






|||
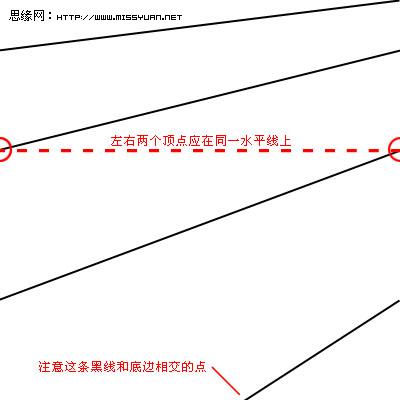
上面这个图是画等距螺线用的,如果画不等距螺线,需要改变每条斜线的间距和斜率。


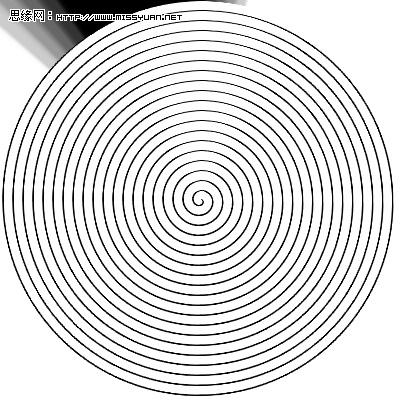
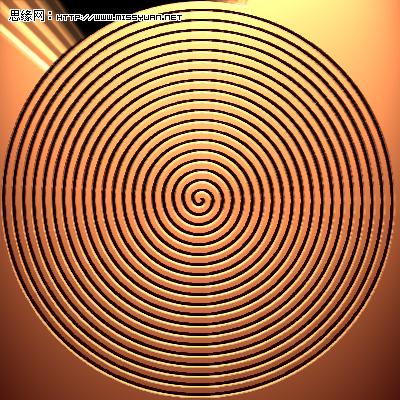
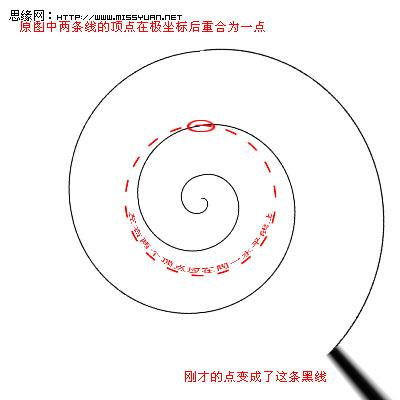
说明:图片的右下会出现一道黑色的痕迹,这条黑线是原图的底边上的黑点映射过来的。原图的底边在极坐标后会映射为与新图外边框内切的圆(正方形画布,如果是长方形画布就是椭圆)以及圆外的所有空白的地方。如果要避免这条黑线,只要注意原图的底边线为背景色就可以了。其实这道线也有其特殊的用法,具体见后面的例子。
画好的螺线还可以用imageready做成gif动画。
2.5 纵向斜线和网格的极坐标变化
道理都是一样的,看明白一个,其他的就都会了。但要注意,如果是填充竖线,新的画布尺寸最好是原定义图案尺寸的整数倍。不然,原图的左右两边在极坐标滤镜之后不能很好的融和。
下面的这两个图就利用了刚才介绍的黑线做成了内切圆外的放射线。


