本文介绍用photoshop绘制三维立体发光箭头的方法,步骤很简单,效果很不错。一起来试试吧!
相关文章:photoshop简单制作网页实用绿色箭头

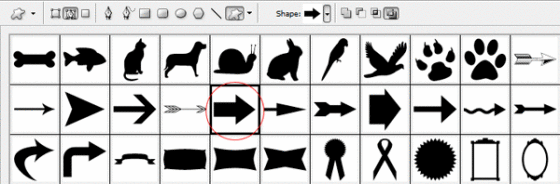
在photoshop中创建一个尺寸合适的新文件,填充上你喜欢的背景颜色,从工具箱的形状库里面挑选一个现成的箭头图案。

在背景上拖出现成的箭头形状图案,颜色没关系,运用了样式以后箭头的效果会跟着改变。

将包含箭头的图层命名为“top arrow”。
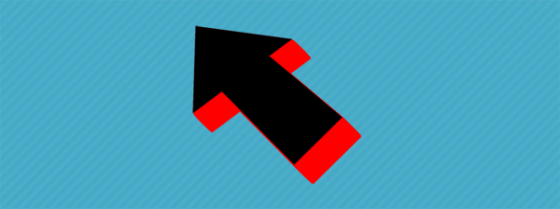
选择移动工具,按住alt键,然后轮流按“下”方向键和“右”方向键大约20-40次,得到一个有厚度的立体的箭头。
刚才的操作会产生很多图层,选择最上面的图层,然后按 “ctrl + e”多次,将刚才新建的图层合并,注意不要合并“top arrow”层和背景层。将这个合并层取名为“bottom arrow ”,填充红色,并移到“top arrow”层的下面。
现在的图层面板上应该有三个图层,从上到下分别是“top arrow”层、“bottom arrow”层、背景层。

|||
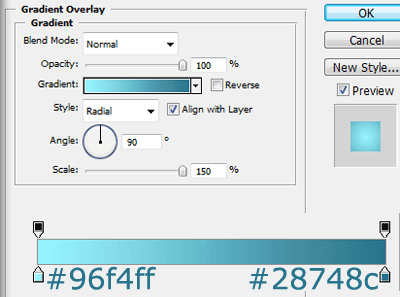
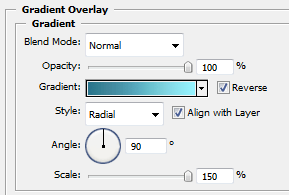
现在给“top arrow”图层添加渐变样式,颜色设置如下图。

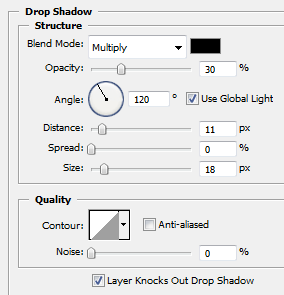
给“bottom arrow”图层添加阴影图层样式。设置如下图。


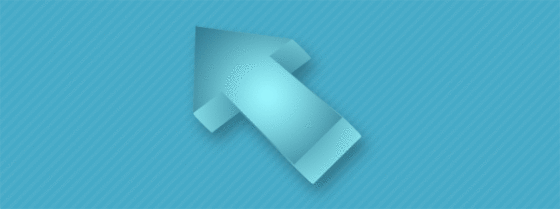
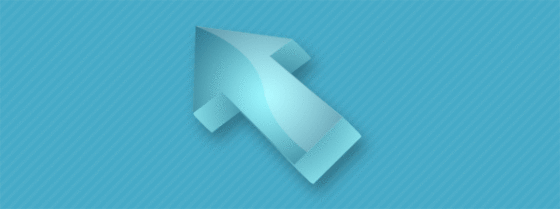
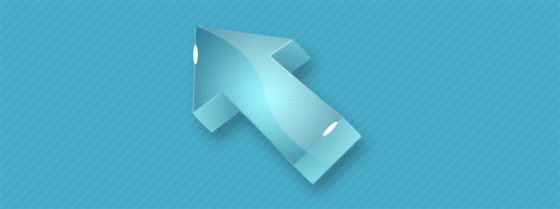
现在你的箭头应该是下图这个样子了。

|||
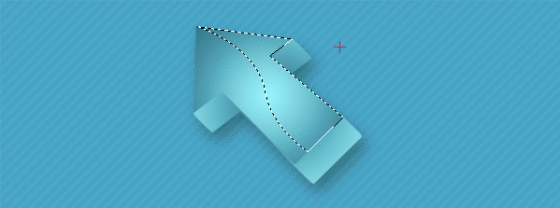
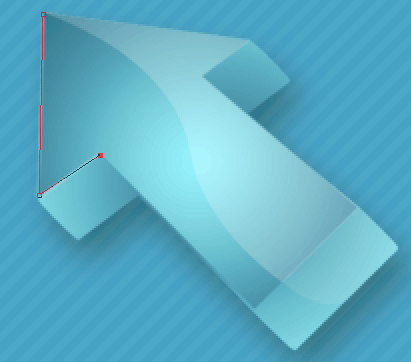
用钢笔工具创建一个如下图虚线所示的形状,转换为选区。

在“top arrow”层上面在创建一个新层,命名为 “shine top”,填充白色,将不透明度设置为20-22%。

对“bottom arrow”图层做同样的操作,这次我们用一个半圆选区就可以完成。如下图,仔细观察箭头的底部。

|||
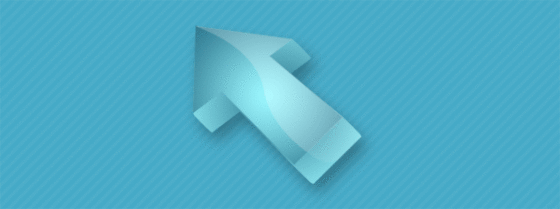
现在使用钢笔工具描绘下图的路径,用1像素的白色笔刷勾画路径,表现棱角的高光效果。

将白色线条的不透明度设置为60%左右,画面看起来更加柔和真实。

用同样的方法描绘立体箭头上应该出现高光的棱角线。

|||
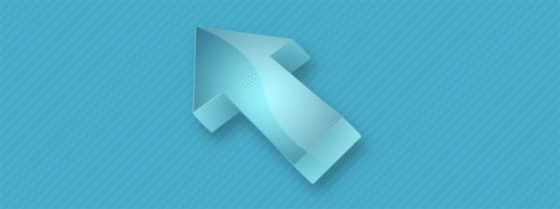
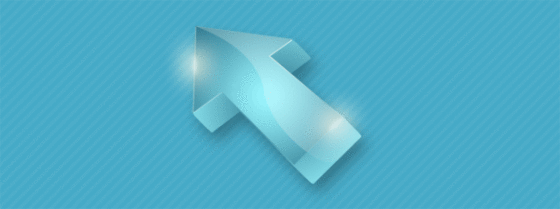
再用椭圆形状工具描绘两个白色的小长条椭圆,如图。

选择彩带“滤镜 >模糊>高斯模糊”,模糊半径为 3 %左右。效果如下。

完成!

新闻热点
疑难解答