用于批量更改打开的图片的尺寸的photoshop 脚本 (javascript)。
用法:
把解压出来的 “改变尺寸.jsx” 文件复制到 “ps安装目录/预置/脚本” 下,重新打开ps以后就可以在~
[菜单- 文件-脚本] 里面找到 “改变尺寸”
或者解压出来,在开着ps的情况下,直接双击也可以用。
功能介绍:
1. 可以把当前文档(包括未保存过的)直接修改尺寸并保存为jpg。(注意会关闭当前文档!)
2. 可以针对整个文件夹进行操作。(程序设定为“不包括隐藏文件”,因此不想处理和不能处理的文件可以先设置为[隐藏]属性)
3. 可选择另存jpg 、gif、psd、tiff至另一个文件夹。
4. 另存时支持文件名前后添加字符。
5. 处理进度条,在大量文件处理的时候对进度掌握更好。(3月2日修正了隐藏文件导致进度条不准的bug)
6. 修改了改变尺寸的算法,允许对不需要控制的尺寸留空(小于1或不填写即为留空,留空值将根据选项 不改变或者等比计算)
7. 水印添加功能—可以平铺或添加独个的水印;并可以使用ps众多的图层混合模式。
8. 修正了1.2版本保存gif 格式时颜色位数错误的bug 。
如果有朋友问:想要半透明水印怎么办?想要倾斜水印怎么办?
答:把水印文件做成半透明(保存为png或者psd 之类)和倾斜的即可,脚本界面就不另外放置参数了。
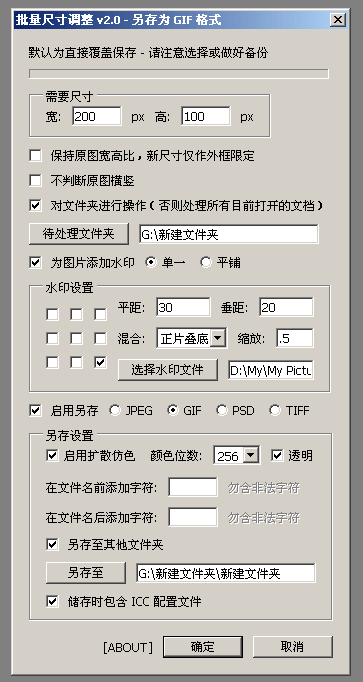
界面图示:

脚本下载
其他旧版本及具体版本更新情况请到论坛交流:
|||
#target photoshop
app.bringtofront();
// 带自动判断横竖的统一宽高操作。默认是直接保存关闭,原文件要注意备份! v2.0 - 2008.3.29
// 原发:bbs.blueidea.com - photoshop版
var nowtime=new date();
var presolution = 72;
var startrulerunits = app.preferences.rulerunits;
var starttypeunits = app.preferences.typeunits;
app.preferences.rulerunits = units.pixels;
app.preferences.typeunits = typeunits.pixels;
var title="批量尺寸调整 v2.0 - "
res ="dialog { /
text:'"+title+"直接保存并关闭',/
group: group{orientation: 'column',alignchildren:'left',/
top:statictext{text:'默认为直接覆盖保存 - 请注意选择或做好备份'},/
timeline:progressbar{bounds:[0,0,300,10] , minvalue:0,maxvalue:100}/
corrdination: panel { orientation: 'row', /
text: '需要尺寸', /
x: group { orientation: 'row', /
s: statictext { text:'宽:' }, /
e: edittext { preferredsize: [50, 20] } ,/
p: statictext { text:'px' }, /
}, /
y: group { orientation: 'row', /
s: statictext { text:'高:' }, /
e: edittext { preferredsize: [50, 20] }, /
p: statictext { text:'px' }, /
} ,/
}, /
a:group{ orientation: 'row', /
c: checkbox { text:' 保持原图宽高比,新尺寸仅作外框限定',helptip:'原图比例不变,调整后宽/高均小于等于输入值'} ,/
}, /
b:group{ orientation: 'row', /
c: checkbox { text:' 不判断原图横竖',helptip:'不根据原图的横竖自动对应尺寸,宽/高均以输入为准'} ,/
}, /
now:group{ orientation: 'row', /
c: checkbox { text:' 对文件夹进行操作(否则处理所有目前打开的文档)'} ,/
}, /
foldero:group{ orientation: 'row', /
b: button {text:'待处理文件夹', properties:{name:'open'} ,helptip:'选择您需要处理的文件所在的文件夹'},/
s: edittext { text:'', preferredsize: [180, 20] },/
},/
shui:group{ orientation: 'row', /
c: checkbox { text:' 为图片添加水印'} ,/
g: group {/
one:radiobutton {text:'单一' ,helptip:'只添加一个水印图,可控制添加位置'},/
fill:radiobutton {text:'平铺' ,helptip:'多个水印图平铺布满画面,可控制间距'},/
}/
}, /
shuiset: panel {orientation: 'row', /
text: '水印设置', /
position:group{ orientation: 'column',alignchildren:'left',/
po1:group{ orientation: 'row',/
c1:checkbox { helptip:'以左上角为基准', preferredsize: [14, 14]} ,/
c2:checkbox { helptip:'以上中点为基准', preferredsize: [14, 14]} ,/
c3:checkbox { helptip:'以右上角为基准', preferredsize: [14, 14]} ,/
}, /
po2:group{ orientation: 'row', /
c4:checkbox { helptip:'以左中点为基准', preferredsize: [14, 14]} ,/
c5:checkbox { helptip:'以正中心为基准', preferredsize: [14, 14]} ,/
c6:checkbox { helptip:'以右中点为基准', preferredsize: [14, 14]} ,/
}, /
po3:group{ orientation: 'row', /
c7:checkbox { helptip:'以左下角为基准', preferredsize: [14, 14]} ,/
