我们也可以将一段视频作为动画的素材加以导入,方法是使用【文件>导入>视频帧到图层】命令。这个命令要求系统中安装有quicktime7.1及以上版本才能使用,否则会出现如下图所示的警告框。quicktime是苹果公司所创的一种应用于视频的优秀的编码方式,早年只能在mac os系统中使用,现在已经移植到windows系统中。可从apple的网站上下载免费版本的播放器,网址为http://www.apple.com.cn/quicktime。

图1
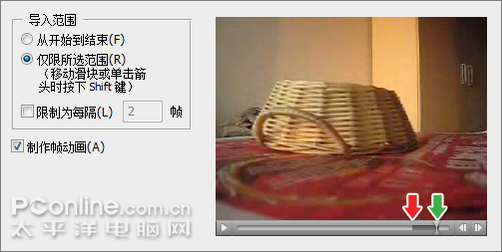
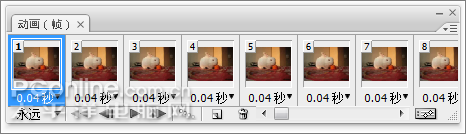
我们将一段自拍的动物视频经由premiere剪接为简短的版本,提供给大家进行导入练习。点此下载该视频。进入导入视频帧到图层后的对话框如下左图所示。在左方可选择全部导入或只导入某个片断。全部导入就不必详细说明了。导入片断需要事先定义视频范围,方法是拖动播放进度条至所需片断的开始时刻(红色箭头处),然后按住shift键继续拖动至结束时刻(绿色箭头处),也可按住shift键直接点击结束位置。这时播放进度条上会出现一段深色区域,该区域即为将要导入的片断。确定后将建立一个以独立图层方式存在的动画,即每一帧由一个图层组成,在不同的帧中分别显示不同的图层。动画调板类似下右图所示。
这种视频导入方式所形成的动画字节数通常是非常庞大的,这与片断的时长及视频的帧速率有关。比如片断时长为10秒,帧速率为15fps,那么所产生的总帧数就是150帧,是相当大的。所以一般都不宜导入太长的时间,两三秒这样就差不多了。但对于一些高帧率的视频(如24fps、30fps)来说,这点时间所产生的总帧数也很可观,此时可开启“限制为每隔2帧”,这样对原始视频是每2帧取1帧导入,所产生的总帧数就减少了一半。如果设置为每隔3帧,则总帧数减少三分之二,以此类推。这种方法称为帧抽离。可有效地减少动画字节数,但由于是平均抽离,可能会丢失一些动作细节,或造成画面的跳跃感。
一般情况下,对于15fps的原始视频可采取每隔3帧的导入方式,形成每秒5帧的动画。更高速率的原始视频据此类推即可。注意导入后需要调整帧停留时间为原先的3倍,否则会出现类似快进的播放效果。

图2

图3
|||
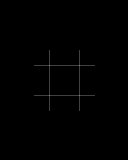
对于导入后的动画而言,要减少字节数就需要从图像尺寸和色彩数方面去进行调整。在这里需要提醒大家的是,采用【图像>图像大小】〖ctrl+alt+i〗缩小图像,可能会由于像素重组导致一些原本边缘锐利图像的边缘变得模糊,从而增加理论色彩数。如下图所示就是一个边缘锐利的正方形在缩小前后的理论色彩数对比,可以看出由于像素重组使得色彩数有所增加。在这种情况下,缩小后的图像未必就具备较小的字节数。除非将色彩数强行指定为与前者相同。但强行减少色彩数可能会形成毛刺边缘。
再者,有一些流程图像主要由点、线、框构成,使用缩小命令会令这些细节变得难以辨认,从而影响表达。这个问题不仅针对整个图像,也会出现在针对某些图层的自由变换命令中。所以,对于一些边缘锐利的图像而言,缩小并不是减少字节数的好方法,甚至很可能适得其反。
对于视频而言,因为大部分视频的编码方式重在表现帧之间流畅性而非单个帧的画面质量,其本身就不能完美地记录锐利边缘,导入后的动画画面也是如此,所以缩小尺寸造成的损失及色彩数量的变化并不明显。

