本教程是关于photoshop cs3制作蜻蜓落荷花的动画,主要是介绍选取工具和变形工具的应用,还有简单的动画制作,操作步骤比较简单易学,希望网友喜欢!
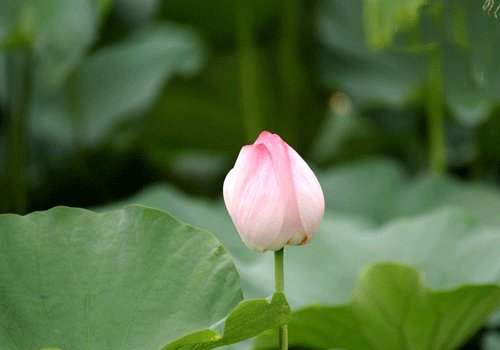
这个photoshop cs3实例通过选区工具和变形工具的综合运用,制作了一个蜻蜓振翅飞过荷花的动画,操作简洁实用,效果还不错,适合练习photoshop动态图的制作。先看下效果吧:

图1
开始制作步骤:
1、打开一张蜻蜓图片。

图2
2、用多边形套索工具选出蜻蜓的大概范围。

图3
3、选择魔棒工具在,按住alt键在选区内蓝色的背景上点一下就能减掉多余的选区。

图4
|||
4、最后用磁性套索工具对选区进行修改,按shift键时为增加,alt键为减去,得到一个完整的蜻蜓选区。

图5
5、打开一张荷花背景图片。

图6
6、用移动工具将蜻蜓拖入荷花图片中,并在图层面板中命名为“蜻蜓”。

图7
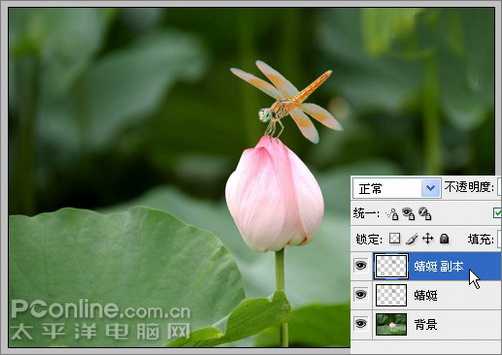
7、ctrl+j复制出一个蜻蜓副本,以用于下面切下蜻蜓翅膀做动态效果。

图8
8、选择蜻蜓副本层,用多边形套索工具选出蜻蜓左边的翅膀。

图9
9、ctrl+x剪切,新建一个图层,命名为“左1”,ctrl+v粘贴。 (下图隐藏“蜻蜓”层以便于观看)

图10
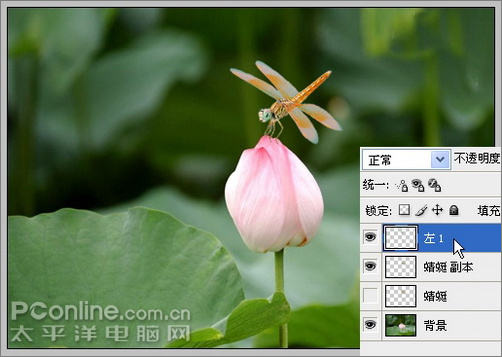
10、用移动工具将翅膀放回原位。

图11
|||
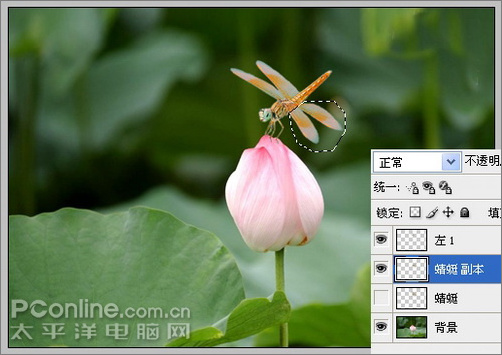
11、再次选择蜻蜓副本层,用多边形套索工具选出蜻蜓右边的翅膀。

图12
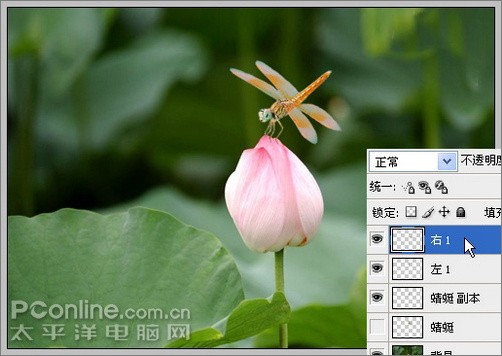
12、ctrl+x剪切,新建一个图层,命名为“右1”,ctrl+v粘贴,用移动工具放回原位。

