引言
最近公司接了一个车联网的项目,主要是新能源汽车的一些控制功能,其中涉及到一个是温度的调节功能,产品的意思是做一个手势滑动调节温度,大概意思我是明白的。就是要手势调节呗,没办法,谁让我是搬砖的呢,人为刀俎,我为鱼肉,只有搞了;
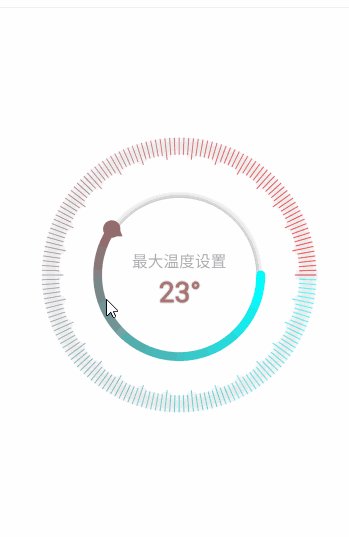
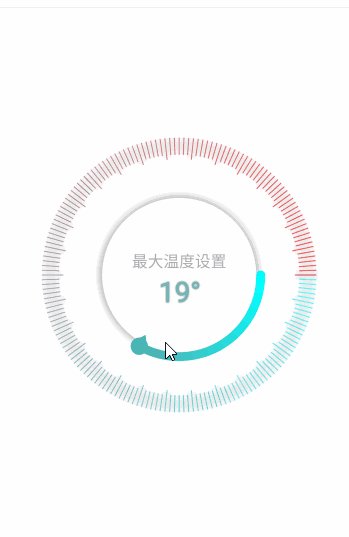
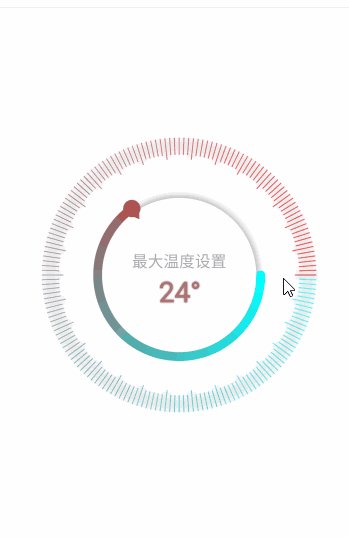
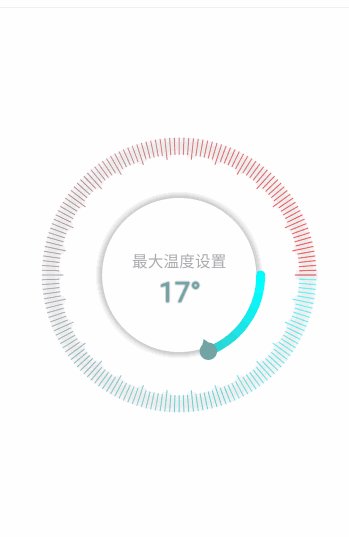
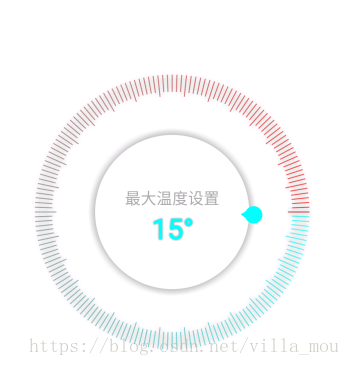
最后搞出来的效果大概如下,不过还没确定,

思路
在这里我先说下自己的实现思路,这个控件的难点主要是手势控制,其他的都很简单,没有什么好说的,控制的一些具体的数值我是写死的,没有做自定义拓展,主要是闲麻烦,如果有需要可以自己的实现;
具体的实现步奏
- 首先绘制圆盘,刻度,阴影(需要关闭硬件加速),文字
- 然后根据划过的角度绘制进度条
- 最后根绝touch事件重新绘制,并设置数据回调
代码实现
1,绘制前的准备
首先kotlin提供了init方法,我们需要在这个方法里面初始化我们需要的画笔和一些数据
注:这里涉及到阴影的绘制,所以必须关闭硬件加速
init { //关闭硬件加速 setLayerType(View.LAYER_TYPE_SOFTWARE, null) mInCirclePaint.color = Color.WHITE mInCirclePaint.strokeWidth = 1f mInCirclePaint.style = Paint.Style.FILL mInCirclePaint.setShadowLayer(25f, 0f, 0f, Color.GRAY) mGrayLinePaint.color = Color.parseColor("#00EEEE") mGrayLinePaint.strokeWidth = dp2px(1f).toFloat() mGrayLinePaint.style = Paint.Style.STROKE mGrayLinePaint.setShadowLayer(15f, 0f, 0f, Color.GRAY) mTempTextPaint.textSize = sp2px(32f).toFloat() mTempTextPaint.style = Paint.Style.FILL mTempTextPaint.color = Color.parseColor("#7CCD7C") mTempTextPaint.textAlign = Paint.Align.CENTER mTempTextPaint.isFakeBoldText = true mTempTextPaint.setShadowLayer(5f, 0f, 0f, Color.GRAY) mTextPaint.textSize = sp2px(18f).toFloat() mTextPaint.style = Paint.Style.FILL mTextPaint.color = Color.parseColor("#aaaaaa") mTextPaint.textAlign = Paint.Align.CENTER// mTextPaint.setShadowLayer(5f, 0f, 0f, Color.GRAY) mLineProgressPaint.style = Paint.Style.STROKE mLineProgressPaint.strokeWidth = dp2px(10f).toFloat() mLineProgressPaint.color = Color.parseColor("#7CCD7C")// mLineProgressPaint.setShadowLayer(5f, 0f, 0f, Color.GRAY) mProgressCirclePaint.style = Paint.Style.FILL// mProgressCirclePaint.setShadowLayer(15f, 0f, 0f, Color.GRAY) mProgressPaint.style = Paint.Style.FILL mProgressPaint.color = Color.parseColor("#436EEE") mProgressPaint.strokeCap = Paint.Cap.ROUND// mProgressPaint.setShadowLayer(5f, 0f, 0f, Color.GRAY) mPaintTriangle.style = Paint.Style.FILL mPaintTriangle.color = Color.parseColor("#436EEE") } 然后我们需要重写onMeasure()方法,因为这个控件必须是正方形的,所以我们必须保证宽和高一致;
override fun onMeasure(widthMeasureSpec: Int, heightMeasureSpec: Int) { val width = View.MeasureSpec.getSize(widthMeasureSpec) val height = View.MeasureSpec.getSize(heightMeasureSpec) val imageSize = if (width < height) width else height setMeasuredDimension(imageSize, imageSize) } 再之后我们需要知道一些具体的宽高值,从而设置半径的大小,一般是在onSizeChanged()方法里面拿到
