我很早以前就想找一个能够像vs中c#一样可以有很强的intellisense开发工具来写脚本js,但是到现在还没有能够真正找到一理想的工具。很早以前听说vs2007能够给我带来一点震撼,但是又有人说那只是对asp.net ajax有intellisense,又有点失落感。今天看到scottgu的一篇博客发现vs2007能够提供几乎和c#一样的intellisense,让我激动万分,也由于很久没有写博客了顺便把自己的一些体验和大家分享一番。
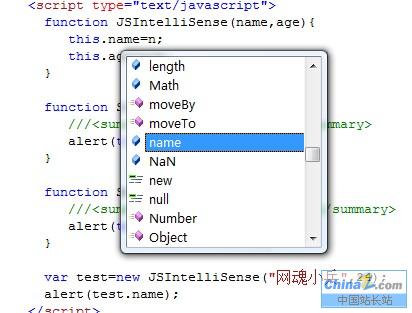
由于我不是msdn杂志的订阅者,而我很讨厌vpc虚拟机(内存有点不够用,呵呵,所以还没能用上visual studio 2007 code name "orcas" beta1版,用于体验的还是march ctp的,或许在后面的版本中将会有所不同。当我们在<script></script>标记中随便敲入一个字符时,就会给我们像c#一样的体验,这样不但能提高开发效率,也能大大降低我们的错误。还有一个快捷键能够将默认的intellisense给显示出来,此快捷键为ctr+j,有机会可以试试。请看下图:

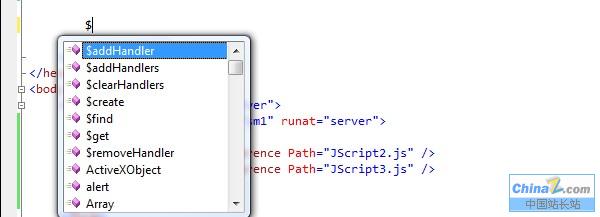
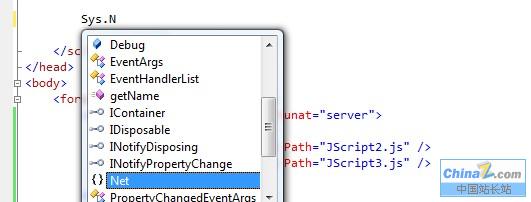
从上图所看到的是vs2007中对普通函数的支持,同时他也对我们在html标记中定义的id属性值的支持,就犹如服务端控件的id属性值一样。在asp.net ajax的支持更是强大,它能按命名空间,类等来提示,也就是说和c#中的intellisense有的一拼,从下面的两张图中可以看出他的伟大,命名空间,类,属性,方法,枚举等无一放过。


我想只是这样的提示,当我们有很多方法或属性时还是不知道当时设计的时候是怎样个想法或者说那么多的方法我怎么知道他是用来做什么的呢?不用着急,待我慢慢道来,微软早就考虑到这一点,js也支持xml注释,当然当我们发布时编译器会把我们注释文档给过滤了,不然脚本太大可是会降低我们应用程序的性能。js的注释和c#差不多,都用"///"来注释,用"<summary></summary>"来表示摘要,用"<param name=""></param>"来表示参数等,这里就不多说了,唯独不同的是注释的位置。在c#中我们把注释写在方法或类等的上方,而js是写在方法或类等的下方,这可能回和c#区别开而不会让程序出现错误提示(只是猜想没有根据,呵呵)。根据我的观察,当我们注释时就会激活typelibbuilder.exe来收集这些注释,并保存在内存(猜的)中就像字典一样,当我们应用时来收集并显示出来。
在vs2005的html或aspx等页面中的<script></script>标签中写代码时就会提示一些基本的js关键字和一些对象方法,在vs2007中得到更好的支持。当然我们制作一个程序时会有很多个js文件,引用多个js文件而各个js文件中又会相互调用,怎样在js文件中对另一个js文件中方法等的intellisense呢?让我们一起来享受一下。
为了能够在对另一个js文件实现intellisense当然要引入某个文件的信息,这样才能够对另一个文件的方法等进行提示。我们只是应用另一个文件的一些普通方法
| 以下为引用的内容: ///<reference path="jscript1.js"> |
当我们用asp.net ajax等时,我们就会涉及到"程序集"(这个概念我也不是很清楚,等以后会慢慢揭开这个模糊的概念的,我们先不要管他)。当我们要对某一个程序及进行相关操作时,将path改成name,可以加入程序集assembly以表示引用当前程序集的某个文件。如果将assembly省略则表示对system.web.extensions进行引用
| 以下为引用的内容: ///<reference name="microsoftajax.debug.js"> |
ok,写到这里也差不多了,或许还有很多新的体验等着我们去享受,从上面的一些例子中我们就可以看出vs2007对js的支持有多强。有了这个东东,我想在不久的将来js牛人会越来越多,ajax的脚本开发将会更简单更高效,让我们等待vs2007,拥抱那美好的明天,呵呵!
新闻热点
疑难解答