图13
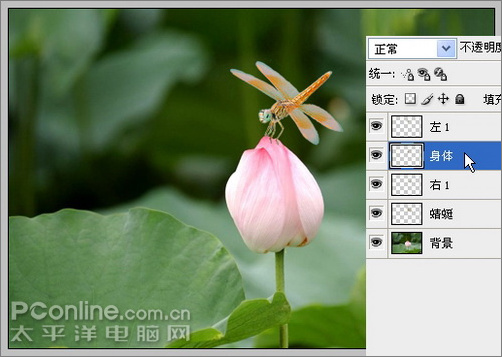
13、将切掉翅膀的“蜻蜓副本”改名为“身体”以便于察看。

图14
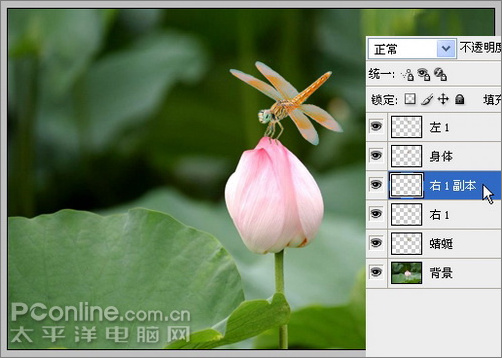
14、选择“右1”层,ctrl+j复制出“右1副本”,命名为“右2”。

图15
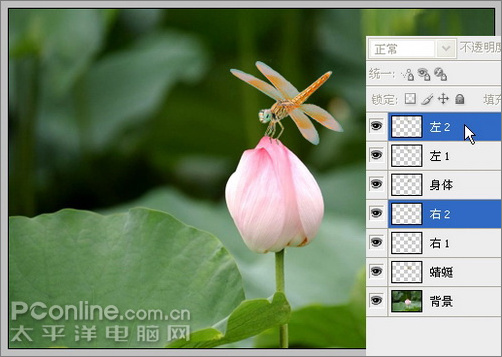
15、同样的,选择“左1”层,ctrl+j复制出“左1副本”,命名为“左2”。

