最近帮朋友做了点东西,最后需要将结果在网页中展示,这就需要搭建个服务器,做几个网页把数据信息展示出来。网上找了一下,阿里腾讯都有租服务器的业务,但是有的时候我们并不需要那么复杂大型的服务器,只是一个小功能,小展示,并不复杂,那么我们完全可以自己动手,在自己的小电脑上搭建一个服务器。下面文章记录一下自己折腾的过程。
Flask安装
Ubuntu自带python2,因此不用麻烦装python了。Flask是pyhton下的一个很实用的web框架,接下来安装Flask就好,网上找了一圈,大部分都说要先装virtualenv,还要配置环境巴拉巴拉,其实并不用这么麻烦,virtualenv确实有一些优点,比如隔离环境啥的,不过如果我们就是在自己机器上使用,没有过多需求要切换各种环境啥的,可以直接安装Flask使用,感兴趣的小伙伴也可以自己查virtualenv的功能和使用。真正安装Flask只需一句话,在命令行中输入已下代码即可:
sudo pip install flask
当然如果你没安装pip的话就得先安装pip了,这里不再概述,网上都有讲怎么安装pip。
Flask的使用
ok,装好flask之后就可以马上试一试了,当然最开始我们都是用helloword的例子来开始,可以这么认为,flask的框架是有一定模板的,那么我们只需要记住几个基本模板,等需要具体操作的时候再根据具体情况进行相应修改就可以了。下面是helloword的模板,也是最基本的一种用法。
新建一个python文件,输入下面的代码:
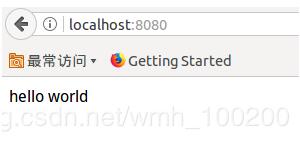
from flask import Flaskapp = Flask(__name__)@app.route("/")def hello(): return "hello world" if __name__ == "__main__": app.run(host='0.0.0.0',port =8080)写完之后,在文件夹下运行该python文件,此时启动服务,然后在浏览器中输入localhost:8080即可访问,此时返回我们之前定义的helloword,如下图所示:

完这些,我们又有了新的需求,如果我在浏览器上面不仅仅要输入localhost:8080,我还想输入或者传入其他的参数,比如一个id或者一个字符,很多时候我们都是根据请求的这一串url中根据传入的参数去进行数据的筛选等操作。接下来我们只需要对传入的url进行处理即可,使用下面代码即可:
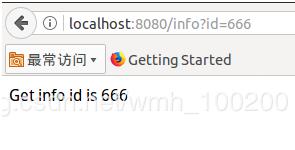
from flask import Flaskfrom flask import requestapp = Flask(__name__)@app.route("/info",methods=['GET',])def sendinfo(): #获取到传入url中参数id对应的值 sendid = request.args.get('id') return "Get info id is " + str(sendid) if __name__ == "__main__": app.run(host='0.0.0.0',port =8080)改完代码之后重新启动,然后在浏览器中输入"http://localhost:8080/info?id=666",即可显示效果,如下图所示:

可以看到这个时候界面把我们在url中传入的参数显示出来了。
接下来我们又会有想法了,能不能显示html文件?当然可以!这个时候我们要在原来的放置python脚本的文件夹下新建一个templates文件夹,所有你想调用的html文件都放在这个文件夹里面。下面简单实现一个html文件,当然小伙伴们也可以自己去网上下载一些更好的html模板。
<html> <body> <h1>Hello World</h1> <p>This is a Test for Flask</p> </body> </html>
这个时候,我们的文件夹结构如下图所示:

新闻热点
疑难解答
图片精选