



|||
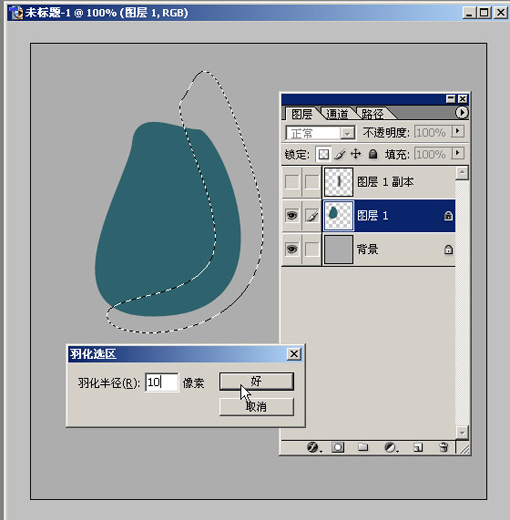
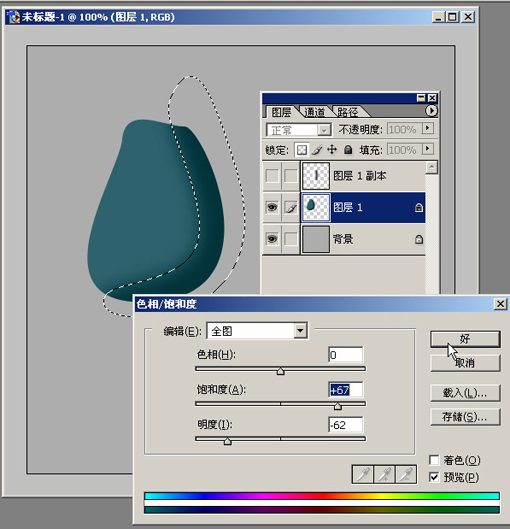
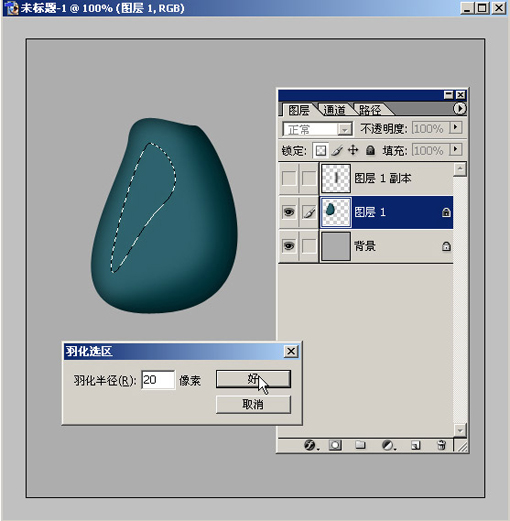
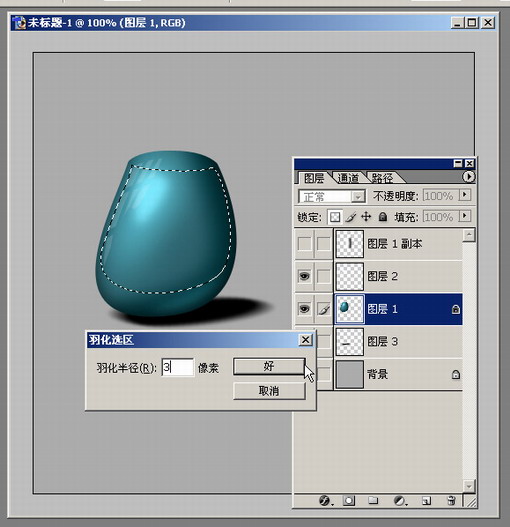
4、转化为选区后,我们来准备将这部分变暗。但变暗是一个过渡性的变化,而不是生硬的改变颜色。如何做到这一点?我们希望选区作用的区域能是过渡性的。怎么办?我们想到“羽化”。对选区羽化,自然产生过渡性的选区,对之应用变暗操作,自然也是过渡性的。

