思路:首先是调色,可以在rgb,lab,cmyk等模式下复制和覆盖通道来制作自己想要的色调。然后适当加强各细小地方的元素的颜色,增强非主流的格调。适当的用topaz来锐化磨皮。最后填充花纹或其他图案来制作非常漂亮的修饰背景完成效果制作!本教程还有其他颜色及效果的教程将陆续推出敬请期待!
原图

最终效果

|||
1.打开原图,打开通道面版,点绿色通道,按ctrl + a 全选,按ctrl + c 复制, 点蓝色通道按ctrl + v 粘贴,然后回到图层面版效果如图1

<图1>
2.按ctrl + j 复制一层,选择菜单:滤镜 > 模糊 > 动感模糊 参数设置如图2,确定后加上蒙斑,用画笔工具,前景颜色设置为黑色,把人物,及叶子部分擦出来,效果如图3,然后新建一个图层,按ctrl + shift + alt + e 盖印图层。

<图2>

<图3>
|||
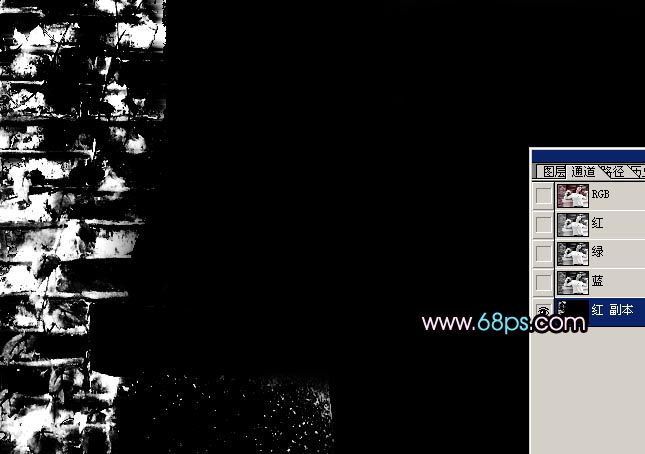
3.点通道面版把红色通道复制一份,按ctrl + i 反相,然后按ctrl + m 把色差调出来,主要是留左边的部分,其他的用画笔涂黑效果如图4,这样做是把墙壁上比较暗的地方调出来,改变他的颜色。增加色彩层次感。涂好后按住ctrl 点红副本通道调出选区,回到图层面版,按ctrl + j 复制出来,然后按ctrl + b 调色彩平衡参数色设置如图5,效果如图6

<图4>

<图5>

<图6>
|||
4.新建一个图层填充颜色:#072001,然后把图层混合模式改为“排除”,效果如图7

<图7>
5.新建一个图层填充颜色:#f7defd,然后把图层混合模式改为“颜色加深”,效果如图8

<图8>
|||
6.新建一个图层按ctrl + shift + alt + e 盖印图层,然后选用topaz滤镜锐化一下,参数自己把握效果如图9

<图9>
7.按ctrl + j 复制一层,把图层混合模式改为“柔光”,效果如图10。

<图10>
|||
8.新建一个图层按ctrl + shift + alt + e 盖印图层,选择套索工具,勾出图11所示的选区。然后按ctrl + shift + d 羽化数值为:25,然后按ctrl + shift + i 反选,再按点快速蒙版(可直接按字母键“q”),然后选择菜单:滤镜 > 像素化 > 彩色半调参数设置如图12,确定后就可以看到图13效果,然后按字母"q",回到图层操作面版,直接按ctrl + j 复制出来。

<图11>

<图12>

<图13>
|||
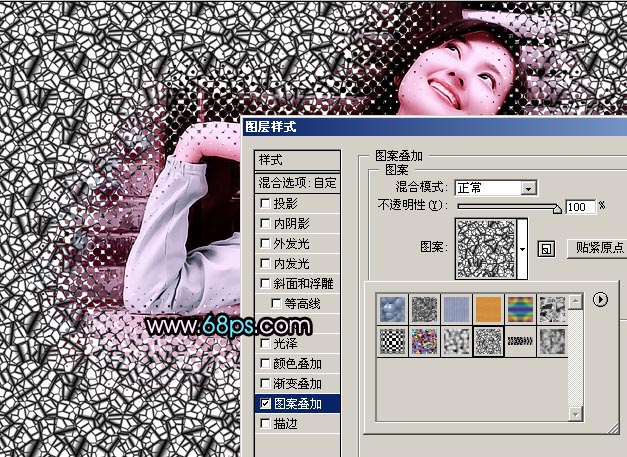
9.双击图层调出图层样式,选择图案叠加,参数设置如图14,这些是默认的图案。

<图14>
10.确定后,新建一个空图层,然后把他跟填充图案的图层合并,加上蒙版,把人物身上多余的部分擦除,合并后把图层混合模式改为“叠加”,效果如图15。

<图15>
11.合并所有图层,适当的把边角的地方颜色加深,最后打上文字完成最终效果。

<图16>
新闻热点
疑难解答