本例介绍cs3新增加的智能对象功能,教程详细介绍了智能对象工具的应用,了解了这个工具的运用,将会给你做图带来无限创意
朋友们可能知道如何使用photoshop复制变换得到漂亮的规则变化图形的方法。经典的快捷键shift+ctrl+alt+t,可以创造出千变万化的规则图案,强大无比。
我们可以利用photoshop cs3对智能对象进行自由变换,从而在任何时候都可以统一更换变换的图像,制作出变化多端的图案来,在开始对智能对象动手之前,我们需要先看一看经典的复制变换是怎么一回事。
所谓复制变换,是指把一个图层中的物体复制并自由变换,多次的复制和自由变换之后,就可以得到顺序渐变的优美图形。
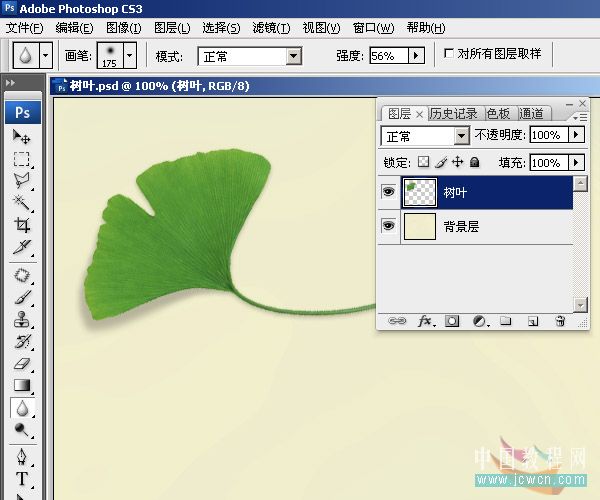
下面我们实际操作一下。下载本教程提供的文档,可以看到,它由两个图层组成,一个是背景层,一个则是在上方的树叶层。我们为这个树叶层还加上了一个阴影。这样在复制变换时,还可以加入阴影效果。如图所示:

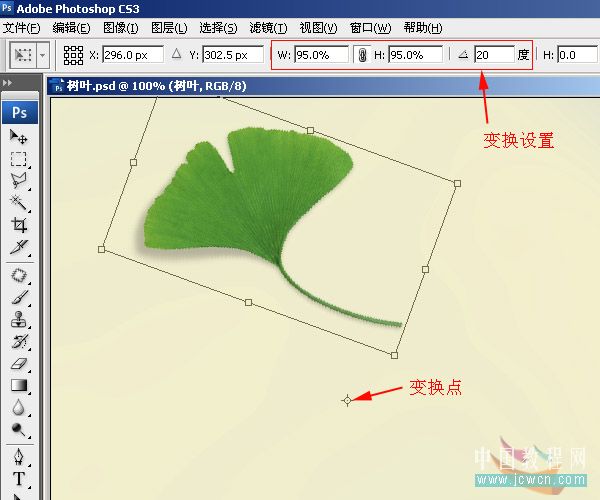
下面开始第一次自由变换。单击树叶图层,按下ctrl+t。对树叶层进行自由变换。把变换中心点放置在框外,这样在我们进行复制变换时,树叶就会围着这个点一边旋转一边变换啦。在上部属性栏里如图示进行设置,将树叶向右侧旋转一个角度并缩小。

按下回车确定,我们就设置了初始变换,后面我们再做的操作,都会按照这个设置一边复制图层,一边变换。
|||
我们按ctrl+alt+z,可以返回上一步。因为我们已经设置了自由变换的方式。所以返回上一步,从最初始状态开始第一步变换。
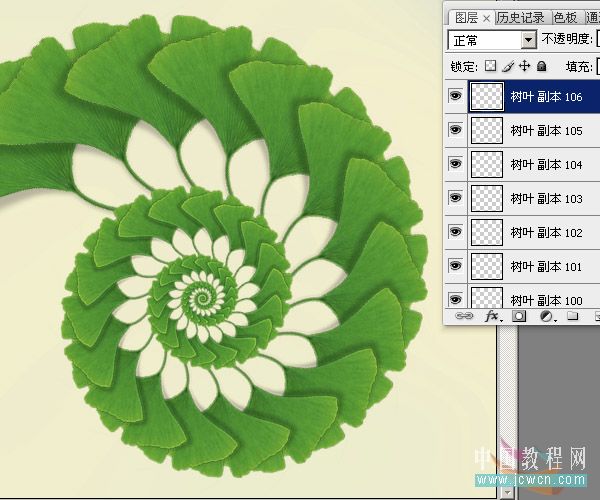
按下shift+ctrl+alt+t,我们可以看到,树叶图层被复制了一个副本,并按照我们刚才设置的变换方式进行了缩小旋转。一直按这个快捷键,树叶可以被一直复制下去,最后形成一个螺旋形的图案。