图4
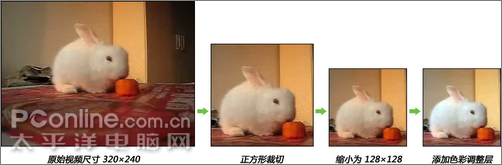
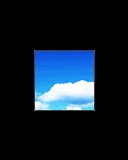
除了整体缩小图像尺寸以外,也可以考虑使用裁切命令保留视频的局部,由于不涉及像素重组,因此不会对图像边缘造成影响,不会增加理论色彩数。在大部分情况下,这是一个较好的解决方法。如下图所示是一个常见的处理流程,将原始画面中一些不需要区域进行正方形裁切,得到动画的主体,然后再缩小图像为彩信的通用尺寸128×128(或其他所需要的尺寸)。最后视情添加色彩调整层以改善动画的画面色彩。
注意调整层需位于所有图层上方才能确保针对所有图层有效。当然也可以置于其他层次以营造动画中色彩改变的效果。

图5
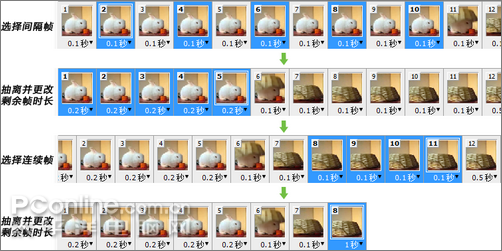
在明确动画的画面布局后,可手工进行进一步的帧抽离,如下图所示,若需要将一个过程中的10帧减少为5帧,可分别选择2、4、6、8、10帧并删除,并将剩余的帧延时。这需要大家首先浏览各个帧,在发觉某一过程中的各帧之间变化并不大时,可采用这种方法进行平均抽离。除此之外,也可以连续选择某些帧进行集中抽离,比如物体落下用了7个帧,其间4帧中的变化并不很大,就可以将它们一起删除,并更改剩余帧时长。
这种手动抽离帧的方法速度慢,且需要一定的经验,但较为灵活,可依据实际情况采取不同的抽离方式,可大幅减少动画的字节数,是大家必须掌握的知识。平时多做些尝试,反正还可以撤销。在抽离后最好输出动画到网页或手机等观看效果。手动帧抽离也可在修改图像尺寸或裁切之前进行,但裁切和改变尺寸可确定动画的画面情况,建议大家在这个时候再进行。抽离帧后可删除与之对应的图层。
平均抽离可执行多次,如下图中的最终动画帧中,还可以将2、4帧抽离出去。但第6帧很重要,是情节转化的关键,无论如何不能抽离。说句题外话,注意观察这个第6帧,大家就会看到以前学过的运动模糊效果。其实运动模糊本来就是由摄影设备造成的,我们之前只不过是将其模拟出来而已。

图6
|||
至于从色彩数方面减少字节数则比较困难,因为视频编码方式的特性,即使在画面中处于静止状态的物体,在前后帧中的色彩也可能不同。再加上光照及摄像机光圈、焦距、曝光度的微小变化,更是使得前后帧之间很难具备同样的色彩。这点与我们以前通过绘制创建物体的动画是完全不同的。况且视频的画面中经常带有过渡性的色彩,如光照或阴影的变化等,减少色彩数量很容易形成色斑。开启仿色尽管可以改善色斑,但同时也会增加字节数。
此时可以考虑以灰度方式显示动画,即建立黑白渐变映射调整层。在灰度方式下减少色彩数量所造成的损失较不明显。还可以使用阈值命令形成黑白分明的图像,配合特殊混合模式的纯色填充层,在减少字节数的同时还可以营造出特殊的艺术效果。
阈值命令所形成的画面具备反差强烈的色彩,很适合用来制作透明背景。在存储为web和设备所用格式的对话框中,可以指定某种颜色为透明色。首先确保“透明度”选项为关闭,然后使用吸管工具(快捷键i)在背景上点击一下,这样颜色表中的某个颜色就被选中了,接着点击下方的按钮,就可将所选的颜色变为透明。如下图所示。可将多个颜色转为透明。



