
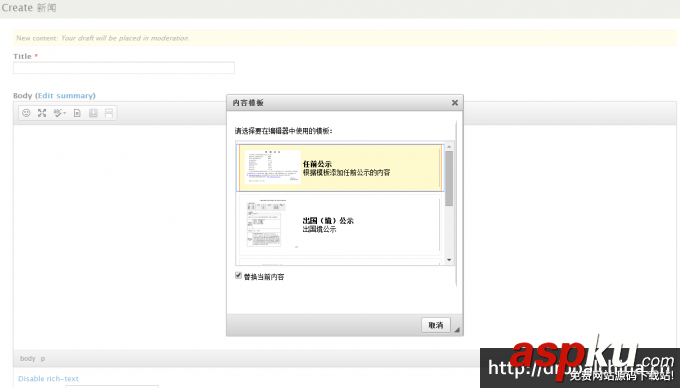
说到编辑器,不得不多唠叨几句。免费编辑器可是数不胜数,ckeditor是其中做的比较好的一款。今天主要讲解下如何在ckeditor中自定义模板实现快速编辑文章的烦烦噶。示例见图片。
因目前项目需求,有几类经常用到的发文格式,比如通知、公示等。为了方便网站实际使用者的用户体验,特定制几个发文模板出来,提高工作效率。
听起来很cool,其实很简单。
ckedtior中有plugin机制,默认的下载包中会有一个插件叫做“templates”,具体路径在ckeditor/plugins下边。你会找到一个“templates”的文件夹,里边包含了两个文件夹dialogs和templates。
dialogs文件夹包包含的文件是弹出框的必须文件,这个主要用来做弹出层,具体见示例图片。
另外一个文件夹是我们关注的重点。打开templates文件夹,images是预览图,你可以定制一个预览图。为了不影响dialogs(弹出框的css等,当然你也可以定制这个),建议将你要放的image设置为100x70(宽x高)像素。另外一个文件是default.js,我们需要修改这个文件。先备份一下文件。随便找一个编辑器,打开这个js文件。js的结构还是蛮清晰的——关注这么几个变量:title、image、description、html。我详细说一下这几个变量的用处:
title:标题,你可以更改为你需要的标题,比如“通知”;
image:图片,填写你的图片所在的路径;因js函数方法中写好了默认的路径为templates/images/,所以你只需要写上图片的名字即可,比如 tongzhi.png;
description:描述,这个模板是干什么用的,简单描述一下;
html:这个是预定义模板的html代码;将你设计好的html代码比如一个“定制内容”加入进去;同时注意一件事,最好是将html代码压缩一下。
保存你修改后的文件,进入后台添加文章页面,点击template按钮,就可以看到你自定义的模板啦。
新闻热点
疑难解答