图16
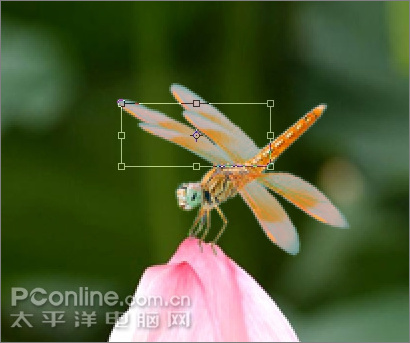
16、选择“左2”层,ctrl+t调整到如下大小和位置。

图17
|||
17、选择“右2”层,ctrl+t调整到如下大小和位置。下面开始做动画。

图18
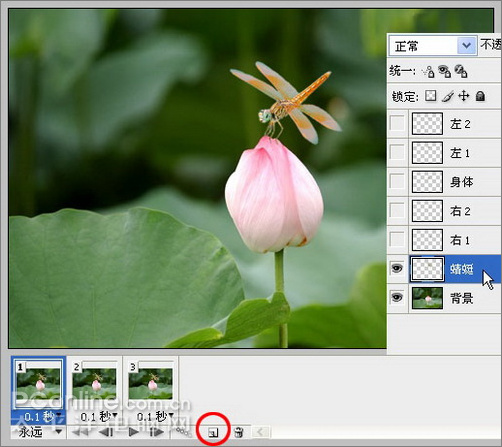
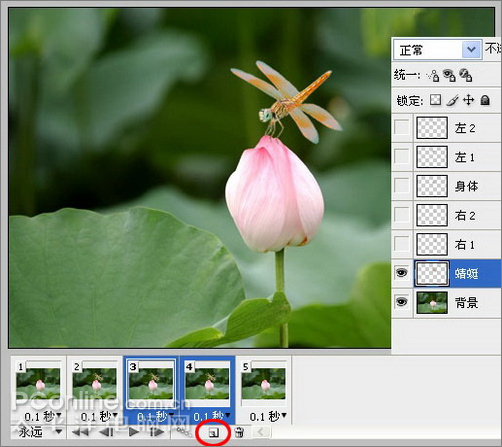
18、在窗口菜单中勾选“动画”以打开动画面板。(ps cs3以下要导入ir中做,方法为点击工具栏最下面的箭头状按钮)。选择第1帧,将显示时间设为0.1秒,在图层面板隐藏除“蜻蜓”和“背景”外的所有图层。最后点红圈内按钮复制出第2、3帧。

图19
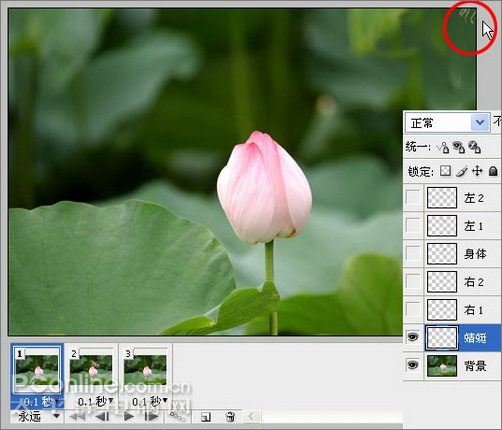
19、选择第1帧,将蜻蜓拖到左上角直至大部分身体在画面外。

图20
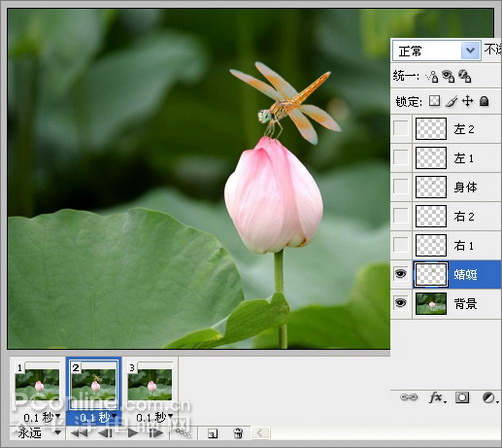
20、选择第2帧,将蝴蝶拖到荷花上。

图21
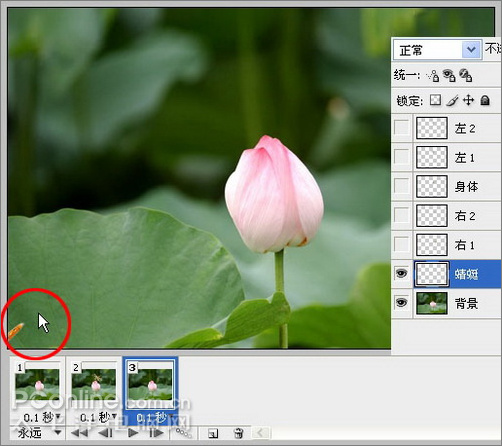
21、选择第3帧,将蜻蜓拖到右下角直至大部分身体在画面外。这就确定了蜻蜓飞入和飞出画面的三个位置。

