今天我看了一个韩国的模板psd,分析了一下banner的制作。
先看一下成品

我设计banner的时候经常就找一张合适的照片,再加上文字就ok了。很少会拼凑一些图
就算是拼凑的话也基本就是拉个渐变把两张图凑在一起
但这次来看看韩国的banner是怎样设计的
首先我来一个一个的分解

这是最后面的背景图,蓝天白云,接下来
|||

在原来的基础之上就加了一层的白云,这次是把第一层反转过来,变亮处理

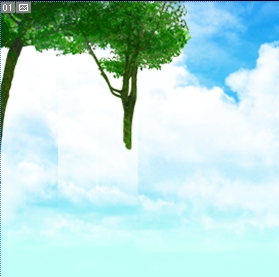
接着在左上角添加一张抠好的树的图片,是用来遮挡住房子的上面

|||
接下来把抠好的房子放在树的上面。我说说这个房子,仔细看就是一个普通的照片,一点特殊处理的都没有。 看来韩国的banner主要是靠拼凑做出来的,首先考验的就是拼凑的技巧了。
再接着看下一层

这个草地照片是很好找的,xp的默认壁纸就是这样的,稍稍的挡住一些房子底部的街道,接着为了添加小道来做准备

|||
这个小道的加入为房子和整个画面增加了很强的立体感

最后在小道的旁边再加入一个小树的图层

设计师很细心的在小树底下加上了一层阴影

最后加上右边的大树与文字,整个banner就设计完毕了。
从以上的分析可以看出,设计师可以按照网站表达的出题自行拼凑出一个banner出来。
首先注意抠图的技巧,大树的叶子与小道两边的草就比较难。
经过多次练习可以更好的掌握这种banner的制作方法。有助于我们将来设计更具特色的banner。
新闻热点
疑难解答