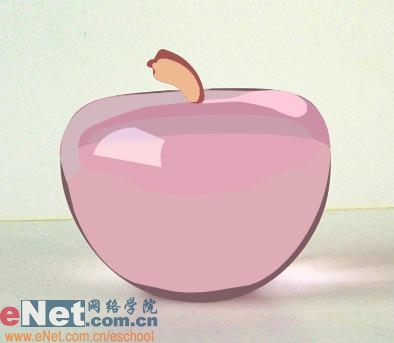
先看一下最终效果:

制作工具:photoshop cs
制作过程:
1、打开一幅水晶苹果的图片,效果如图01所示。

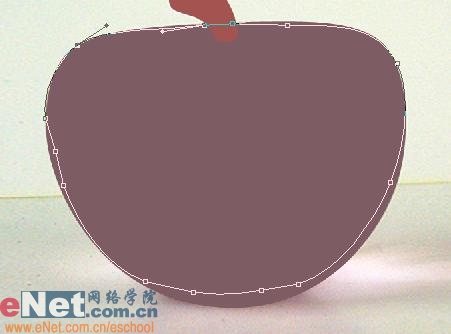
2、选择工具箱中的钢笔工具,勾选出苹果的主体轮廓如图02所示,切换到路径面板,存储路径为1。

|||
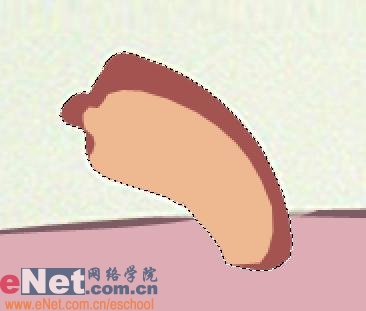
3、将路径转换为选区,选择工具箱中的吸管工具,吸取苹果边缘颜色较暗的棕红色,回到图层面板,在描绘的路径图层上点击右键栅格化图层,命名该图层为1,填充刚才吸取的颜色,效果如图03所示。

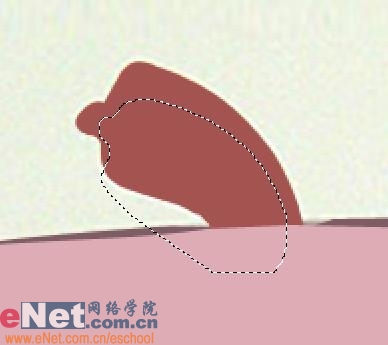
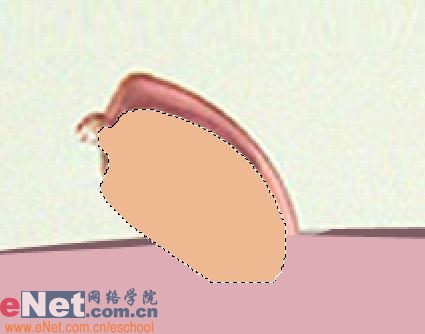
4、放大图片,继续用钢笔工具描画出苹果的梗部效果如图04所示。其他操作同上存储路径为2,用吸管吸取苹果上相应的颜色填充该区域,图像效果如图05所示。


|||
5、隐藏1图层,用钢笔工具绘制苹果内部的形状,效果如图06所示,存储路径为3,回到图层面板栅格化图层填充苹果的主体的粉色,效果如图07所示。


6、再回到苹果的梗部用钢笔工具勾画出梗的透光的部分,存储路径为4,效果如图08所示。回到图层面板中填充梗的主体颜色,效果如图09所示,按住ctrl键单击2图层,载入选区,反选选区删除多余的部分,效果如图10所示。



|||
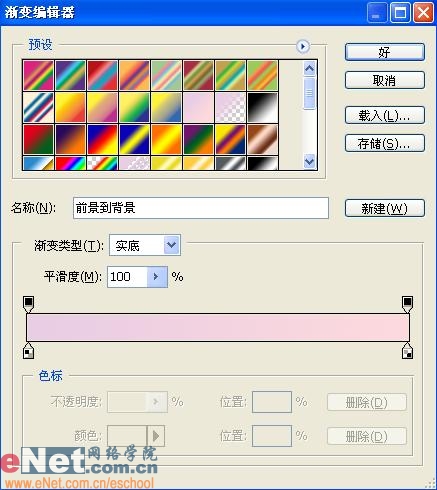
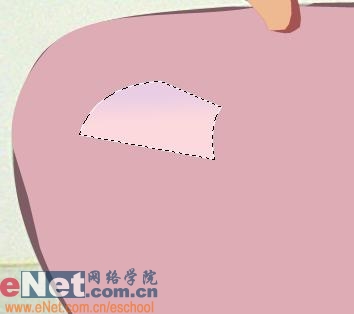
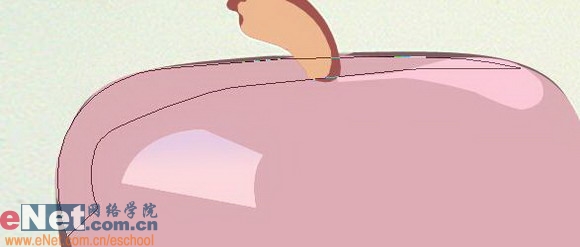
7、继续用钢笔工具绘制高光,效果如图11所示,存储路径为5,回到图层面板,选择工具箱中的渐变工具,设置如图12所示,填充渐变,效果如图13所示。



8、接着勾选路径并执行以上操作,如图14—18所示。





|||
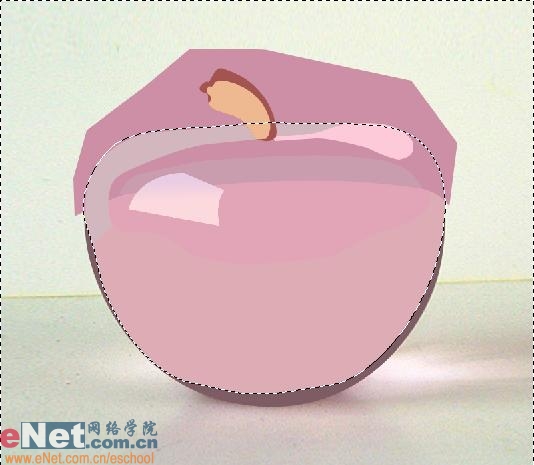
9、勾画玻璃苹果上天光的反射效果,只要把天光打在苹果上的轮廓勾出来就行了,苹果以外的部分随便勾画,如图19所示。

10、按住ctrl键单击3图层,载入选区,反选选区,然后按delete键删除,图像效果如图20所示。

11、添加细节及高光,效果如图21-23,图像最终效果如图24所示。




新闻热点
疑难解答