图22
|||
22、选择第2帧,点红圈内按钮复制出第3、4帧。

图23
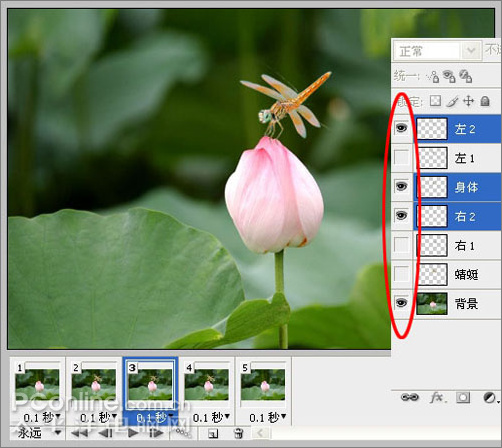
23、选择第3帧,图层显示和隐藏设置如下。这样第2、3、4帧就能完成一个振翅的动作。点击动画面板中的三角形播放按钮可随时观看效果。

图24
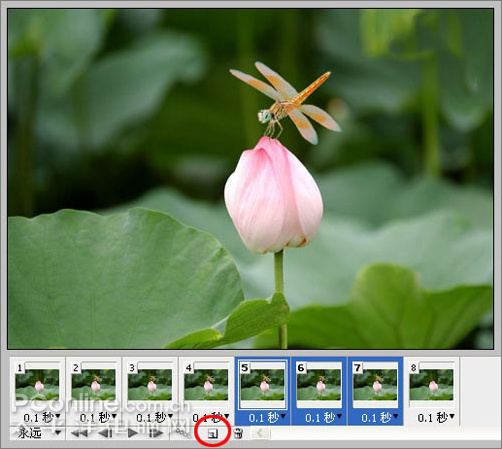
24、我想让它振翅2次,所以按住shift键同时选中第2、3、4帧,再点复制按钮复制出第4、5、6帧即可。

图25
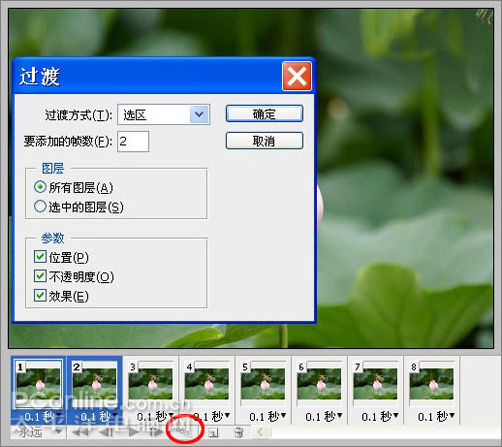
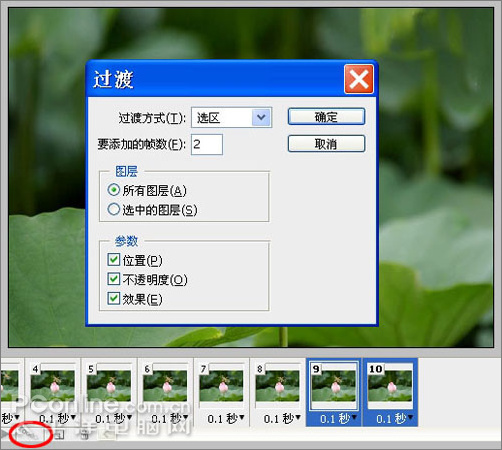
25、同时选中前2帧,点红圈内过渡按钮设置如下过渡,形成蜻蜓徐徐飞入画面的效果。

图26
26、同时选中最后2帧,设置同样过渡,形成蜻蜓徐徐飞出画面的效果。

图27
|||
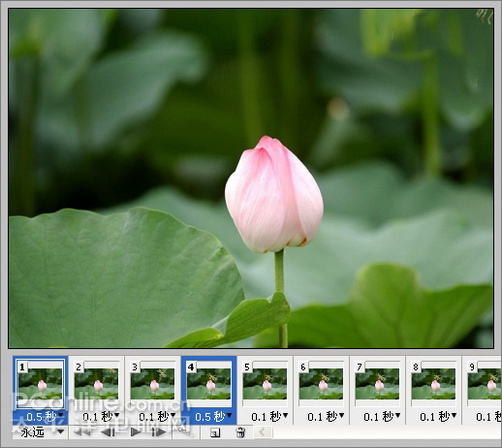
27、按住ctrl键同时选中第1帧和第4帧,设显示时间为0.5秒。

