Introduction(简介)
This is a dialog-based plugin to handle formatting of source code for FCKeditor 2.5.x. It WON'T work with the new CKEditor (yet).(CKEditor 是FCKEditor 的升级版,不过,SyntaxHighlighter 还不能在 CKEditor 中实现代码高亮) It makes use of the SyntaxHighlighter 2.0.x javascript library available to download from Alex Gorbatchev's project page (the older version 1.5.1 version is available from Google Code).
The plugin primiarily edits a <pre> tag with some custom attributes. Its mainly aimed at users editing blogs or content management systems where there is a requirement to format programming languages on a website that is being edited using FCKEditor.
The plugin will not format the code in FCKEditor - the SyntaxHighlighter javascript library dynamically generates a lot of formatted HTML at runtime, which would cause problems in FCKEditor.
Skip straight to the good bits
Can't be bothered reading all this? View the online demo or download the plugin and go play with it yourself.
So what do I get then?
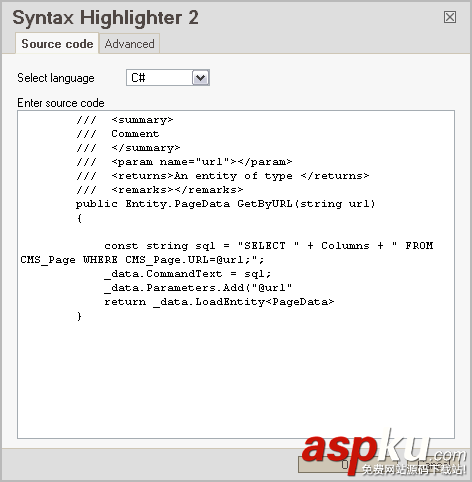
Correctly installed, the plugin is in the form of a tabbed dialogue box that looks like this:(插件安装好以后的效果)
Version history:(版本历史)
Huge thanks goes to Sergey Gurevich who wrote the updated code for the FCKEditor plugin to handle the latest version of the SyntaxHighlighter code and submitted useful bug fixes.
- v2.1.0 [23 May 2009]
- Plugin version information now being displayed
- Line highlighting feature added
Download | Demo
- v2.0.1 [22 March 2009]
Minor bug fix where semi-colons were sometimes positioned in the wrong place when no advanced options were selected
Download
- v2.0 [2 March 2009]
Latest version supporting SyntaxHighlighter 2.0.x
- v1.0.2 [2 March 2009]
Bug fixes, final release supporting the older SyntaxHighlighter 1.5.1
Note the instructions below are for the newer version of the library and makes references to syntaxhighlight2 a lot, this version uses syntaxhighlight. The documentation in the download will be more accurate.
Download.| Demo
- v1.0.1 [10 Feb 2009].
- v1.0 [30 Nov 2008]. First version.
Known bugs:
Occasionally the dialogue box does not pickup the <pre> element to be edited in Firefox. It only seems to happen when a user clicks inside the <pre> tag with the mouse but doesn't actually move or interact with the cursor.
Fixed in version 1.0.2 - Thanks to Sergey Gurevich
Installation(安装配置过程)
1. Copying the files(拷贝文件)
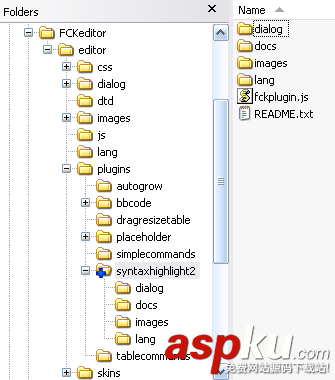
Extract the contents of the zip in your plugins directory, so it ends up like this:(基本的目录结构如下)
Note: Version 2 of the plugin must be extracted to a directory named 'syntaxhighlighter2'. The older plugin for the earlier version of the library must go in a folder named 'syntaxhighlighter'. The file fckplugin.js references this directory when the plugin initialises.(注意这里的命名)
2. Adding it to FCKeditor(将它添加到 FCKeditor)
Now add in your fckconfig.js or custom js configuration file the following line (remember its javascript we are dealing with so everything is case sensitive!):
1.FCKConfig.Plugins.Add( 'syntaxhighlight2', 'en') ;
- 绿毒越狱软件 完美越狱4.21教程12-21
- htcg15怎么刷机?htcg15刷机教程12-21
- HTC hd7刷安卓2.2全教程12-21
- mpkg软件下载和卸载的方法12-21
- 网站后台系统设置的网站地址格式写法07-09
- 防止重复提交js按钮变灰07-09
- 不同时间显示不同的广告代码07-09
- iframe框架调用高度自适应方法07-09
- 备份数据库出现问题的解决方法07-09
新闻热点
疑难解答