c8:checkbox { helptip:'以下中点为基准', preferredsize: [14, 14]} ,/
c9:checkbox { helptip:'以右下角为基准', preferredsize: [14, 14]} ,/
}, /
},/
other:group{ orientation: 'column',alignchildren:'left',/
dis:group{ orientation: 'row',/
s1: statictext { text:'平距:'}, /
e1: edittext { preferredsize: [55, 20], helptip:'距离参照点的水平距离;平铺状态下为间距(单位:像素)' } ,/
s2: statictext { text:'垂距:'}, /
e2: edittext { preferredsize: [55, 20], helptip:'距离参照点的垂直距离;平铺状态下为间距(单位:像素)' } ,/
},/
hun:group{ orientation: 'row',/
s: statictext { text:'混合:'}, /
d:dropdownlist { alignment:'left', itemsize: [50,16] },/
s2: statictext { text:'缩放:'}, /
e:edittext{ preferredsize: [38, 20], text:'1',helptip:'水印与原始水印文件的缩放比例'},/
},/
open:group{ orientation: 'row', /
b: button {text:'选择水印文件', properties:{name:'open'} ,helptip:'请确保文件为常用图片格式,且非gif动画'},/
e: edittext { text:'', preferredsize: [86, 20] },/
},/
},/
},/
other:group{ orientation: 'row', /
c: checkbox {text:' 启用另存'} ,/
g: group {/
jpeg:radiobutton {text:'jpeg'},/
gif:radiobutton {text:'gif'},/
psd:radiobutton {text:'psd'},/
tiff:radiobutton {text:'tiff'},/
}/
}, /
otherset: panel {orientation: 'column',alignchildren:'left',/
text: '另存设置', /
quality: group { orientation: 'row', /
c: checkbox { text:'转换 icc 配置',helptip:'在储存前将 icc 配置文件转换为 srgb'} ,/
s: statictext { text:'压缩质量:' }, /
d: dropdownlist { alignment:'left', itemsize: [26,14] },/
c2:checkbox {text:'透明',helptip:'包含基于颜色不透明度的透明性'},/
}, /
head: group { orientation: 'row', /
s: statictext { text:'在文件名前添加字符:' }, /
e: edittext { preferredsize: [50,20] } ,/
s2: statictext { text:'勿含非法字符' , enabled:flase }, /
}, /
foot: group { orientation: 'row', /
s: statictext { text:'在文件名后添加字符:' }, /
e: edittext { preferredsize: [50, 20] }, /
s2: statictext { text:'勿含非法字符' , enabled:flase}, /
} ,/
otherf:group{ orientation: 'row', /
c: checkbox { text:' 另存至其他文件夹'} ,/
}, /
folders:group{ orientation: 'row', /
b: button {text:'另存至', properties:{name:'save'} ,helptip:'选择您处理好的文件要保存至的文件夹'},/
s: edittext { text:'', preferredsize: [180, 20] },/
},/
icc: checkbox { text:' 储存时包含 icc 配置文件',helptip:'存为 gif 格式时此选项无效'},/
},/
},/
buttons: group { orientation: 'row', alignment: 'right',/
s:statictext {text:'[about]'},/
btnok: button { text:'确定', properties:{name:'ok'} }, /
btncancel: button { text:'取消', properties:{name:'cancel'} } /
}, /
}";
win = new window (res);
win.buttons.btncancel.onclick = function () { //放弃
app.preferences.rulerunits = startrulerunits;
app.preferences.typeunits = starttypeunits;
this.parent.parent.close();
}
win.buttons.s.onclick = function () {
alert("首发:bbs.blueidea.com photoshop专栏/r/n鸣谢:我爱蓝色、银子、蛋蛋、clz8206、洛辰妃子、wonton",title+"关于");
}
function lock_b(){ //如果勾选了a,则b被锁定
if(win.group.a.c.value){
win.group.b.c.value=true;
}
}
win.group.a.c.onclick =function() { lock_b()};
win.group.b.c.onclick =function() { lock_b()};
// 打开文件夹的操作
var folderopen=win.group.foldero
var foldersave=win.group.otherset.folders
