先看一下最终效果,完全使用ps绘制的效果图:创建一个新的文件,大约1000像素x1400像素,一个黑色的背景。选择矩形工具( u )绘制一个矩形,尺寸大约600px x 1000px 。注意角度,半径大小没有关系,因为这是可编辑的形状。

箭头工具(a) ,并开始修改您的定位点,直到达到预期的形状。请注意,我不得不删除一些大的圆角,这里可使用删除锚点工具。

|||


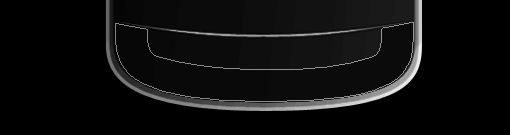
得到以下的结果:

|||
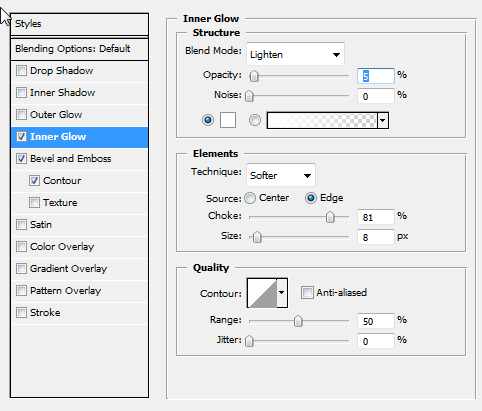
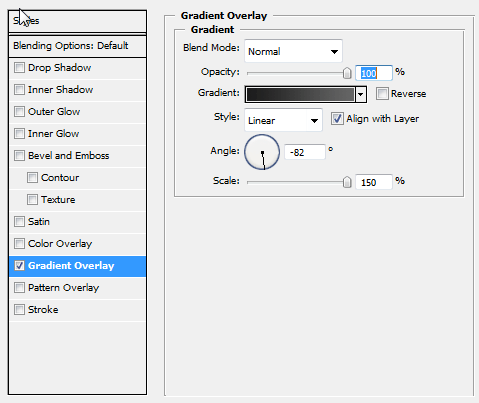
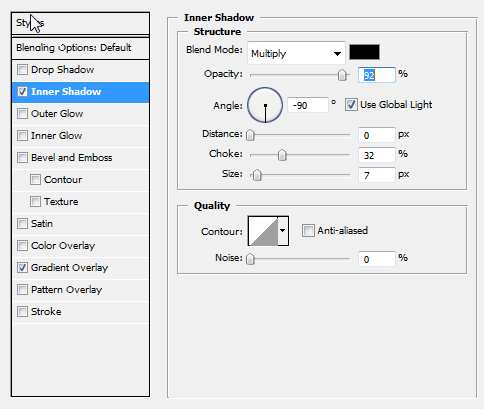
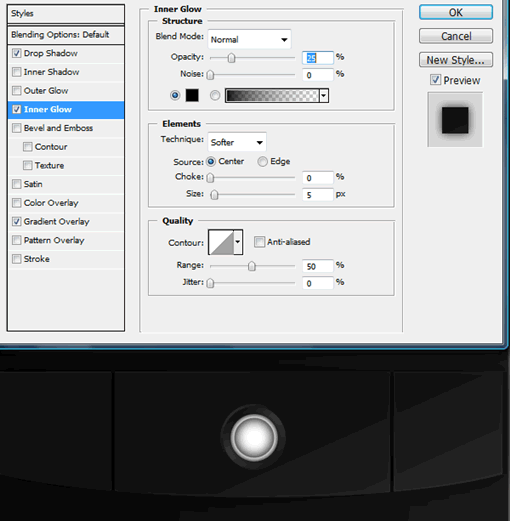
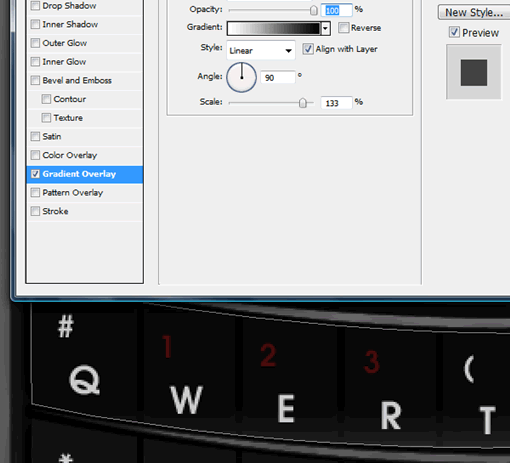
绘制黑莓的屏幕外观,再使用一次渐变叠加和内部阴影效果:



|||
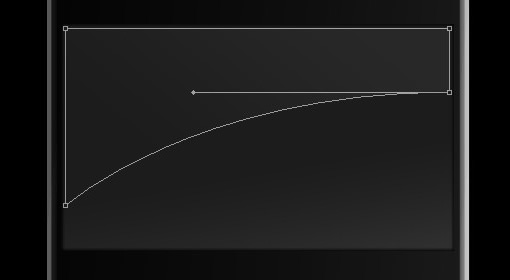
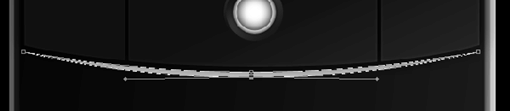
给屏幕添加高光效果,使用钢笔工具绘制轮廓:

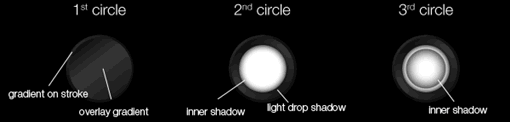
建立中央按钮,我们将会使用一些特殊的渐变方式和梯度值。

使用矩形工具,制定成什么样式将成为我们的主要工作。使用转换点工具,添加一个曲线底部的一部分,并改变其颜色,使用深灰色( #131313 ) 。
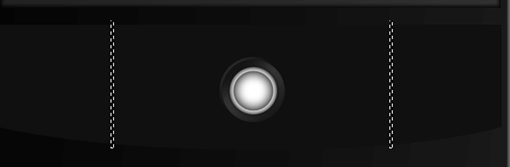
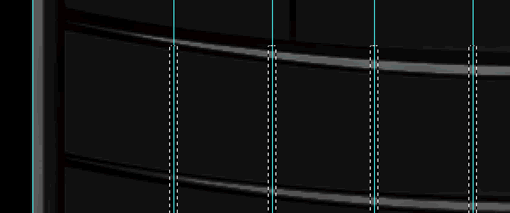
使用矩形选取框工具(m) ,使两个选框范围在5px左右,保证平均的距离,已中心为对齐。然后,按住alt按钮,然后按键盘“上”,按一些遮罩按钮,ps将自动为您反选遮罩 。

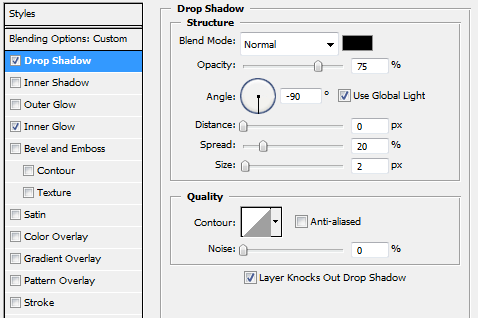
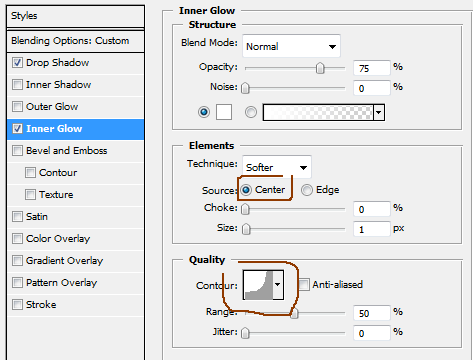
继续使用层样式设定,添加一个轻微向下的阴影,距离0 ,浑浊为90 % ,大小25px 。同时,给它一个扭转黑色内发光。这将给它一个薄反射光边缘。


