
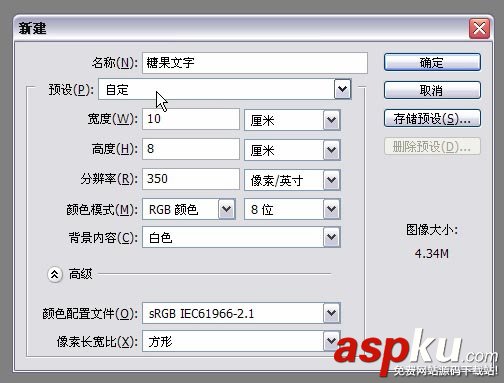
1、新建一个文件,名称可以自定义,宽度和高度可以按照自己的需要自行设定,分辨率设为350象素/英寸,背景内容为白色,完成按确定。

2、设前景色为黑色,在新建文件中使用横排文字工具输入相应文字。

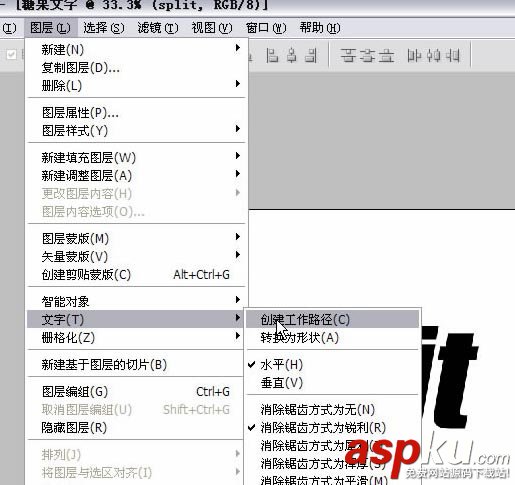
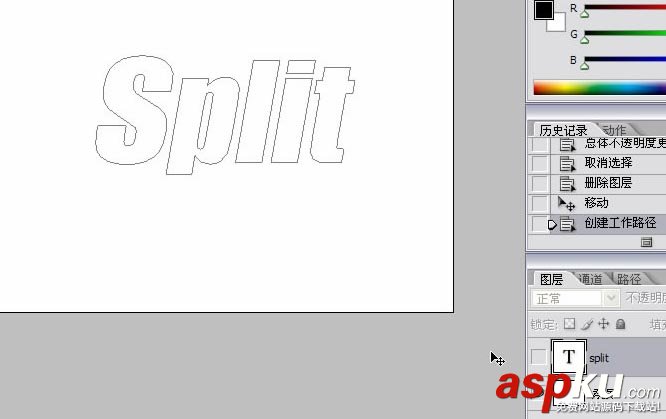
3、选择"图层>文字>创建工作路径"。

4、隐藏文字图层(单击图层选框中文字图层前的眼睛即可)

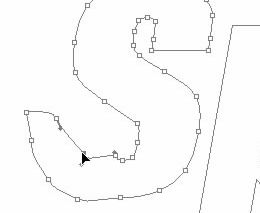
5、结合直接选择工具和钢笔工具使用,对文字进行变形。


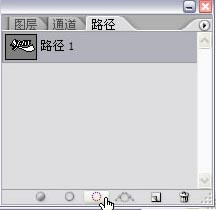
6、将文字路径作为选区载入(单击路径,单击将路径作为选取载入的按扭),如下图:


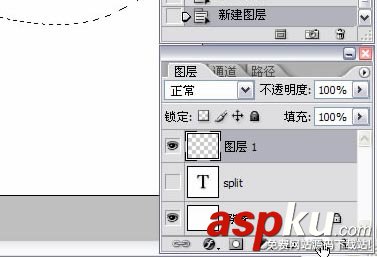
7、新建图层一,填充选区为黑色。


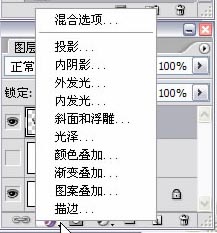
8、"取消选择"后,根据需要调整图层样式。

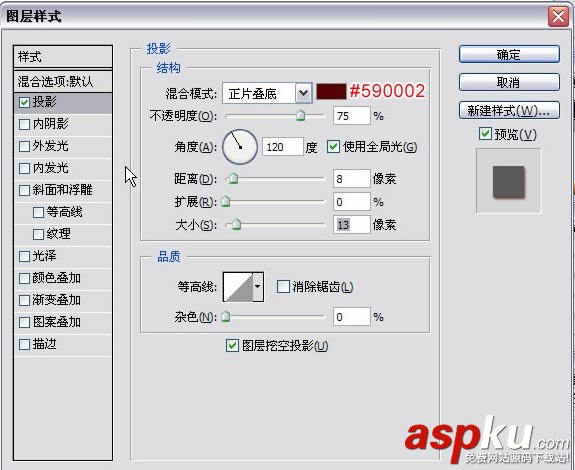
9、图层样式“投影”,混合模式后的颜色可以自己选择,这里颜色是:#590002,参数如下图设置:

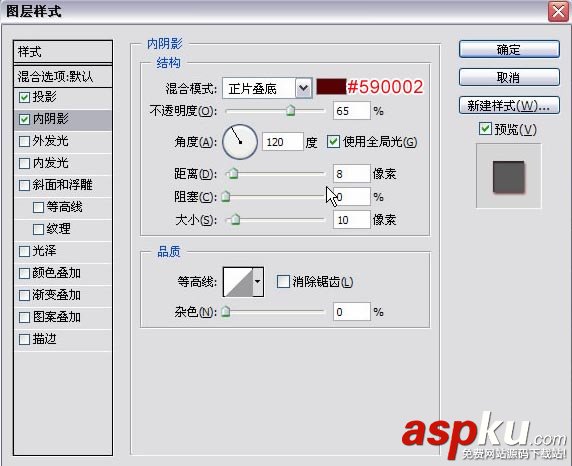
10、图层样式“内阴影”,混合模式后的颜色可以自己选择,这里颜色是:#590002,参数如下图设置:

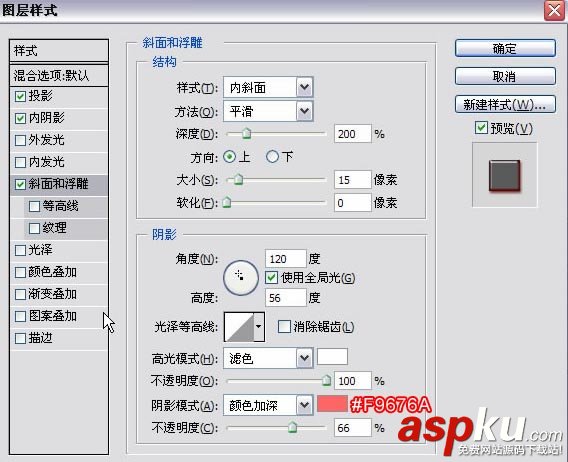
11、图层样式“斜面和浮雕”,这里颜色是:#F9676A,参数如下图设置:

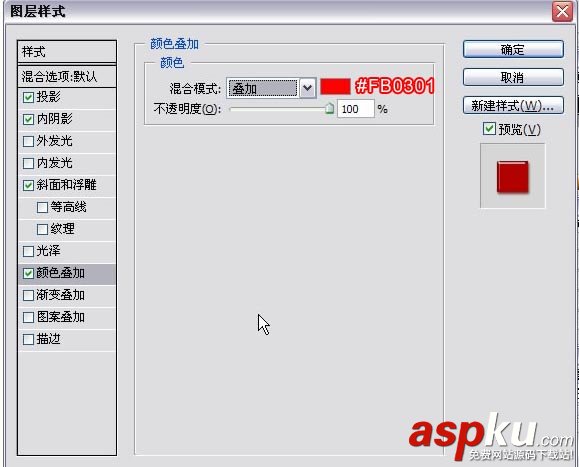
12、图层样式“颜色叠加”,这里颜色是:#FB0301,参数如下图设置:

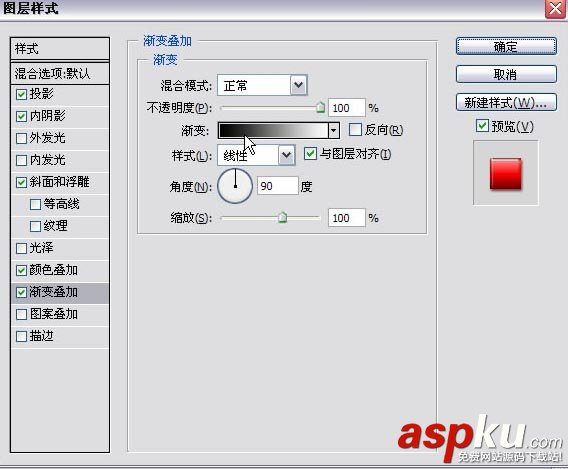
13、图层样式“渐变叠加”,参数如下图设置:

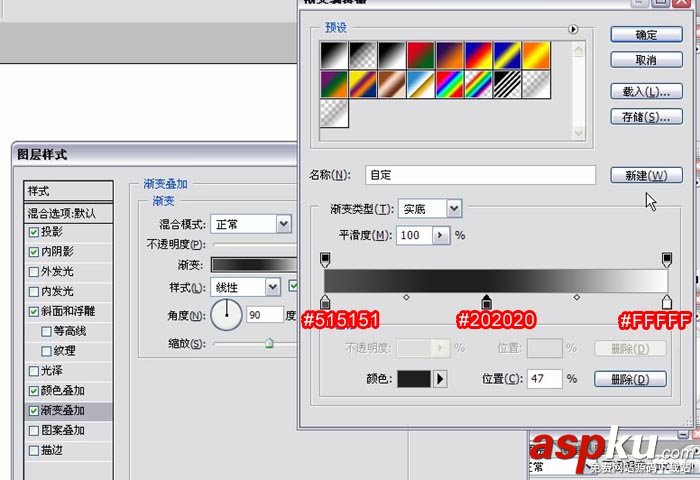
14、渐变颜色的第一个颜色标记点是:#515151,第二个是:#202020,第三个是: #FFFFF。

新闻热点
疑难解答