图7

图8
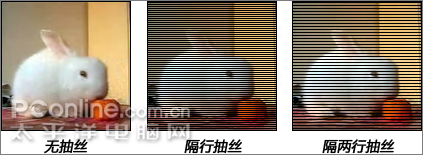
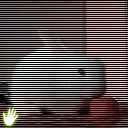
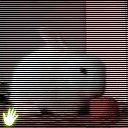
此外还有一种方法可有效减少字节数,就是采用抽丝线覆盖画面,由于覆盖的地方变为单一的颜色,实际上就等于消除了这一行中的像素差异。其原理等同于将图像的一半填充为全黑,只不过这里并不是连续填充,而是每隔1像素填充一行,使得画面整体仍具备可读性。这种方法其实就是被称为扫描线或抽丝线的效果,可利用图案填充来完成。隔行抽丝可令动画字节数减少近一半。
需要注意的是,尽管半透明的抽丝线看上去效果不错,但这里的图案填充不能采用半透明,因为半透明并不能完全覆盖图像中原有的象素,达不到我们的目的。此外,黑色的抽丝线可能会使图像偏暗,白色的则会使图像偏亮,注意配合色彩调整图层中和一下亮度。也可以采用其他颜色的抽丝线达到另类的效果,还可将抽丝线的颜色转为透明。在转为透明之前,抽丝线的颜色应尽可能与画面的色彩有较大的反差,这样是为了避免其它地方的同种色彩也被一并转为透明,从而破坏画面。

图9
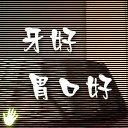
导入后的视频以独立图层的方式存在,可切换到时间轴方式进行附加制作,如添加上文字或其他图形等。在切换之前最好将所有的视频帧归为一个图层组,以避免占用动画调板的空间。如范例中就在左下方加了一个标志,以及增加了动态的文字效果。需要注意的是,用时间轴方式进行帧停留时间的调整是很困难的,因此在转为时间轴方式时,最好确认之前的工作都已完成。
尝试将这个动画制作出来,之后参照对比范例文件。

图10
|||
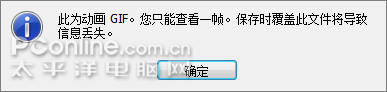
有些时候可能需要开启现有的gif动画文件进行再加工,这时就会出现一个问题,那就是直接开启gif动画文件后只能保留第一帧的画面,而其后的动画帧都被遗弃。如下图所示。这显然不能满足需求。

图11
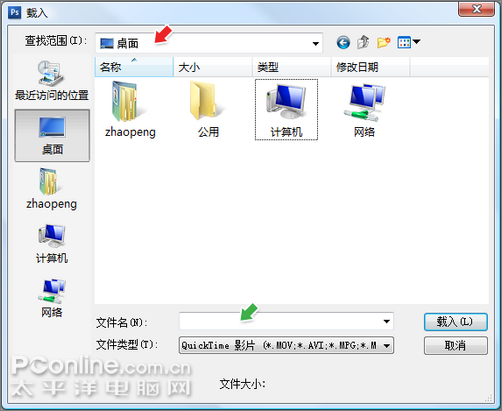
其实photoshop是可以开启现有的gif动画的,只是屏蔽了这功能,我们可以通过【文件>导入>视频帧到图层】开启动画gif,如下图所示,默认情况下只能开启视频格式mov、avi、mpg、mpeg,而并没有gif。现在首先在红色箭头处确认路径正确,然后在绿色箭头处强行输入动画名及扩展名,如abc.gif、123.gif等。即可以独立图层方式导入动画gif,导入后的一些操作与之前一致。大家可利用这个方法开启以往的gif动画试试看。

图12
除了photoshop,还有一些软件也能够制作gif动画,并且在某些方面还更加简单。如ulead出品的gif animator就是其中之一,它可以很容易地将一些静态图片组成各种样式的动画,并添加一些文字或图形。并且还可以将动画gif的各个帧单独输出。在实际的制作中,大家可视情采用最合适的软件。
最后一个作业是利用素材仿造出以下的动画。这个动画的尺寸是128×160,当时是为了用以刷入moto l6手机作为开机动画。不过它也可用于彩信。这个动画没有技术难点,仔细观察动画的细节,多尝试一些实现方法,找到最便捷的道路。并在完成后加入自己的创意形成新的动画。
现在大家已经具备完全的gif动画制作能力,可利用照片、视频或自己绘制图形来完成制作。将动画以彩信发送给亲朋好友吧,并在其中加上你的祝福话语。也可以发来给我看看哟,我的手机目前是qvga分辨率(240×320)。并且希望在网络上能看到大家制作的被广为流传的优秀彩信。

图13
到此为止,photoshop扩展教程的动画制作部分结束,其后大家可继续学习网页设计部分。如果在阅读过程中发现任何错误,欢迎指正。你们的支持是教程不断完善的动力源泉。希望大家能将所学到的知识再传播开去,让更多人可以接触并学习到这些知识,互相学习,共同进步。
新闻热点
疑难解答