这就是传统的制作图案的方法,改变变换中心点,或者是自由变换参数中的任何一项都可以改变最终得到的结果。
不过传统的方法也有缺点,我们无法对所有的变换对象统一修改,比如在每片树叶上加上一些装饰。
如果我们把这个方法应用在智能对象中,将会实现批量更新。制作将会更加灵活有趣。
在历史记录面板中,我们回到最初打开文件时的状态。
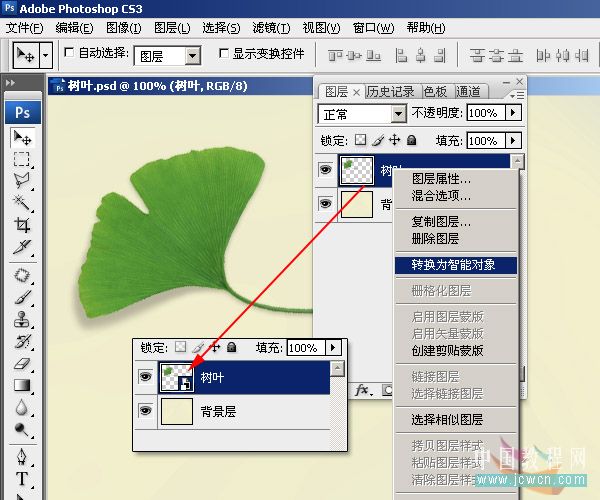
先把树叶图层转化为智能对象。按图示方法,在树叶图层的名字上单击右键,转换为智能对象。可以看到这个图层的缩略图右下角出现了智能对象的图标。如图所示:

|||
大家按shift+ctrl+alt+t试一下吧。可以看到,智能对象同样也可以进行自由变换。如果你的图片很大的话,也许在变换的时候暂存盘会不够用,那样需要在“编辑”-“首选项”-“性能”选项中,将多个盘设置为暂存盘。和以往的photoshop版本不同,我们设置之后,不用关闭程序就可以使用新的暂存盘,非常方便。
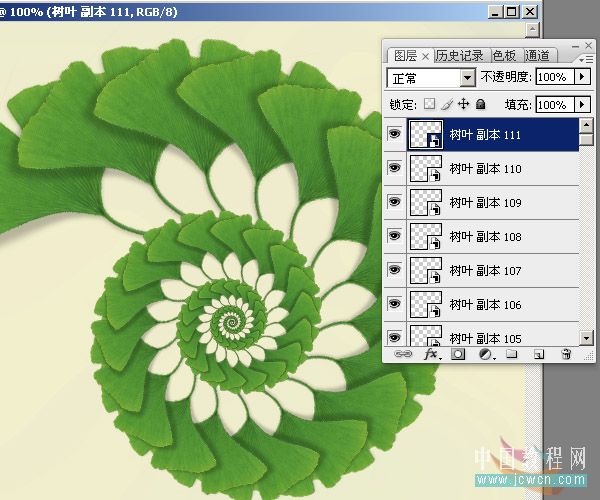
每一个智能对象图层都会被自动命名,从而让我们知道它一共有多少层。如图所示:

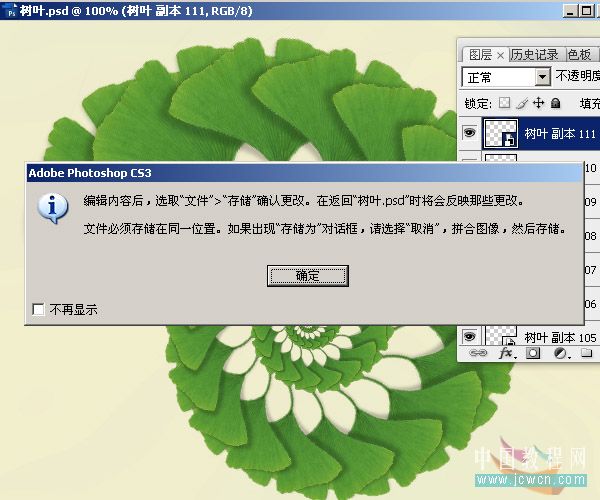
双击任何一个智能对象图层右下角的智能对象图标,可以看到如图示的提示框,提示我们可以对智能对象进行统一修改并保存为一个单独文件。如果我们对这个文件进行了重新编辑,那么所有使用这个智能对象的图像都会变化以反映这个更改。因此对智能对象的更改要慎重。
单击确定,我们开始对智能对象进行更改操作。