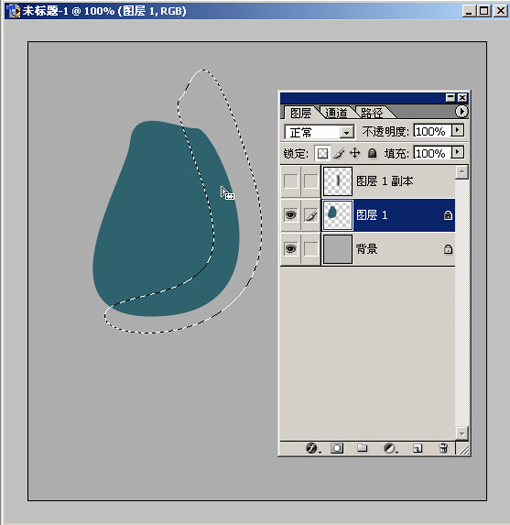
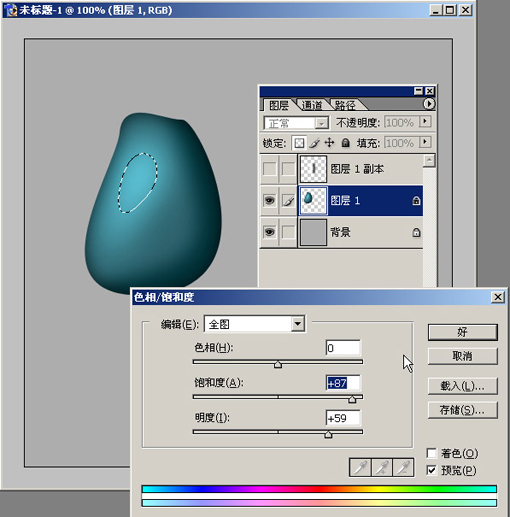
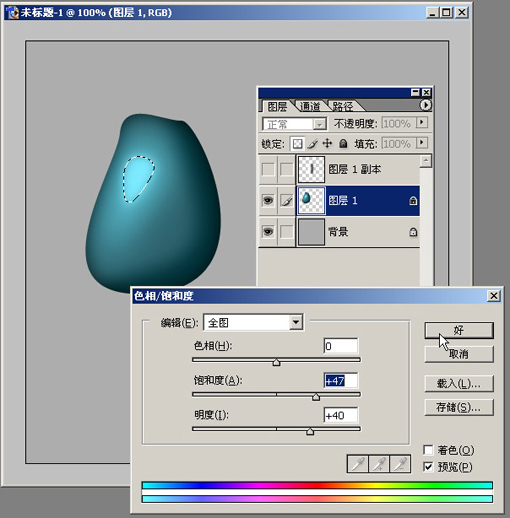
5、选区羽化了,我们要让它变暗。用填色吗?不,太不符合我们的习惯了。我们应该说:你要变暗,因此它就能变暗。什么操作可以做到这点?ctrl+u,色相饱和度命令。

6、大家可以看到,3个参数很符合我们的思维。色相就是颜色,我说这个桔子是红色的,它要是还没熟,那就是绿色的,这个变化是色相变化;天黑了,桔子变得发灰,变暗,那就是明度的变化;饱和度?这个可用颜料来思考。红色加点白色,会变得浅,换言之,是为不纯,也就是通常说的“粉了”,这种就是饱和度下降的一种情况。
我们首先要将明度降低(要变暗不是么),变暗了会发灰(有黑色和下去了,当然饱和度降低),一般对于画面,我们还是想它鲜亮些的,所以我们适当提高饱和度。