folderopen.b.onclick = function() {
var defaultfolder = folderopen.s.text;
var testfolder = new folder(defaultfolder);
if (!testfolder.exists) {
defaultfolder = "~";
}
var selfolder = folder.selectdialog("选择待处理文件夹", defaultfolder);
if ( selfolder != null ) {
folderopen.s.text = selfolder.fsname;
folderopen.s.helptip = selfolder.fsname.tostring();
}
}
foldersave.b.onclick = function() {
var defaultfolder = foldersave.s.text;
var testfolder = new folder(defaultfolder);
if (!testfolder.exists) {
defaultfolder = "~";
}
var selfolder = folder.selectdialog("选择要储存至的文件夹", defaultfolder);
if ( selfolder != null ) {
foldersave.s.text = selfolder.fsname;
foldersave.s.helptip = selfolder.fsname.tostring();
}
}
win.group.shuiset.other.open.b.onclick= function() //打开水印文件
{
var selfile = file.savedialog('选择水印文件');
if ( selfile != null ) {
win.group.shuiset.other.open.e.text = selfile.fsname;
}
}
// 初始化选项
if (app.documents.length == 0){
win.group.now.c.value = true;
win.group.foldero.enabled =true;
}else{
win.group.foldero.enabled =false;
}
win.group.other.g.enabled =false;
win.group.otherset.enabled =false;
win.group.other.g.jpeg.value = true; //默认保存为jpg
win.group.otherset.icc.value =true; //默认保存icc
var savetype = "jpeg";
win.group.otherset.quality.c2.hide(); //隐藏第二选框
for (i=0;i<13;i++){ //初始化jpeg质量下拉
win.group.otherset.quality.d.add("item", i );
}
win.group.otherset.quality.d.items[7].selected=true;
win.group.otherset.quality.d.helptip ='jpeg 压缩质量 (值越大压缩后质量越高)';
win.group.shuiset.enabled =false;
win.group.shui.g.enabled =false;
win.group.shui.g.one.value =true; //默认一个水印
win.group.shuiset.position.po3.c9.value=true; //默认右下角
var jiashui =false; //默认不添加水印
var sblend= new array();
sblend[0]= "正常,normal";
sblend[1]= "溶解,dissolve";
sblend[2]= "变暗,darken";
sblend[3]= "正片叠底,multiply";
sblend[4]= "颜色加深,colorburn";
sblend[5]= "线性加深,linearburn";
sblend[6]= "变亮,lighten";
sblend[7]= "滤色,screen";
sblend[8]= "颜色减淡,colordodge";
sblend[9]= "线性减淡,lineardodge";
sblend[10]= "叠加,overlay";
sblend[11]= "柔光,softlight";
sblend[12]= "强光,hardlight";
sblend[13]= "亮光,vividlight";
sblend[14]= "线性光,linearlight";
sblend[15]= "点光,pinlight";
sblend[16]= "实色混合,hardmix";
sblend[17]= "差值,difference";
sblend[18]= "排除,exclusion";
sblend[19]= "色相,hue";
sblend[20]= "饱和度,saturation";
sblend[21]= "颜色,colorblend";
sblend[22]= "明度,luminosity";
//sblend[23]= "深色,darkercolor";
//sblend[24]= "浅色,lightercolor";
for (i=0;i<23;i++) {
win.group.shuiset.other.hun.d.add("item",sblend[i].substring(0,sblend[i].indexof(",")));
}
win.group.shuiset.other.hun.d.items[0].selected=true;
//操作文件夹开关
win.group.now.c.onclick =function(){
if (win.group.foldero.enabled) {
win.group.foldero.enabled =false;
}else{
win.group.foldero.enabled =true;
}
}
//另存开关
win.group.other.c.onclick =function(){
if (win.group.otherset.enabled) {
win.group.other.g.enabled =false;
win.group.otherset.enabled =false;
win.text=title+'直接保存并关闭';
}else{
win.group.other.g.enabled = true;
win.group.otherset.enabled =true;