|||
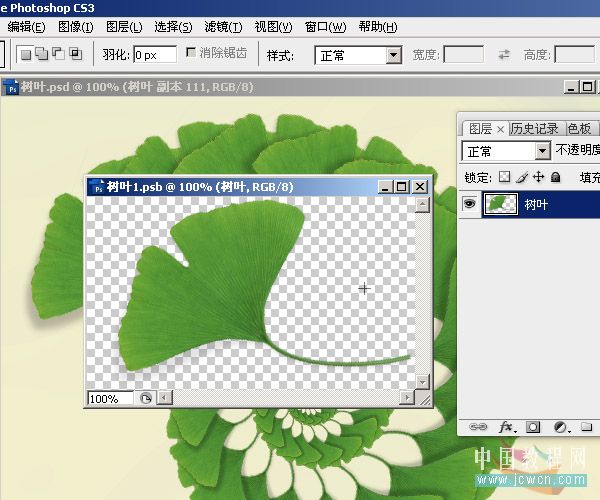
我们可以看到,智能对象会被保存为另外一个文件,它的内容就是当初我们转化为智能对象的那个图层中的内容。它被单独保存为一个psb文件。我们对这个文件进行修改后,一旦保存就会影响到使用这个智能对象的所有文件。

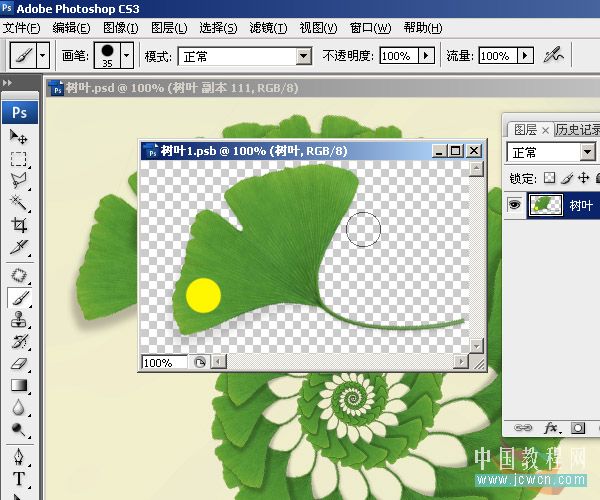
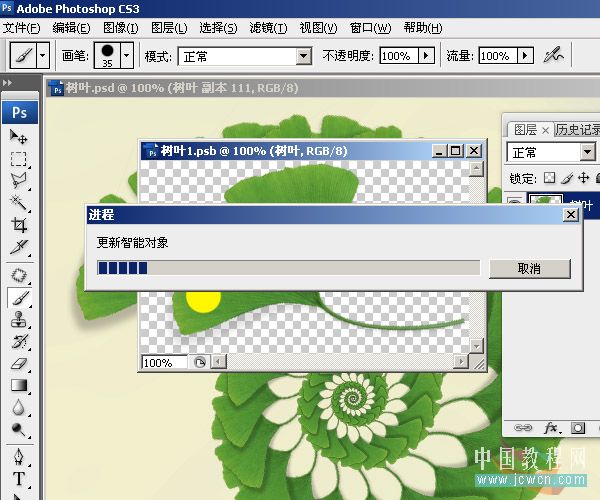
我们用最简单的方法来测试。使用较硬的画笔笔头,在这个树叶的左边角上点一个圆点。此时我们看下部使用智能对象的图像,并没有任何改变。

按下ctrl+s,我们保存智能对象图像。可以看到,photoshop会对应用了此智能对象的图像进行更新以反映对智能对象所做的更改。
|||

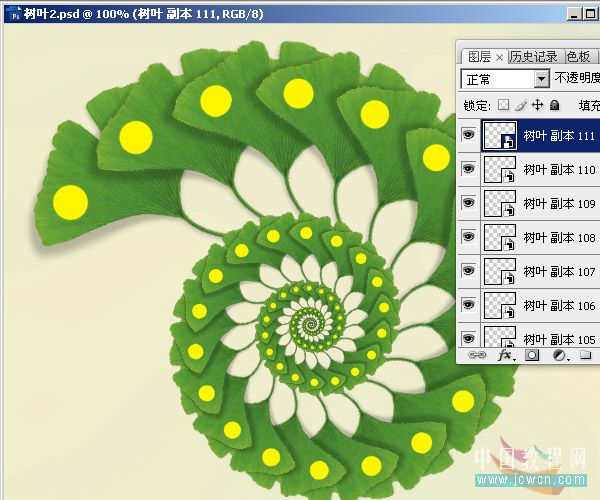
进度完成,所有智能对象都按我们的修改被更新。

使用这个方法,我们也可以把智能对象中的树叶完全去除,换成另外一个图案,大家快打开photoshop试一试吧。
重要提示:对智能对象的复制设置,必须在普通图层进行,也就是说,先要对普通图层进行一次自由变换,然后再对智能对象变换复制。设置变换参数必须要在普通图层进行。
新闻热点
疑难解答