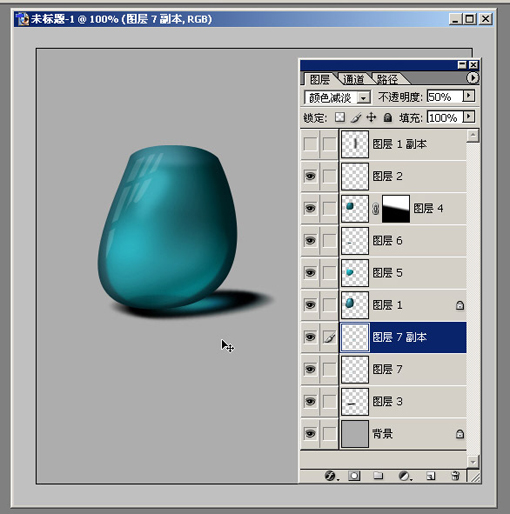
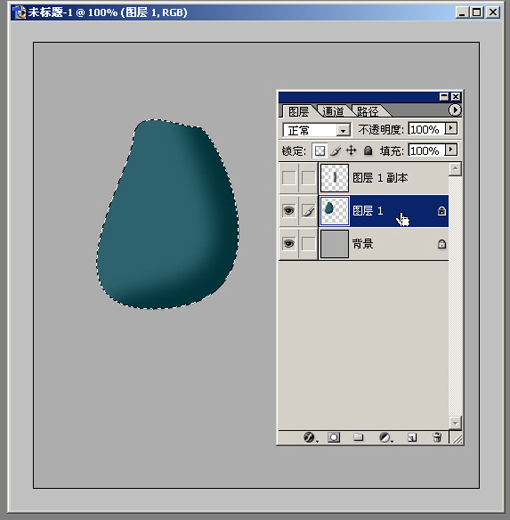
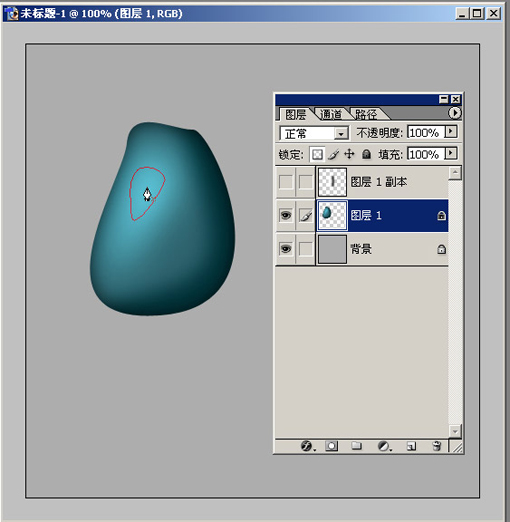
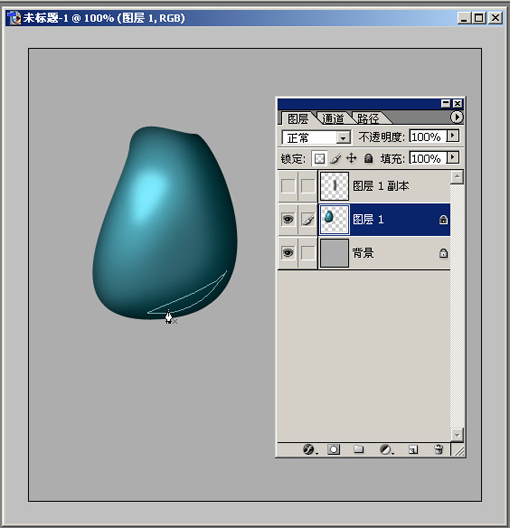
7、可以看到,过渡很好。一般来说,为了增加立体感,我们要让物体的边缘部分也暗些。载入该层选区,如图:

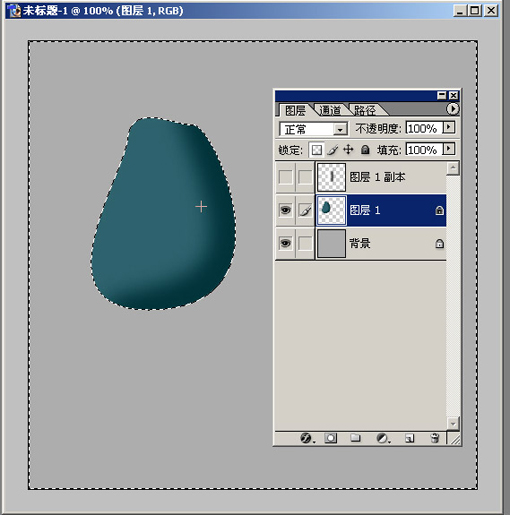
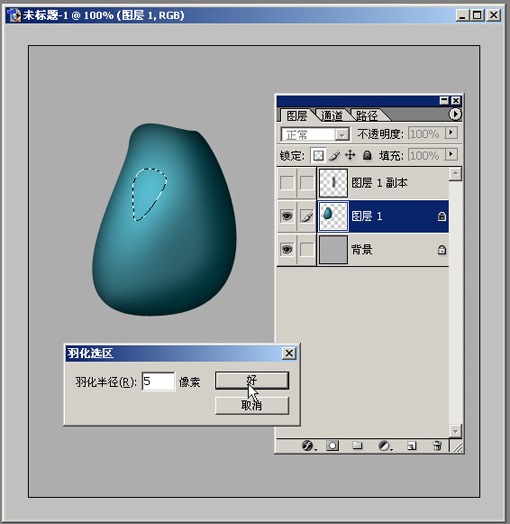
然后我们反选,再羽化,羽化值可以小些了,比如10,因为我们不需要太多的过渡。然后就是同样的色相饱和度操作。


|||
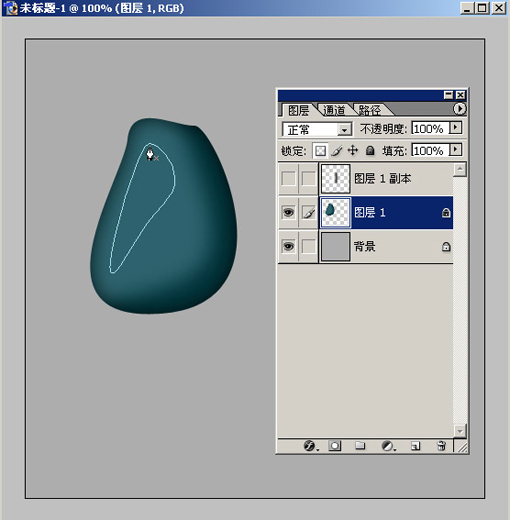
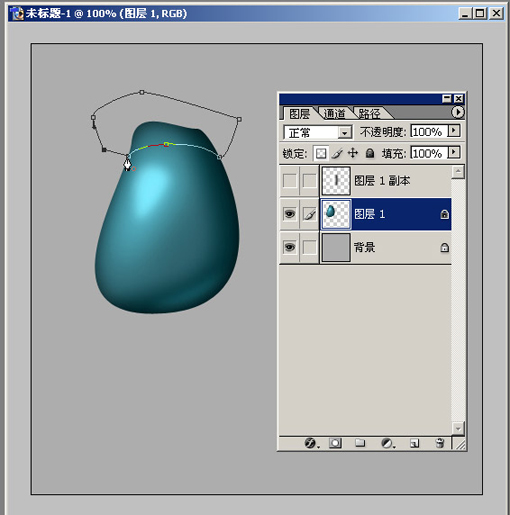
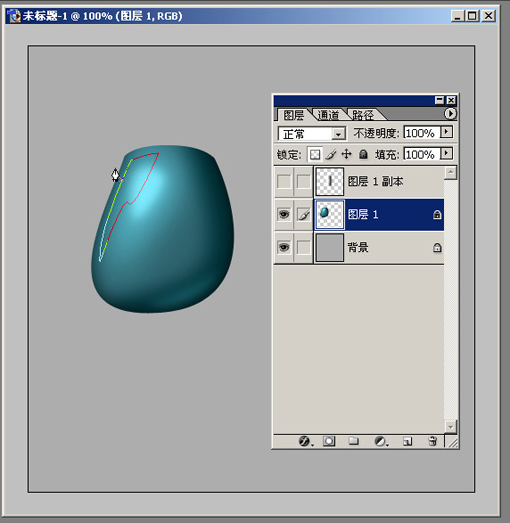
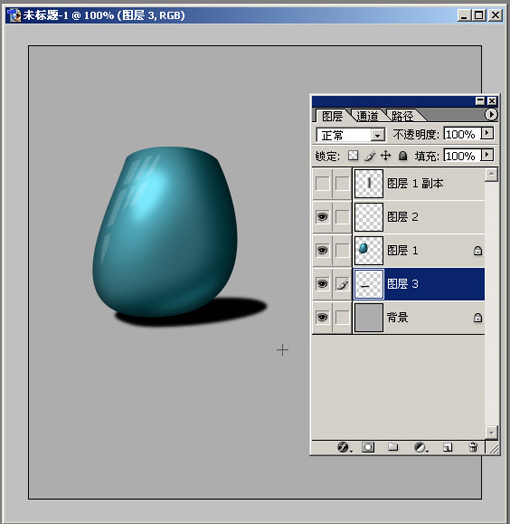
8、暗部基本完成,亮度一样使用路径勾出来。