win.text=title+'另存为并关闭';
if (!win.group.otherset.otherf.c.value) {win.group.otherset.folders.enabled =false}
}
}
//另存至文件夹开关
win.group.otherset.otherf.c.onclick =function(){
if (win.group.otherset.folders.enabled) {
win.group.otherset.folders.enabled =false;
}else{
win.group.otherset.folders.enabled =true;
}
}
//水印开关
win.group.shui.c.onclick =function(){
if (win.group.shui.g.enabled) {
win.group.shui.g.enabled =false;
win.group.shuiset.enabled =false;
}else{
win.group.shui.g.enabled =true;
win.group.shuiset.enabled =true;
}
}
//定位开关
var allp=win.group.shuiset.position;
function pointclear(nowp) {
allp.po1.c1.value =false;
allp.po1.c2.value =false;
allp.po1.c3.value =false;
allp.po2.c4.value =false;
allp.po2.c5.value =false;
allp.po2.c6.value =false;
allp.po3.c7.value =false;
allp.po3.c8.value =false;
allp.po3.c9.value =false;
nowp.value =true;
}
allp.po1.c1.onclick =function() {pointclear(this)}
allp.po1.c2.onclick =function() {pointclear(this)}
allp.po1.c3.onclick =function() {pointclear(this)}
allp.po2.c4.onclick =function() {pointclear(this)}
allp.po2.c5.onclick =function() {pointclear(this)}
allp.po2.c6.onclick =function() {pointclear(this)}
allp.po3.c7.onclick =function() {pointclear(this)}
allp.po3.c8.onclick =function() {pointclear(this)}
allp.po3.c9.onclick =function() {pointclear(this)}
//格式选项转换
win.group.other.g.jpeg.onclick =function() {
changetype("jpeg");}
win.group.other.g.gif.onclick =function() {
changetype("gif");}
win.group.other.g.psd.onclick =function() {
changetype("psd");}
win.group.other.g.tiff.onclick =function() {
changetype("tiff");}
//格式选项控制
function changetype(type){
savetype=type;
var don=win.group.otherset.quality;
switch (type) {
case "jpeg" :
don.c.text ='转换 icc 配置' ;
don.c.helptip ='在储存前将 icc 配置文件转换为 srgb'
don.c.value =false;
don.s.text ='压缩质量:';
don.d.helptip ='jpeg 压缩质量 (值越大压缩后质量越高)';
don.d.removeall();
for (i=0;i<13;i++){
don.d.add("item", i );
}
don.d.items[7].selected=true;
don.s.show();
don.d.show();
don.c2.hide();
win.text=title+'另存为 jpg 格式';
break;
case "gif" :
don.c.text ='启用扩散仿色' ;
don.c.helptip ='储存为 gif 格式时使用扩散防色算法'
don.c.value =true;
don.s.text ='颜色位数:';
don.d.helptip ='gif 颜色位数 (值越大压缩后质量越高)';
don.d.removeall();
for (i=2;i<257;i=i*2){
don.d.add("item",i);
}
don.d.items[7].selected=true;
don.c2.value =true;
don.s.show();
don.d.show();
don.c2.show();
win.text=title+'另存为 gif 格式';
break;
case "psd" :
don.c.text ='最大兼容' ;
don.c.helptip ='储存为 psd 格式是实现最大兼容'
don.c.value =true;
don.s.hide();
don.d.hide();
don.c2.hide();
win.text=title+'另存为 psd 格式';
break;
case "tiff" :
don.c.text ='lzw压缩' ;
don.c.helptip ='用 tiff 格式储存时使用 lzw 压缩'
don.c.value =false;
don.s.hide();
don.d.hide();
don.c2.hide();
win.text=title+'另存为 tiff 格式';
}
win.reload();
}
function fillpattern(name,id,opacity) { //填充图案
var desc4 = new actiondescriptor();
desc4.putenumerated( charidtotypeid( "usng" ), charidtotypeid( "flcn" ), charidtotypeid( "ptrn" ) );