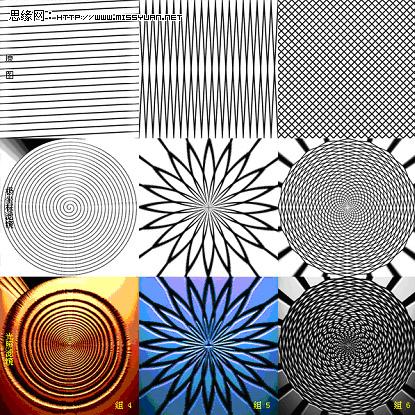
复杂图形演变

2.6 网格的极坐标变化
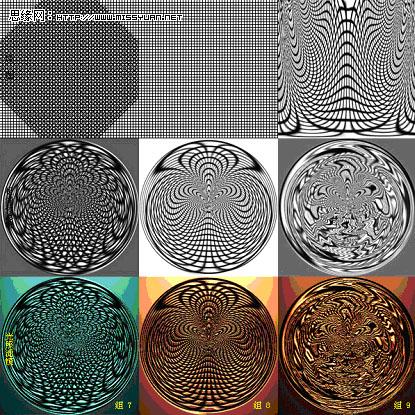
利用简单的网格配合其他一些滤镜的使用可以做出各种出人意料的效果。如图组6~组9。下面以组8为例简单介绍一下制作方法。
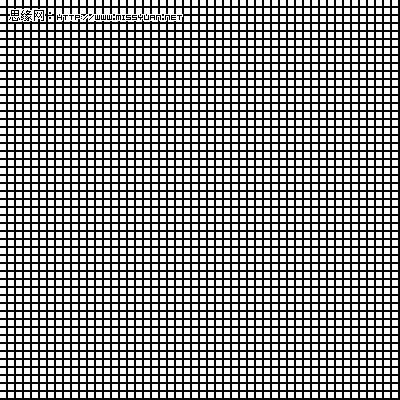
先画网格,不知道大家用什么方法画网格?填充还是别的什么方法,以后可以交流一下。我画网格用的是拼贴(tiles)。

|||
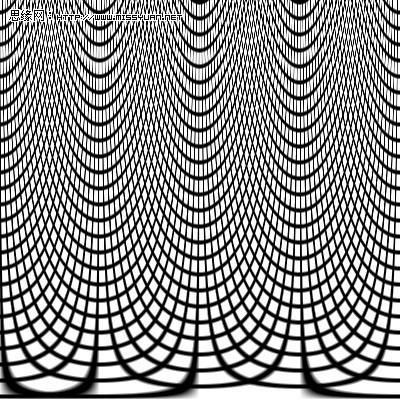
使用极坐标滤镜(极坐标—>直角坐标),垂直翻转。

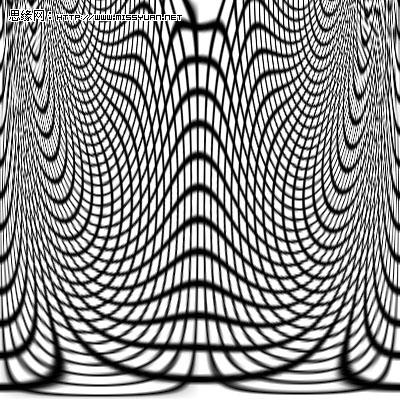
再次s使用极坐标滤镜(极坐标—>直角坐标),垂直翻转。

再使用极坐标滤镜(直角坐标—>极坐标)

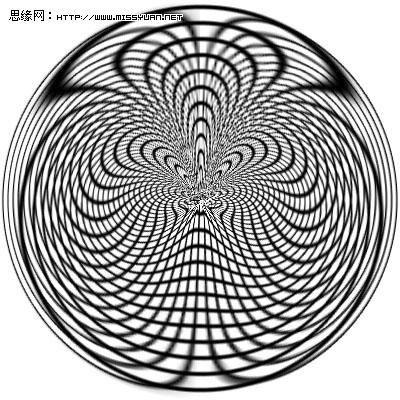
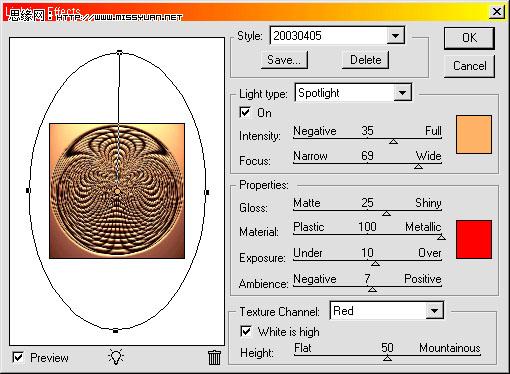
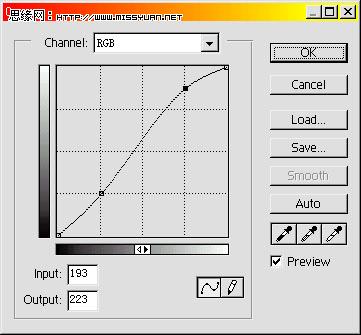
使用光照滤镜,曲线