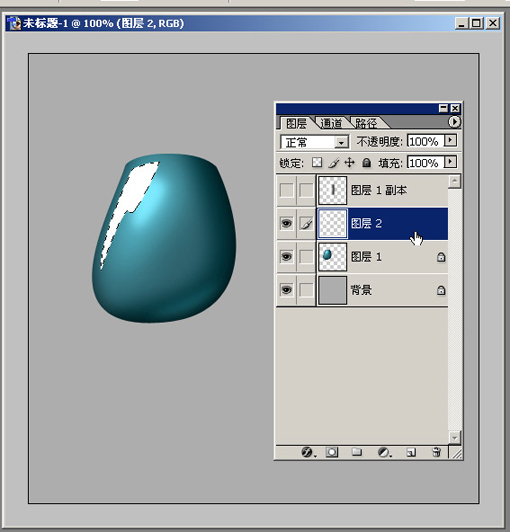
9、先调整大体的亮部,我们需要的是大面积的过渡,因此羽化值高些,20吧。

10、调整色相饱和度的时候,记得提高饱和度,颜色才能正确,否则会发白。

11、大亮部之后是个小面积的高光。同样用钢笔勾选小面积。



|||
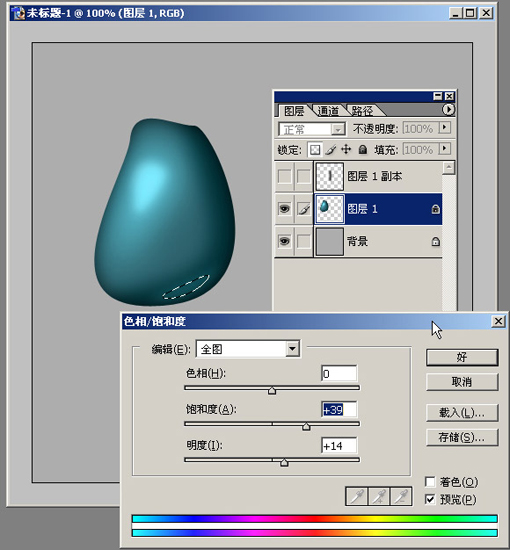
12、记住暗部总会有反光,它和亮部一夹,就会形成物体的明暗分界线。因此,我们需要勾选出暗部的反光区。