var desc5 = new actiondescriptor();
desc5.putstring( charidtotypeid( "nm " ), name );
//desc5.putstring( charidtotypeid( "idnt" ), id );
desc4.putobject( charidtotypeid( "ptrn" ), charidtotypeid( "ptrn" ), desc5 );
desc4.putunitdouble( charidtotypeid( "opct" ), charidtotypeid( "#prc" ), opacity );
desc4.putenumerated( charidtotypeid( "md " ), charidtotypeid( "blnm" ), charidtotypeid( "nrml" ) );
executeaction( charidtotypeid( "fl " ), desc4, dialogmodes.no );
};
function setpattern(name) { //定义图案
var desc13 = new actiondescriptor();
var ref7 = new actionreference();
ref7.putclass( charidtotypeid("ptrn") );
desc13.putreference( charidtotypeid("null"), ref7 );
var ref8 = new actionreference();
ref8.putproperty( charidtotypeid("prpr"),charidtotypeid("fsel") );
ref8.putenumerated( charidtotypeid("dcmn"), charidtotypeid("ordn"), charidtotypeid("trgt") );
desc13.putreference( charidtotypeid("usng"), ref8 );
desc13.putstring( charidtotypeid("nm "), name );
executeaction( charidtotypeid("mk "), desc13, dialogmodes.no );
}
function delpattern(){ //删除图案
var desc92 = new actiondescriptor();
var ref53 = new actionreference();
ref53.putindex( charidtotypeid( "ptrn" ), 178 );
desc92.putreference( charidtotypeid( "null" ), ref53 );
executeaction( charidtotypeid( "dlt " ), desc92, dialogmodes.no );
}
// 实际处理开始
function newsize(docref,a,b,x,y){ //改变图象尺寸函数
var pw=x;
var ph=y;
if (x<1 || y<1) b=true; //有一个值空缺的时候,不判断横竖
if (!b && x<y){ //确保pw>=ph
pw=y;
ph=x;
}
var dw = docref.width;
var dh = docref.height;
var fw = pw;
var fh = ph;
if(!b && dh>dw){
fw = ph;
fh = pw;
}
if (x<1) fw=dw; //尺寸小于1则为 不做改变
if (y<1) fh=dh;
if(a){
w1 =dw/fw;
h1 =dh/fh;
if(w1>h1){
fh =dh/w1;
}else{
fw =dw/h1;
}
if (x<1 && y>=1) {fw=dw/h1;fh=y;} //有1个值不做限定的情况
if (y<1 && x>=1) {fh =dh/w1;fw=x;}
}
docref.resizeimage(fw, fh, presolution, resamplemethod.bicubic);
}
|||
function shui(){ //水印处理函数
if (!win.group.shuiset.other.open.e.text) {
alert("您没有选择水印文件");
}else{
var shuiflie = file(win.group.shuiset.other.open.e.text);
docshui= open(shuiflie);
docshui.changemode(changemode.rgb);
if (docshui.layers.length>1) docshui.mergevisiblelayers(); //合并可见层
var shuilayer = docshui.activelayer;
if (parseint(shuilayer.bounds.tostring().replace(//d/g,"")) == 0) {
docshui.close(saveoptions.donotsavechanges);
if(confirm("水印文件内容为空,继续操作将不会添加任何水印")) go(false);//继续操作,只是不添加水印
}else{
//拷贝水印
var suo=number(win.group.shuiset.other.hun.e.text);
if (!suo) suo=1; //容错
if (suo<0) suo=1;
docshui.resizeimage(docshui.width*suo,docshui.height*suo,presolution, resamplemethod.bicubic); //变换水印大小
var sw=number(shuilayer.bounds[2]-shuilayer.bounds[0]);
var sh=number(shuilayer.bounds[3]-shuilayer.bounds[1]);
docshui.selection.selectall();
docshui.selection.copy();
docshui.close(saveoptions.donotsavechanges);
//新建文档定义水印为图案
if (win.group.shui.g.fill.value){
var newdr = app.documents.add(number(win.group.shuiset.other.dis.e1.text)+sw, number(win.group.shuiset.other.dis.e2.text)+sh, 72, "shuitu", newdocumentmode.rgb, documentfill.transparent);
