CKeditor的对象跟FCKeditor不大一样,不能直接调用innerHTML和outerHTML了,绕了个大弯子,在当前节点前插入一个新节点,然后删除原先的节点。。。很傻,不过解决了问题。
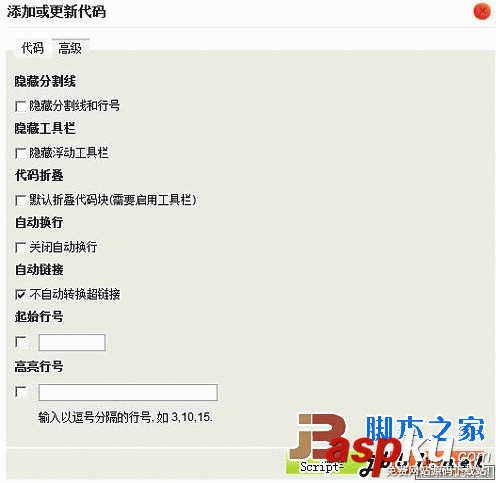
顺便给高级配置页多加了一个选项“不自动转换超链接”,syntaxhighlighter默认会把代码里的网址转换成超链接,看起来很不爽,现在可以自由设置了,呵呵
来个图
使用方法:
1. 解压附件到plugins (sablog2.0在include/editor/plugins)
2. 打开CKeditor目录下的config.js文件,添加两行
config.extraPlugins = 'syntaxhighlight';
config.toolbar_Full.push(['Code']);
3. 打开你的编辑器,开始插入代码吧~