 图01:新浪网注册手机界面之一 |
 图02:新浪网注册手机界面之二 |
 图03:新浪网注册手机界面之三 |
这个口令要保留,下面发送短信就要使用这个口令。
三.本文程序设计、调试和运行的环境:
(1).微软公司视窗2000服务器版。
(2).visual studio .net 2003企业构建版,.net framework sdk版本号4322。
四.visual c#实现短信息发送的具体实现步骤:
visual c#发送短信息的关键就是通过web引用新浪网提供的发送短信息的web service,并在引用完成后。调用此service的sendxml方法即可。以下就是visual c#引用web service发送短信息的具体实现步骤:
1. 启动visual studio .net。
2. 选择菜单【文件】|【新建】|【项目】后,弹出【新建项目】对话框。
3. 将【项目类型】设置为【visual basic项目】。
4. 将【模板】设置为【windows应用程序】。
5. 在【名称】文本框中输入【短信】。
6. 在【位置】的文本框中输入【e:/vs.net项目】,然后单击【确定】按钮,这样在"e:/vs.net项目"目录中就产生了名称为"短信"的文件夹,并在里面创建了名称为"短信"的项目文件。
7. 把visual studio .net的当前窗口切换到【form1.cs(设计)】窗口,并从【工具箱】中的【windows窗体组件】选项卡中往form1窗体中拖入下列组件,并执行相应的操作:
四个label组件。
四个textbox组件。
一个button组件,其作用是发送短信息。并在这个button组件拖入form1的设计窗体后,双击它,则系统会在form1.cs文件分别产生这个组件的click事件对应的处理代码。
8. 把visual studio .net的当前窗口切换到form1.vb的代码编辑窗口,并用下列代码替换form1.cs中的initializecomponent过程对应的代码,下列代码作用是初始化窗体中加入的组件:
| private void initializecomponent ( ) { this.textbox1 = new system.windows.forms.textbox ( ) ; this.textbox2 = new system.windows.forms.textbox ( ) ; this.textbox3 = new system.windows.forms.textbox ( ) ; this.button1 = new system.windows.forms.button ( ) ; this.label1 = new system.windows.forms.label ( ) ; this.label2 = new system.windows.forms.label ( ) ; this.label3 = new system.windows.forms.label ( ) ; this.label4 = new system.windows.forms.label ( ) ; this.textbox4 = new system.windows.forms.textbox ( ) ; this.suspendlayout ( ) ; this.textbox1.location = new system.drawing.point ( 144 , 16 ) ; this.textbox1.name = "textbox1" ; this.textbox1.size = new system.drawing.size ( 184 , 21 ) ; this.textbox1.tabindex = 0 ; this.textbox1.text = "" ; this.textbox2.location = new system.drawing.point ( 144 , 69 ) ; this.textbox2.name = "textbox2" ; this.textbox2.passwordchar = '*' ; this.textbox2.size = new system.drawing.size ( 184 , 21 ) ; this.textbox2.tabindex = 1 ; this.textbox2.text = "" ; this.textbox3.location = new system.drawing.point ( 144 , 122 ) ; this.textbox3.name = "textbox3" ; this.textbox3.size = new system.drawing.size ( 184 , 21 ) ; this.textbox3.tabindex = 2 ; this.textbox3.text = "" ; this.button1.location = new system.drawing.point ( 152 , 256 ) ; this.button1.name = "button1" ; this.button1.size = new system.drawing.size ( 80 , 32 ) ; this.button1.tabindex = 4 ; this.button1.text = "发送" ; this.button1.click += new system.eventhandler ( this.button1_click ) ; this.label1.location = new system.drawing.point ( 56 , 24 ) ; this.label1.name = "label1" ; this.label1.size = new system.drawing.size ( 88 , 16 ) ; this.label1.tabindex = 5 ; this.label1.text = "注册手机号:" ; this.label2.location = new system.drawing.point ( 88 , 77 ) ; this.label2.name = "label2" ; this.label2.size = new system.drawing.size ( 72 , 16 ) ; this.label2.tabindex = 6 ; this.label2.text = "口令:" ; this.label3.location = new system.drawing.point ( 56 , 128 ) ; this.label3.name = "label3" ; this.label3.size = new system.drawing.size ( 96 , 16 ) ; this.label3.tabindex = 7 ; this.label3.text = "目标手机号:" ; this.label4.location = new system.drawing.point ( 96 , 176 ) ; this.label4.name = "label4" ; this.label4.size = new system.drawing.size ( 72 , 16 ) ; this.label4.tabindex = 8 ; this.label4.text = "内容:" ; this.textbox4.location = new system.drawing.point ( 144 , 175 ) ; this.textbox4.multiline = true ; this.textbox4.name = "textbox4" ; this.textbox4.size = new system.drawing.size ( 184 , 48 ) ; this.textbox4.tabindex = 3 ; this.textbox4.text = "" ; this.autoscalebasesize = new system.drawing.size ( 6 , 14 ) ; this.clientsize = new system.drawing.size ( 410 , 303 ) ; this.controls.add ( this.button1 ) ; this.controls.add ( this.textbox4 ) ; this.controls.add ( this.textbox3 ) ; this.controls.add ( this.textbox2 ) ; this.controls.add ( this.textbox1 ) ; this.controls.add ( this.label4 ) ; this.controls.add ( this.label3 ) ; this.controls.add ( this.label2 ) ; this.controls.add ( this.label1 ) ; this.formborderstyle = system.windows.forms.formborderstyle.fixedsingle ; this.maximizebox = false ; this.name = "form1" ; this.text = "visual c#实现短信发送" ; this.resumelayout ( false ) ; } |
 图04:【短信】项目的设计界面 |
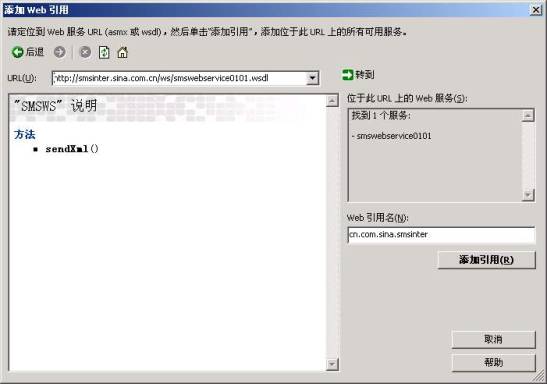
 图05:在【短信】项目中添加web引用的界面 |
| private void button1_click ( object sender , system.eventargs e ) { 短信.cn.com.sina.smsinter.smsws ws = new 短信.cn.com.sina.smsinter.smsws ( ) ; string result = ws.sendxml ( "sina" ,textbox1.text ,textbox2.text ,textbox3.text ,textbox4.text ,"new" ) ; messagebox.show ( result ) ; } |
新闻热点
疑难解答