newdr.paste();
newdr.selection.selectall();
setpattern("blueidea-script-watermark-"+nowtime.tostring());
newdr.close(saveoptions.donotsavechanges);
newdr= null;
}
go(true,sw,sh);
}
}
}
function pasteshui(nwidth,nheight,movex,movey,sw,sh,shun){ //粘贴水印及偏移or 填充
app.activedocument.changemode(changemode.rgb);
if(win.group.shui.g.one.value){
switch (true) {
case (allp.po1.c1.value||allp.po2.c4.value||allp.po3.c7.value):
nowmx=movex-nwidth/2+sw/2;
break;
case (allp.po1.c2.value||allp.po2.c5.value||allp.po3.c8.value):
nowmx=movex;
break;
case (allp.po1.c3.value||allp.po2.c6.value||allp.po3.c9.value):
nowmx=nwidth/2-movex-sw/2;
break;
default :
nowmx=0;
}
switch (true) {
case (allp.po1.c1.value||allp.po1.c2.value||allp.po1.c3.value):
nowmy=movey-nheight/2+sh/2;
break;
case (allp.po2.c4.value||allp.po2.c5.value||allp.po2.c6.value):
nowmy=movey;
break;
case (allp.po3.c7.value||allp.po3.c8.value||allp.po3.c9.value):
nowmy=nheight/2-movey-sh/2;
break;
default :
nowmy=0;
}
app.activedocument.paste();
app.activedocument.activelayer.translate (nowmx,nowmy);
}else{
app.activedocument.artlayers.add();
app.activedocument.selection.selectall();
fillpattern("blueidea-script-watermark-"+nowtime.tostring(),"id",100);
}
app.activedocument.activelayer.blendmode =eval("blendmode."+shun);
}
function save(docref) { //储存函数
if (win.group.other.c.value){ //判断是否另存
var don=win.group.otherset.quality;
var inembedicc=win.group.otherset.icc.value;
var saveoptions;
switch (savetype) {
case "jpeg" :
docref.flatten() ;//合并图层,以储存jpg
docref.changemode(changemode.rgb); // 更改为rgb模式,避免其它模式无法储存
docref.bitsperchannel = bitsperchanneltype.eight;
saveoptions = new jpegsaveoptions();
saveoptions.quality = don.d.selection.index; //获取压缩质量
if (don.c.value) {
docref.convertprofile("srgb iec61966-2.1", intent.relativecolorimetric, true, true);
}
saveoptions.embedcolorprofile = inembedicc;
var typename="jpg"; //定义后缀
break;
case "gif" :
if (docref.artlayers.length>1)docref.mergevisiblelayers(); //合并可见层
docref.changemode(changemode.rgb);
saveoptions = new gifsaveoptions();
saveoptions.colors = math.pow(2,don.d.selection.index+1);
if (don.c.value){
saveoptions.dither = dither.diffusion; //扩散仿色
}else{
saveoptions.dither = dither.none;
} ;
if (don.c2.value) {
saveoptions.transparency=1;
}else{
saveoptions.transparency=0;
};
//saveoptions.matte = mattetype.none; //杂边无,否则为白色
saveoptions.interlaced = 0; //不交错
var typename="gif";
break;
case "psd" :
saveoptions = new photoshopsaveoptions();
saveoptions.embedcolorprofile = inembedicc;
var typename="psd";
break;
case "tiff" :
docref.flatten() ;
saveoptions = new tiffsaveoptions();
saveoptions.embedcolorprofile = inembedicc;
if (don.c.value) {
saveoptions.imagecompression = tiffencoding.tifflzw;
} else {
saveoptions.imagecompression = tiffencoding.none;
}
var typename="tif";
break;
default :
alert ("-_-!!! savetype");
}
// 获取另存文件夹及前后追加字段