override fun onSizeChanged(w: Int, h: Int, oldw: Int, oldh: Int) { super.onSizeChanged(w, h, oldw, oldh) mHeight = Math.min(h, w) mWidth = height dialRadius = (width / 2 - dp2px(10f)) arcRadius = dialRadius / 2 mBgRectf = RectF(-dialRadius * 1f / 2 - dp2px(5f), -dialRadius * 1f / 2 - dp2px(5f), dialRadius * 1f / 2 + dp2px(5f), dialRadius * 1f / 2 + dp2px(5f)) } 2,绘制
接下来就开始绘制视图了,绘制之前需要把视图的原心移动到中心位置
canvas.translate(mWidth * 1f / 2, mHeight * 1f / 2);
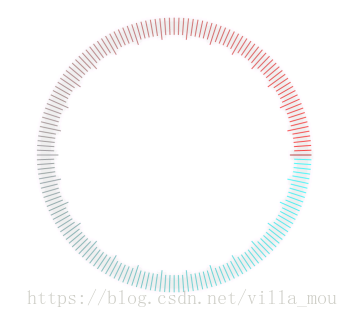
接着就开始绘制,首先我们绘制最外边源的线,这里绘制180根线,其中30根长线
private var beginAngle = 0f private val drawLine = { canvas: Canvas -> beginAngle = 0f canvas.save() for (i in 0..180) { canvas.save() canvas.rotate(beginAngle) mGrayLinePaint.setARGB(180, (0.7 * i * 2).toInt(), ((255 - 0.7 * i * 2).toInt()), ((255 - 0.7 * i * 2).toInt())) if (beginAngle % 12 == 0f) { canvas.drawLine(dialRadius * 7f / 9 - dp2px(5f), 0f, dialRadius * 8f / 9, 0f, mGrayLinePaint) } else { canvas.drawLine(dialRadius * 7f / 9, 0f, dialRadius * 8f / 9, 0f, mGrayLinePaint) } beginAngle += 2f canvas.restore() } canvas.restore() } 效果如下

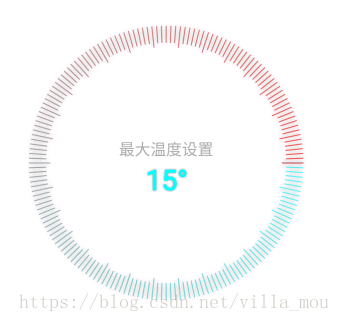
接着开始绘制中心的文字,如果如下
private val drawText = { canvas: Canvas -> val baseLineY = Math.abs(mTempTextPaint.ascent() + mTempTextPaint.descent()) / 2 mTempTextPaint.setARGB(180, (0.7 * currentAngle).toInt(), (255 - 0.7 * currentAngle).toInt(), (255 - 0.7 * currentAngle).toInt()) if (temText == 30 || temText == 29) { mTempTextPaint.setARGB(255, 255, 0, 0) } else if (temText == 15) { mTempTextPaint.setARGB(255, 0, 255, 255) } canvas.drawText("${temText}°", 0f, baseLineY + dp2px(20f), mTempTextPaint) canvas.drawText("最大温度设置", 0f, baseLineY - dp2px(20f), mTextPaint) } 
接下来就开始绘制进度条和阴影部分
private val drawPointCircle = { canvas: Canvas -> canvas.save() canvas.rotate(rotateAngle + 2) mProgressPaint.setARGB(255, (0.7 * currentAngle).toInt(), (260 - 0.7 * currentAngle).toInt(), (260 - 0.7 * currentAngle).toInt()) mPaintTriangle.setARGB(255, (0.7 * currentAngle).toInt(), (260 - 0.7 * currentAngle).toInt(), (260 - 0.7 * currentAngle).toInt()) if (temText == 30 || temText == 29) { mProgressPaint.setARGB(255, 255, 0, 0) mPaintTriangle.setARGB(255, 255, 0, 0) } else if (temText == 15) { mProgressPaint.setARGB(255, 0, 255, 255) mPaintTriangle.setARGB(255, 0, 255, 255) } val path = Path() path.moveTo(dialRadius * 1f / 2 + dp2px(5f), (-dp2px(10f)).toFloat()) path.lineTo(dialRadius * 1f / 2 + dp2px(5f), dp2px(10f).toFloat()) path.lineTo(dialRadius * 1f / 2 - dp2px(10f), 0f) path.close() canvas.drawPath(path, mPaintTriangle) val point = dialRadius * 1f / 2 + dp2px(5f) canvas.drawCircle(point, 0f, dp2px(10f).toFloat(), mProgressPaint) canvas.restore() } private val drawProgress = { canvas: Canvas -> if (rotateAngle > 0) { mProgressCirclePaint.color = Color.parseColor("#00ffff") canvas.drawCircle(dialRadius * 1f / 2 + dp2px(5f), 0f, dp2px(5f).toFloat(), mProgressCirclePaint) } val colors = intArrayOf(Color.parseColor("#00ffff"), Color.parseColor("#ff0000")) val mShader = SweepGradient(0f, 0f, colors, null) mLineProgressPaint.shader = mShader canvas.drawArc(mBgRectf, 0f, rotateAngle, false, mLineProgressPaint) } 
2,手势
绘制视图结束,现在开始手势的处理,主要就是处理touch事件,我们以圆心为坐标圆点,建立坐标系,求出(targetX, targetY)坐标与x轴的夹角,显现代码如下
private val calcAngle = { targetX: Float, targetY: Float -> val x = targetX - width / 2 val y = targetY - height / 2 val radian: Double if (x != 0f) { val tan = Math.abs(y / x) if (x > 0) { if (y >= 0) { radian = Math.atan(tan.toDouble()) } else { radian = 2 * Math.PI - Math.atan(tan.toDouble()) } } else { if (y >= 0) { radian = Math.PI - Math.atan(tan.toDouble()) } else { radian = Math.PI + Math.atan(tan.toDouble()) } } } else { if (y > 0) { radian = Math.PI / 2 } else { radian = -Math.PI / 2 } } (radian * 180 / Math.PI).toFloat() } 然后在touch事件中进行处理,主要代码如下
override fun onTouchEvent(event: MotionEvent): Boolean { when (event.action) { MotionEvent.ACTION_DOWN -> { isDown = true downX = event.x downY = event.y currentAngle = calcAngle(downX, downY) } MotionEvent.ACTION_MOVE -> { isMove = true val targetX: Float = event.x val targetY: Float = event.y val angle = calcAngle(targetX, targetY) // 滑过的角度增量 var angleIncreased = angle - currentAngle if (angleIncreased < -180) { angleIncreased += 360 } else if (angleIncreased > 180) { angleIncreased -= 360 } increaseAngle(angleIncreased) currentAngle = angle invalidate() // 滑过的角度增量 } MotionEvent.ACTION_CANCEL, MotionEvent.ACTION_UP -> { if (isDown) { if (isMove) { temparetureChangeListner?.invoke(temText) isMove = false } isDown = false } } } return true } 计算出当前角度对应的温度值
/** * 增加旋转角度 */ private val increaseAngle = { angle: Float -> rotateAngle += angle if (rotateAngle < 0) { rotateAngle = 0f } else if (rotateAngle > 360f) { rotateAngle = 360f } temText = (rotateAngle / 360 * 15).toInt() + 15 } 这样一个温度控件就做好了,喜欢的话麻烦点个赞哦
项目也传到了github,有兴趣可以去下载玩一下
github项目地址 (本地下载)
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对VeVb武林网的支持。
注:相关教程知识阅读请移步到kotlin教程频道。