先看一下最终效果:

一:新建一个322×277像素、背景色为白色的文件,并将其命名为【卡通时钟】,设置窗口效果如[图1]所示;

二、使用椭圆选框工具(快捷键m)画出小熊之脸部形状,设置前景色ff7c00填充椭圆,执行【编辑-描边-2px-居外-颜色为黑】,得到小熊脸部大框,效果如[图2]所示;

|||
三、使用椭圆选框工具(快捷键m)画出小熊眼框,并且放置到小熊脸部相应位置,填充黑色,再次使用椭圆选框工具按住shift键画出小熊眼球,填充白色,复制小熊眼球,调整位置备用,效果如[图3]所示;

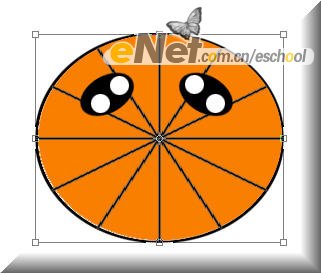
四、现在到了最麻烦的一步了,使用直线工具按住shift键在小熊脸部画出一条垂直竖线,ctrl+单击直线图层,得到竖线选区,新建图层,填充黑色,得到竖线图层,复制12条同样的竖线;选择副本1旋转15度,副本2旋转30度,依此类推,设置效果如[图4]把所有线条分布到表盘四周,然后链接所有线条,自由变换调整宽度与小熊脸部大小一至,效果如[图5]所示;


五、合并所有线条图层,得到一个新的图层,使用魔棒选取工具(快捷键w)单击小熊脸部图层,执行【选择-变换选区】,设置变换值为缩小为原来的80%,设置效果如[图6];删除线条图层中间部分,得到效果如[图7]所示;


六、使用椭圆选框工具画出一个椭圆,按住alt再画一个椭圆,使用黑色,居外描边3象素,得到小熊的嘴,效果如[图8]所示;

|||
七、使用椭圆工具画出小熊的耳朵,复制、移动得到另一只耳朵,把两只耳朵放置到小熊头上相应位置,效果如[图9]所示;在小熊的中心点用黑色笔刷画出一个小小的正圆,做为小熊的鼻子,效果如[图10]所示


八、按住shift键使用椭圆选框工具画一个小小的正圆,放到小熊的中心;现在到了另一麻烦的地方了,使用箭头样式做出表针,做出一长一短两条表针,效果如[图11]所示;

九、复制长表针图层12次,得到12个长表针副本图层,每个图层使用变换各旋转30度,依此类推,得到效果如[图12]所示,可以再做一个签名,放置在相应该位置,效果如[图13]所示;


十、前期准备工作完成了,现在执行【窗口-动画】,调出动画面板;设置第1帧为整点,眼球关闭显示一对,效果如[图14]所示;

|||
十一、第二帧眼睛显示另一对,时间显示往前走了一大步,以此类推,每一帧时间往前一步,我总共建立了12帧,最后一帧效果如[图15]所示;

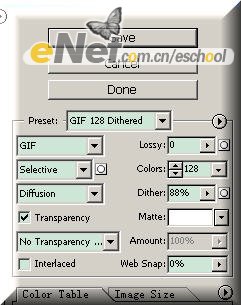
十二、设置【选择帧延迟时间为0.5秒】(这个速度可以自行调节,可快可慢),点击【动画面板-插放动画】按钮,执行【文件-存储web所用格式】,设置效果如[图16]所示;最终得到最终效果图;

最终效果:

新闻热点
疑难解答