var headword = win.group.otherset.head.e.text;
var footword = win.group.otherset.foot.e.text;
if (win.group.otherset.otherf.c.value){ //如果选中另存至文件夹
if (win.group.otherset.folders.s.text){
var savefolder = win.group.otherset.folders.s.text+"/";
}else{
var savefolder = docref.path+"/newsize_"; //容错,避免没有具体选择另存到那个文件夹
}
}else{
if (headword || footword){
var savefolder = docref.path+"/";
}else{
var savefolder = docref.path+"/newsize_"; //容错,避免没有添加前后缀而保存在本文件夹
}
}
if (docref.name.lastindexof('.')==-1){ //根据原文件名有否后缀,判断是否去掉后缀
var oldname=docref.name;
}else{
var oldname=docref.name.substring(0,docref.name.lastindexof('.'));
}
docref.saveas(new file(savefolder + headword + oldname + footword + "."+ typename),saveoptions, true,extension.lowercase); //设定输出文件名称
}else{
docref.save();
}
docref.close(saveoptions.donotsavechanges); //关闭当前文档
}
function go(shuiok,sw,sh) { //最后循环处理及关闭
var x=number(win.group.corrdination.x.e.text);
var y=number(win.group.corrdination.y.e.text);
var a=win.group.a.c.value;
var b=win.group.b.c.value; //选中则不颠倒横竖,以输入值为准
if (savetype=="psd"){ //变更首选项
var remembermaximize = app.preferences.maximizecompatibility; //psd格式最大兼容 原始选项 --记录
var needmaximize = win.group.otherset.quality.c.value? querystatetype.always : querystatetype.never;
if ( app.preferences.maximizecompatibility != needmaximize ) {
app.preferences.maximizecompatibility = needmaximize;
}
}
if (shuiok){ //获取水印偏移量及混合模式
var mdis =win.group.shuiset.other.dis;
var movex=number(mdis.e1.text),movey=number(mdis.e2.text);
for (i=0;i<23;i++) {
if (win.group.shuiset.other.hun.d.items[i].selected==true){
var shun=sblend[i].substring(sblend[i].indexof(",")+1);
break;
}
}
}
if (!win.group.now.c.value) { // 当前活动文档为操作对象
var k=100/app.documents.length; //定义每个文件所占进度比例
while (app.documents.length){
var docref = app.activedocument;
newsize(docref,a,b,x,y);
if(shuiok) pasteshui(number(docref.width),number(docref.height),movex,movey,sw,sh,shun);
save(docref);
win.group.timeline.value =win.group.timeline.value+k;
}
}else{ // 文件夹为操作对象
var openfolder = folder(win.group.foldero.s.text);
var filelist = openfolder.getfiles() //获取open文件夹下所有文件
var k=100/filelist.length;
for (i=0;i<filelist.length;i++){
if (filelist[i] instanceof file && filelist[i].hidden == false){ //不处理隐藏文件
open(filelist[i]);
var docref = app.activedocument;
newsize(docref,a,b,x,y);
if(shuiok) pasteshui(number(docref.width),number(docref.height),movex,movey,sw,sh,shun);
save(docref);
}
win.group.timeline.value =win.group.timeline.value+k;
}
}
if ( remembermaximize != undefined ) app.preferences.maximizecompatibility = remembermaximize; //psd格式最大兼容选项还原
app.preferences.rulerunits = startrulerunits;
app.preferences.typeunits = starttypeunits;
if (shuiok && win.group.shui.g.fill.value) delpattern(); //清除图案定义
this.parent.parent.close();
}
win.buttons.btnok.onclick = function () {
if (win.group.shui.c.value) {
shui(); //处理水印及最后完成
}else{
go(false);
}
}
win.center();
win.show();
新闻热点
疑难解答