完成效果如下。

|||
组7和组9的制作方法与组8类似,只是中间夹杂了一些其他的步骤。


其他应用

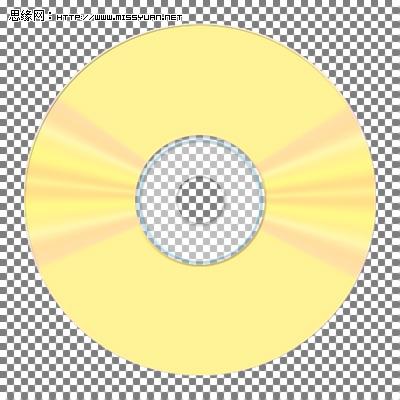
2.7 制作光盘
制作光盘的方法很多,这个当然是用极坐标画的,但感觉做得并不好。

2.8 放射文字
组11,关于这个网上有很多教程,不再赘述。
既然如此,那么极坐标到直角坐标转换有什么用处呢?大部分情况下,需要进行极坐标变换的仅仅是图像中的一部分,如果直接“做直线->直角坐标转极坐标”,那么原有图像也会被扭曲。因此可按照“极坐标转直角坐标->做直线->直角坐标转极坐标”的方式,就能保持原有图像不变。
由此我们可以总结出极坐标滤镜以下几个特点:
与风结合
风滤镜恰好是制作直线特别是渐隐的放射效果直线的好工具。根据上面 “极坐标转直角坐标->做直线->直角坐标转极坐标”的理论,使用风来制作直线,就能获得所需的放射效果

2.9 形状的极坐标变化
我最喜欢这个,是无意中试出来的。组12。

具体应用就讲到这里,最后讲讲一点点理论,说一下极坐标转换滤镜的工作过程。
三、 极坐标滤镜的工作过程(直角坐标到极坐标)
一般而言,位图图像中的任意一点(象素)可以用直角坐标(x,y)来表示。同样这个象素也可以由极坐标(r,a)来表示。极坐标滤镜的工作过程就是将基于直角坐标系的象素(x,y)经过极坐标映射(r,a)之后再由直角坐标(x’,y’)表示出来的过程。
直角坐标和极坐标的互化公式如下:
r = sqrt ( x * x + y * y )
a = arctg ( y / x )
x = r * cos ( a )
y = r * sin ( a )
下面是一段是模拟极坐标滤镜工作的伪代码。这个代码并不是我编写的,我也只是看懂而已,更详细的解释可以参考下面的链接:
http://www.jasonwaltman.com/thesis/filter-polar.html
(这是个国外的网站,站主利用c++模拟出了一些ps的滤镜的效果,而且提供源代码和源程序。)
for every pixel in the original image do
{
// x和y是当前象素在直角坐标内的坐标。
// 图像中心点的坐标为 x = 0, y = 0。
// r 和 a 是象素的极坐标。其中角度a为弧度单位。
r = sqrt ( x * x + y * y );
a = atan2 ( y / x );
// r取图像长和宽的最小值的一半。
r= min[ image_width , image_height ] / 2
// 新的x和y是经过极坐标滤镜变换之后,象素在直角坐标系中的新坐标。这个转换的目的,特别是r和6.2832(2pi)的选择,我认为是将转换后的图像限定到原画布大小之内的作用。同时这个步骤最终导致了图像的变形。
x = r * image_height / r;
y = a * image_width / 6.2832;
filterpixel.x = x;
filterpixel.y = y;
}
这仅仅是一段伪代码而已,真正的执行过程要复杂一些,如果继续深入下去就严重跑题了,所以深入的讨论还是请参见那个链接,自己去看吧。
最后引用那个网站的一句话作为结束语。
“if used creatively, the effect is worth more than just its novelty.”
希望各位在看过本文之后能有所启发。口动不如心动,心动不如行动,期待各位的作品
新闻热点
疑难解答