13、还是重重复复的羽化、调整色相与饱和度。

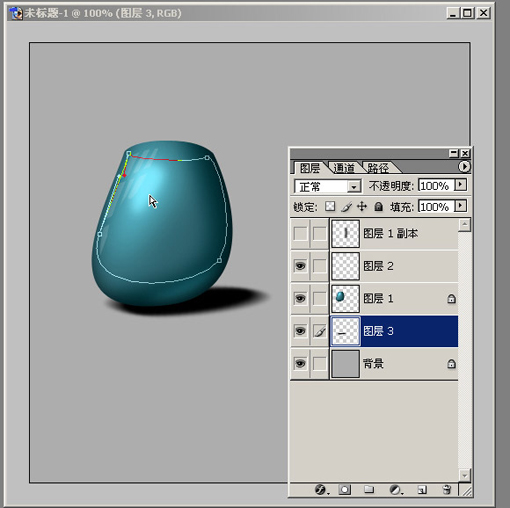
14、修整外形,让它看起来有个开口。


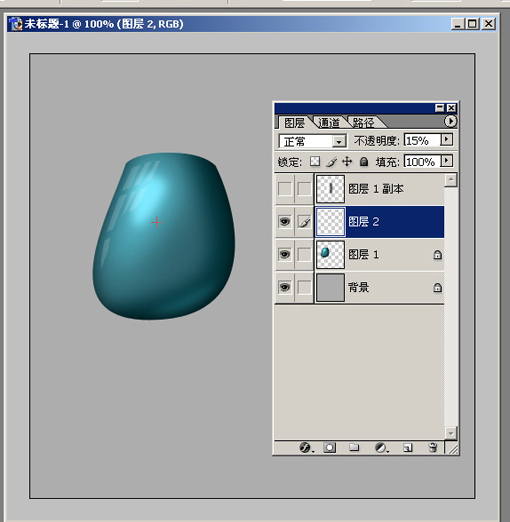
15、加点反射怎么样,让它有个清晰的反射。这次使用新的图层。


|||
调整透明度,将色块切割,弄出是一个窗户的反射样子。

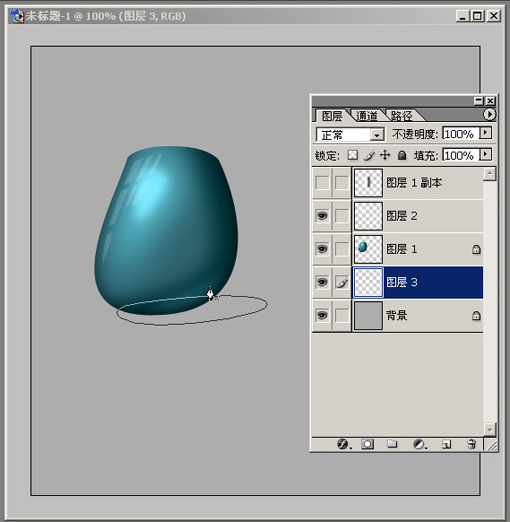
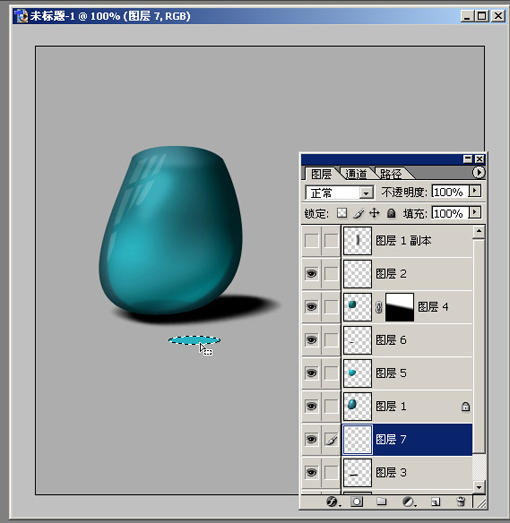
16、该绘制阴影了。用椭圆选择工具拖拉出一个椭圆选区。

