本文实例讲述了python+Django+pycharm+mysql 搭建首个web项目。分享给大家供大家参考,具体如下:
前面的文章记录了环境搭建的过程,本节记录首个web项目调试
首先检查安装的模块,输入dos命令 pip list, 会显示已安装的模块,看是否有Django,PyMySQL模块
C:/Users/Administrator/PycharmProjects>pip listDEPRECATION: The default format will switch to columns in the future. You can use --format=(legacy|columns) (or define a format=(legacy|columns) in your pip.conf under the [list] section) to disable this warning.Django (2.0.1)pip (9.0.1)PyMySQL (0.8.0)pytz (2017.3)setuptools (28.8.0)
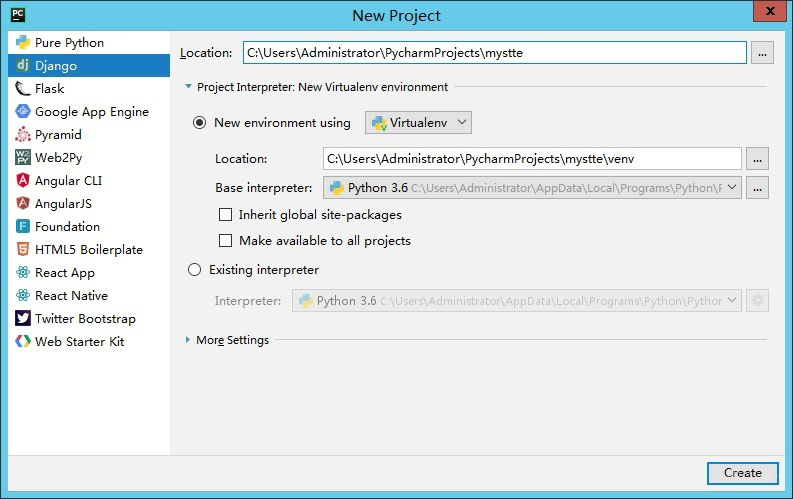
1、然后开始创建项目: 运行PyCharm, 菜单选File->New project 弹出对话框

在对话框中左侧选Django ,项目名称修改为mysite,点Create按钮创建
然后点击运行,即可看到web项目启动,并提示 Starting development server at http://127.0.0.1:8000/
点击链接即可在浏览器看到默认网页,创建成功
2. 创建APP
在每个django项目中可以包含多个APP,相当于一个大型项目中的分系统、子模块、功能部件等等,相互之间比较独立,但也有联系。所有的APP共享项目资源。
在pycharm下方的terminal终端中输入命令:
python manage.py startapp cmdb
这样就创建了一个叫做cmdb的APP,django自动生成“cmdb”文件夹。
3. 修改mysite/urls.py文件,修改后以下:
from django.urls import pathfrom cmdb import viewsfrom django.conf.urls import urlurlpatterns = [# path('admin/', admin.site.urls),url(r'^index/',views.index)]4.修改cmdb/views.py文件
from django.shortcuts import renderfrom django.shortcuts import HttpResponseimport pymysql# Create your views here.# 打开数据库连接db = pymysql.connect(host="192.168.1.100", user="root", password="abc123", db="testdb", port=3306)# 使用cursor()方法获取操作游标cur = db.cursor()def index(request): start = 10 limit = 10 if request.method == "POST": start = request.POST.get("start", None) limit = request.POST.get("limit", None) sql = "SELECT * FROM `siterecord` WHERE 1 limit %s,%s" % (start, limit) try: cur.execute(sql) # 执行sql语句 results = cur.fetchall() # 获取查询的所有记录 except Exception as e: raise e return render(request, "index.html", {"results":results})主要是连接数据库,根据网页界面输入的start,limit查询数据库记录,并把记录返回给页面输出
5.创建template/index.html文件
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript" src="/static/js/test.js"></script></head>用户输入<hr><form action="/index/" method="post"> 开始: <input type="text" name="start"/><br> 条数:<input type="text" name="limit"/><br><input type="submit" value="提交"><br></form><hr><h1>访问记录展示</h1><table border="1"> <thead> <th>id</th> <th>softid</th> <th>visittime</th> <th>ip</th> </thead> <tbody> {% for row in results %} <tr> <td>{{ row.0 }}</td> <td>{{ row.1 }}</td> <td>{{ row.2 }}</td> <td>{{ row.3 }}</td> <tr>{% endfor %} </tr> </tbody></table></body></html>
新闻热点
疑难解答