图28
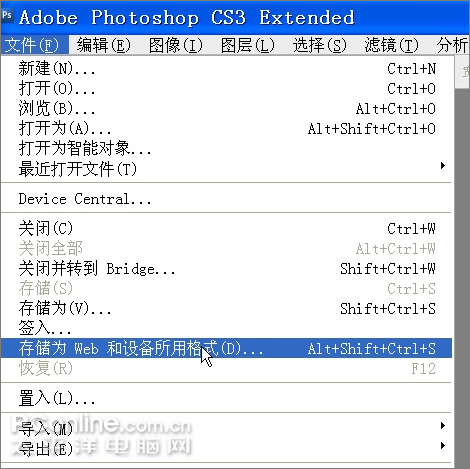
28、选择菜单/文件/存储为web和设备所用格式。

图29
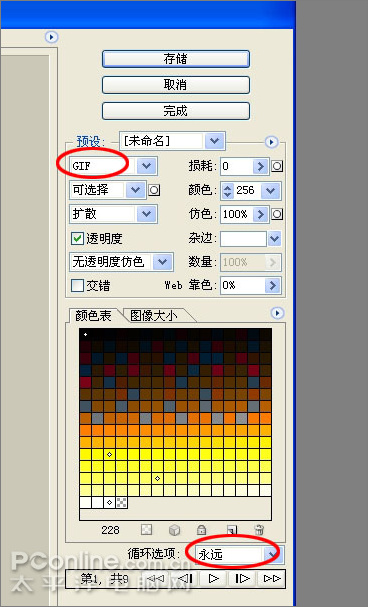
29、在弹出对话框中,一般无需修改默认参数,直接点击“存储”按钮,即可保存gif动态图。

图30
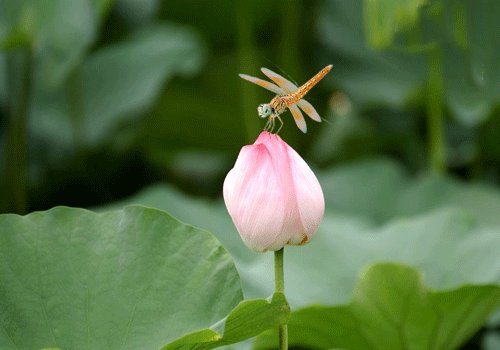
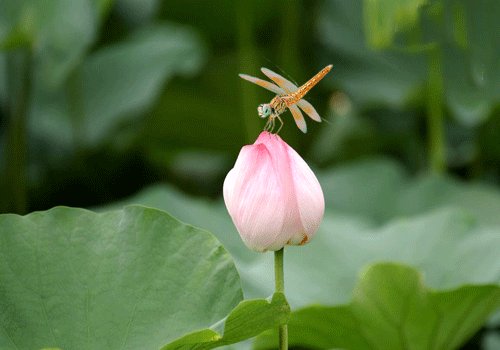
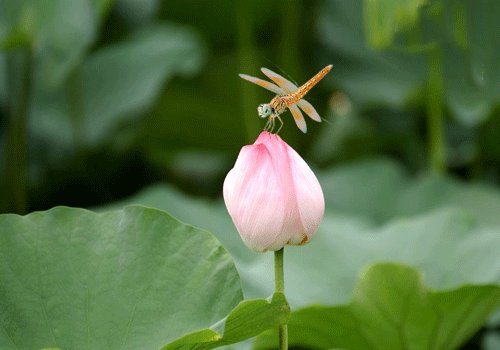
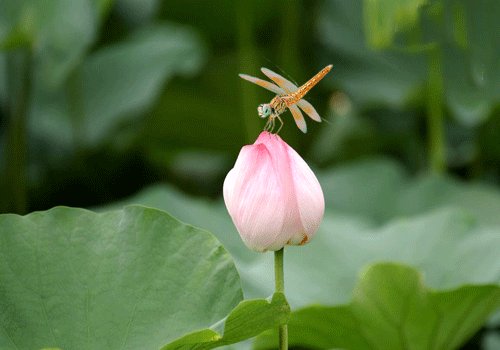
30、最终效果:

效果图
新闻热点
疑难解答