复制您的按钮层,删除遮罩和层样式,并改变其颜色为白色。把它移到下面,
并使用删除锚点工具删除顶端两个锚点,但保留底部的曲线。使用转换点工具来调整路径,如下所示。

|||



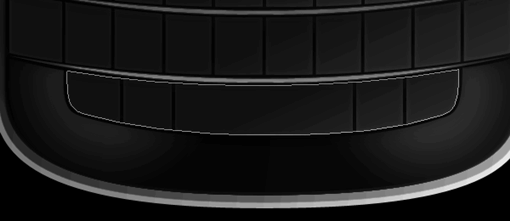
使用钢笔工具性( p ) ,勾勒出底部的一部分,电话听筒的位置。使用相同的复制/粘贴层样式的技巧,按钮上使用的下拉阴影,在步骤5中可以看到。添加一个灰色至暗灰色径向梯度覆盖。
现在复制此层,改变其颜色为白色和其混合选项叠底(再次取消其白色像素) 。编辑径向梯度,并移动到其他角落。



|||
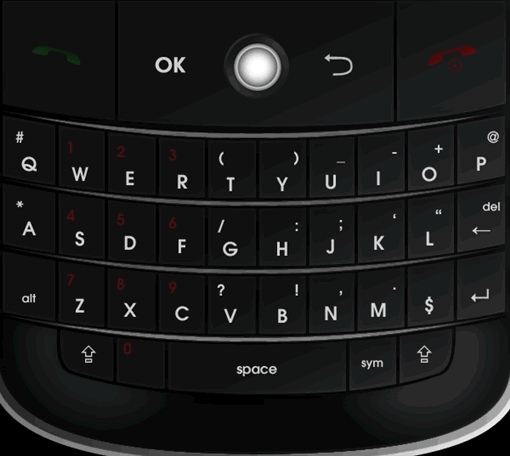
使用您最喜爱的字体,每个字母的地方,都需要准确的排布。一些元素( backspace键,返回,转向箭头)是预先存在的形状,通过dingbats字体可以得到这些元素。

复制第一层,然后清除样式和应用一个简单的由黑变白的梯度,白色几乎不需要出现在底部。不要忘记,您可以点击并拖动梯度靠近您的画布。最后,改变透明度至70 % 。

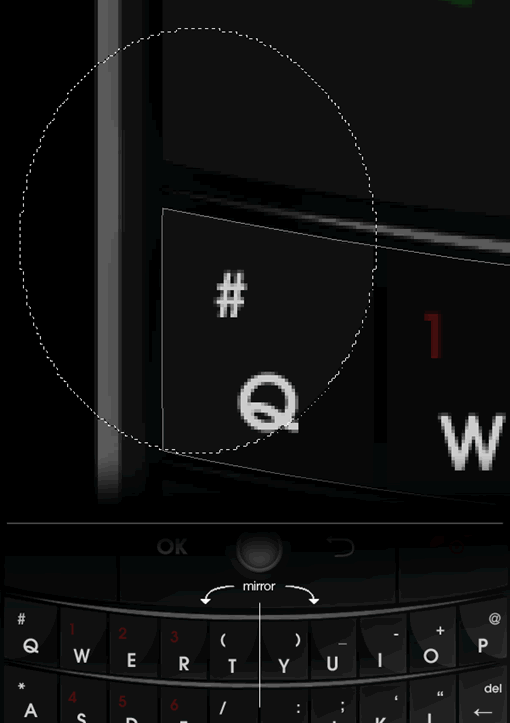
创建一个遮罩,建一个新层。然后用椭圆选取框工具。开始从左边,拖曳一个圆圈,通过右上方和左下方的关键位置。然后设置遮罩为黑色。

选择一个背景,并为绘制好的手机做一个阴影


新闻热点
疑难解答