本文实例为大家分享了kotlin自定义对话框的具体代码,供大家参考,具体内容如下
1.CommonDialog 创建我们自己的对话框,继承于系统的Dialog 实现构造方法
class CommonDialog(context: Context?, themeResId: Int) : Dialog(context, themeResId) {} 2. 在内部创建BUilder类 定义出我们需要的方法和属性
class Builder (private val context: Context) { private var title: String? = null private var message: String? = null private var positiveButtonContent: String? = null private var negativeButtonContent: String? = null private var positiveButtonListener: DialogInterface.OnClickListener? = null private var negativeButtonListener: DialogInterface.OnClickListener? = null private var contentView: View? = null private var imageid: Int = 0 private var color: Int = 0 private var withOffSize: Float = 0.toFloat() private var heightOffSize: Float = 0.toFloat() fun setTitle(title: String): Builder { this.title = title return this } fun setTitle(title: Int): Builder { this.title = context.getText(title) as String return this } fun setMessage(message: String): Builder { this.message = message return this } fun setMessageColor(color: Int): Builder { this.color = color return this } fun setImageHeader(Imageid: Int): Builder { this.imageid = Imageid return this } fun setPositiveButton(text: String, listener: DialogInterface.OnClickListener): Builder { this.positiveButtonContent = text this.positiveButtonListener = listener return this } fun setPositiveButton(textId: Int, listener: DialogInterface.OnClickListener): Builder { this.positiveButtonContent = context.getText(textId) as String this.positiveButtonListener = listener return this } fun setNegativeButton(text: String, listener: DialogInterface.OnClickListener): Builder { this.negativeButtonContent = text this.negativeButtonListener = listener return this } fun setNegativeButton(textId: Int, listener: DialogInterface.OnClickListener): Builder { this.negativeButtonContent = context.getText(textId) as String this.negativeButtonListener = listener return this } fun setContentView(v: View): Builder { this.contentView = v return this } fun setWith(v: Float): Builder { this.withOffSize = v return this } fun setContentView(v: Float): Builder { this.heightOffSize = v return this } fun create(): CommonDialog { /** * 利用我们刚才自定义的样式初始化Dialog */ val dialog = CommonDialog(context, R.style.dialogStyle) /** * 下面就初始化Dialog的布局页面 */ val inflater = context .getSystemService(Context.LAYOUT_INFLATER_SERVICE) as LayoutInflater val dialogLayoutView = inflater.inflate(R.layout.dialog_layout, null) dialog.addContentView(dialogLayoutView, ViewGroup.LayoutParams( ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT)) if (imageid != 0) { (dialogLayoutView.findViewById<View>(R.id.iv_image_header) as ImageView) .setImageResource(imageid) } else { (dialogLayoutView.findViewById<View>(R.id.iv_image_header) as ImageView).visibility = View.GONE } if (!TextUtils.isEmpty(title)) { (dialogLayoutView.findViewById<View>(R.id.tv_dialog_title) as TextView).text = title } else { // Log.w(context.getClass().toString(), "未设置对话框标题!"); } if (color != 0) { val viewById = dialogLayoutView.findViewById<View>(R.id.dialog_content) as TextView viewById.setTextColor(color) } if (!TextUtils.isEmpty(message)) { (dialogLayoutView.findViewById<View>(R.id.dialog_content) as TextView).text = message } else if (contentView != null) { (dialogLayoutView .findViewById<View>(R.id.dialog_llyout_content) as LinearLayout) .removeAllViews() (dialogLayoutView .findViewById<View>(R.id.dialog_llyout_content) as LinearLayout).addView( contentView, ViewGroup.LayoutParams( ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT)) } else { (dialogLayoutView.findViewById<View>(R.id.dialog_content) as TextView).visibility = View.INVISIBLE } if (!TextUtils.isEmpty(positiveButtonContent)) { (dialogLayoutView.findViewById<View>(R.id.tv_dialog_pos) as TextView).text = positiveButtonContent if (positiveButtonListener != null) { (dialog.findViewById<View>(R.id.tv_dialog_pos) as TextView) .setOnClickListener { positiveButtonListener!!.onClick(dialog, -1) } } } else { (dialogLayoutView.findViewById<View>(R.id.tv_dialog_pos) as TextView).visibility = View.GONE dialogLayoutView.findViewById<View>(R.id.line).visibility = View.GONE } if (!TextUtils.isEmpty(negativeButtonContent)) { (dialogLayoutView.findViewById<View>(R.id.tv_dialog_neg) as TextView).text = negativeButtonContent if (negativeButtonListener != null) { (dialogLayoutView .findViewById<View>(R.id.tv_dialog_neg) as TextView) .setOnClickListener { negativeButtonListener!!.onClick(dialog, -2) } } } else { (dialogLayoutView.findViewById<View>(R.id.tv_dialog_neg) as TextView).visibility = View.GONE } /** * 将初始化完整的布局添加到dialog中 */ dialog.setContentView(dialogLayoutView) /** * 禁止点击Dialog以外的区域时Dialog消失 */ dialog.setCanceledOnTouchOutside(false) val window = dialog.window val context = this.context as Activity val windowManager = context.windowManager val defaultDisplay = windowManager.defaultDisplay val attributes = window!!.attributes if (withOffSize.toDouble() != 0.0) { attributes.width = (defaultDisplay.width * withOffSize).toInt() } else { attributes.width = (defaultDisplay.width * 0.77).toInt() } if (heightOffSize.toDouble() != 0.0) { attributes.height = (defaultDisplay.height * heightOffSize).toInt() } window.attributes = attributes return dialog } } 3.在需要的地方使用
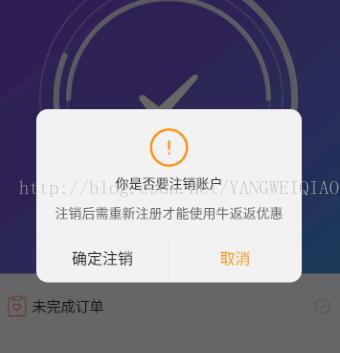
CommonDialog.Builder(this). setImageHeader(R.mipmap.icon_gantan_tankuang) .setTitle("你是否要注销账户") .setMessage("注销后需重新注册才能使用牛返返优惠") .setPositiveButton("确定注销", DialogInterface.OnClickListener { p0, p1 -> p0?.dismiss() DestroyAccount() }) .setNegativeButton("取消", DialogInterface.OnClickListener { p0, p1 -> p0?.dismiss() }) .setWith(0.77f) .create() .show() 实现效果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持VeVb武林网。
注:相关教程知识阅读请移步到kotlin教程频道。