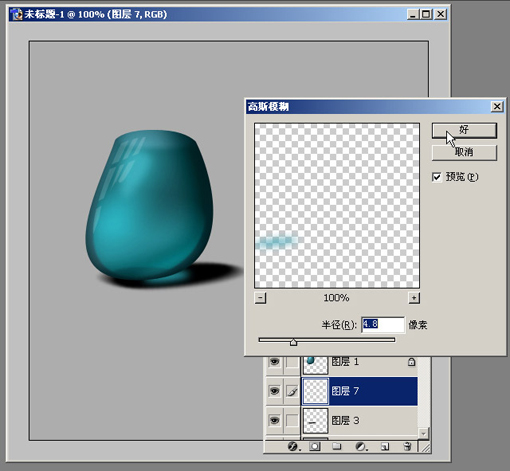
17、新建图层,然后填黑色,再用高斯模糊,让阴影边缘不要太生硬。

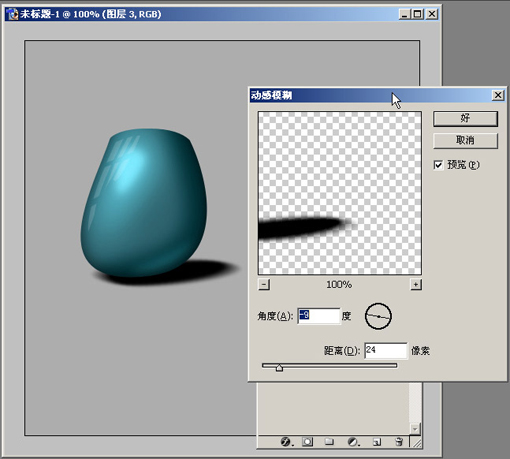
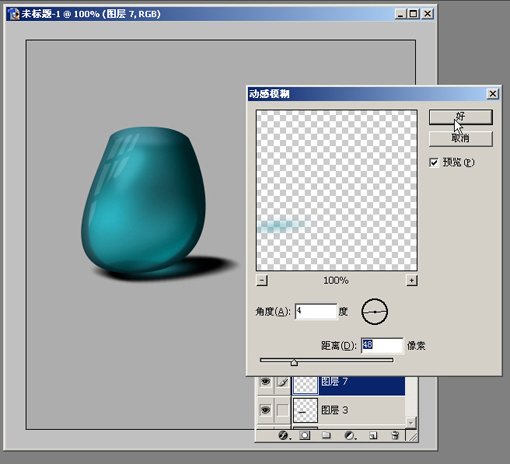
18、阴影可不能只是简单模糊了事,由于光源的发散性,阴影不会是一个在各个方向上稳定的过渡。我们可以使用动感模糊来处理一下,注意方向。

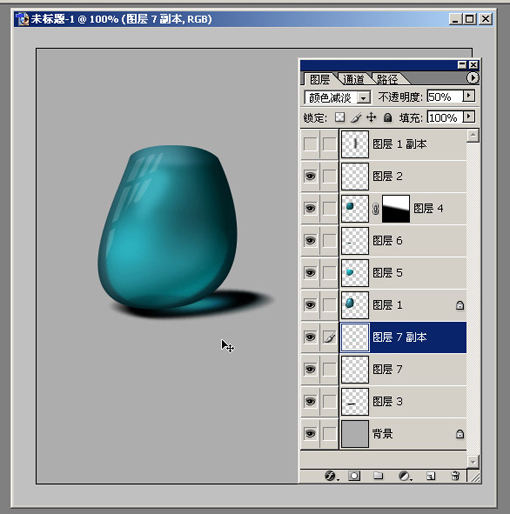
19、我们来绘制内壁,勾选内壁,我们只需要上面的瓶口形状精确,下面等等是要用蒙版隐藏的,因此下面的形状不要求太准。

