期就出现了名为"antiqua"的字体。它在继承了古希腊与古罗马的字体风格的基础上,增添了大写字母的书写。而正是这种字体,成为了"blackletter"后所有字体的鼻祖。因此也有人把它称作"old style"或"humanist antiqua"字体。具有讽刺意义的是,这种被称作"老式"的字体却在今天大行其道,无论是garamond, minion, 还是jenson字体,都因为其光亮,整洁,漂亮的轮廓外观与人性化风格而成为今天设计之中的流行字体。另外,这种字体所特有的斜性笔压更增添了其个性化,给人一种手绘的感觉。如图十:

图十
二十世纪中叶是复兴字体最为盛行的时期,而一种新的字体——"sans serif"字体逐渐显示出其强大的生命力。最初它只是少量应用于装饰流程中,随着"futura"字体严谨,实用,结构化风格逐渐被世人所接受而大量应用到其他作业中。如图十一:

图十一
减少润饰,更为严谨实用的风格,使其成为仅仅以显示为目的的媒体字体。
由于两大类字体并不是平行发展的,因此在我们的实际制作中很少会有两种字体混用的情况。一方面会破坏风格的协调,另一方面会使得字体过于复杂。但也有例外,如一个单词中,我们常常为一个或几个字母定制一种不同的字体以使其更为醒目,而其他字母则采用另外一种字体用以完成整个字母的表意。如图十二中的logo,一种是更为人性化的garamond字体,一种是非常严谨的frutiger字体,却由于没有空间断层的概念而协同配合得很好。

图十二
logo制作中,字体的选择起着相当重要的作用,但选择的标准却是没有定式的,除了告诉你诸如"serif"字体具有古典风味,便于阅读的特点,"sans serif"字体更趋于现代风味等没有用的建议外,我们也没有更多的建议。对于一个logo,我们永远不知道倒底哪种字体才是最贴切的,我们唯一可做的,就是不断地尝试,直到找到让我们自己满意的字体。在制作初期这种繁琐的工作可能让你极为不耐,但当你熬过一段时间,你将会发现,无论你的艺术品味还是对事物的观察力都提高了!因此,它是值得的!
再谈一下字体大小写的问题。一般地,无论是我们的字体还是图象都得保持风格的一致性,因此在字体大小写的选择上也要遵循这个原则。选择大写主要是取其整齐,选择小写主要是图其起伏,千万不要大小写混用!因为大小写的字体,无论是宽度还是高度,以及整个字体风格都会变得格格不入。
最后谈一下字体放置的问题。字体放置在哪里没有定式,但必须遵循彼此不干扰的原则。图上套字不是个好主意,它本来常常用在脱离不了纸张载体的传统设计中,由于受到它们的启发,现在很多网页logo设计也采用这种图上套字的憋脚方式。比较科学的字体放置方式是将其放在紧贴形体的下面,其次,右置式也是不错的主意。
2、制作:
在形体的下方我选择了"times"字体并输入"company inc"字样,全部采用小写,重在图出字样的起伏。如图十三:

图十三
|||四、收尾工作
1、原理
当我们完成logo元素的设计与放置后就可以进入收尾工作了,包括诸如纹理,阴影,高光,渐变,透明,渲染等在内的操作。收尾工作往往使我们的logo看起来更为专业。
收尾工作我们常常通过诸如photoshop之类的图象处理软件完成,这方面的技巧很多,我们就不去讨论了。
2、制作
前面我们讲到字体与图象的互不干扰,但我们又不能让其失去整体概念,因此为我们的字体与图象找到一个完美的结合点是不错的主意。
在我们实际制作经验中,"i"这个字母实在令人感到亲睐。上部的点可以跟任何图象承上启下,整个字母又可以跟无论是大写还是小写的其他字母相匹配。这里我们也用它作为logo承上启下的标记。去掉上部的点,并将其做成圆球状。如图十四:

图十四
在图十中我们可以看到,上部的形体占据了大部分空间,有点"头重脚轻"的感觉。现在我们为字体加上阴影,力求整个logo的平衡性。阴影不一定要用黑色,这应该与我们整个的logo信息一致。如图十五,我们的logo制作完毕。

图十五
五、总结
无论是网页设计还是传统设计,规则是死的,思想才是最活跃而真切的,真正决定了我们最终成果的是我们自己的文化与美学修养。上面我们做了一个logo,旨在让大家领悟一些抽象的制作概念,而不是什么必须遵循的规则。记住那句话,"当一切都被遗忘的时候,你会发现一个新世界"!
新闻热点
疑难解答