|||
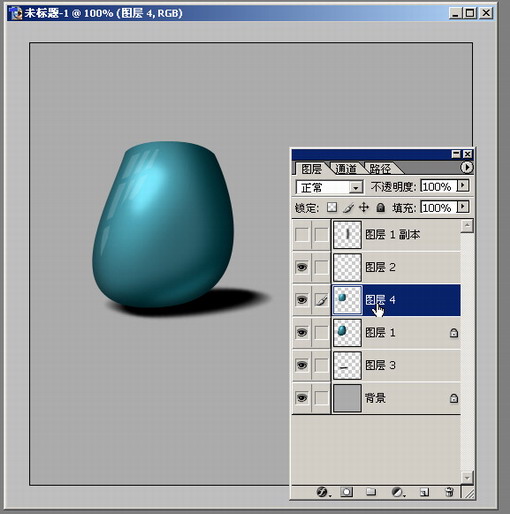
20、同样羽化,但羽化后,我们不是马上调色,而是使用ctrl+j,将这部分瓶子复制为新的图层。


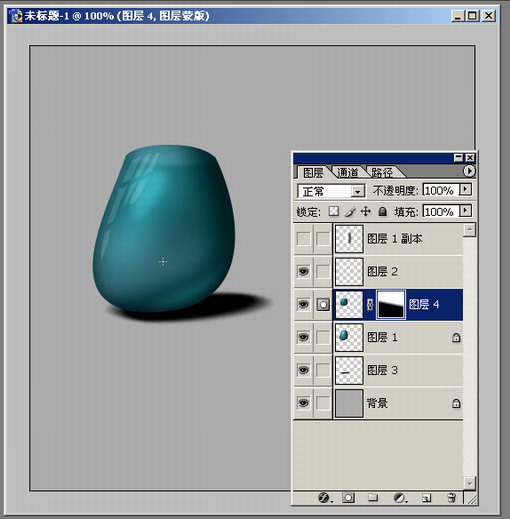
21、将这块变暗,然后添加蒙版,只留下上面的部分。由于有蒙版过渡,因此感觉很自然。

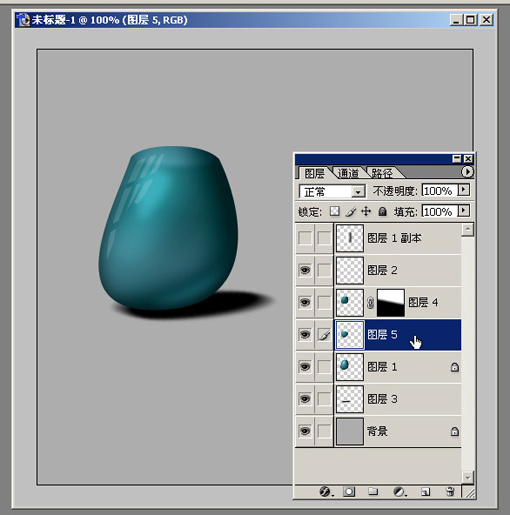
22、瓶口看起来效果可以。现在感觉瓶子有点透明感觉了。还要继续制作瓶子的内壁。注意内壁由于反射,会比较亮一点(瓶壁厚的时候都会有这种效应,来源于反射与全反射)。一样选择复制出来为新的图层(ctrl+j),然后调节的亮些。如图:


|||
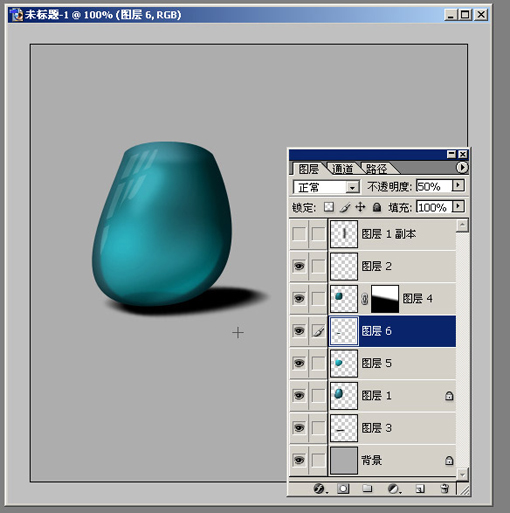
23、再加上瓶底,看起来瓶子透明了。




新闻热点
疑难解答