简介
在传统的中,每次datagrid控件填充或更新都相应于一次到服务器的数据回馈。但是,借助于ajax技术,我们可以在不进行表单提交(刷新)的情况下即可以填充datagrid控件。
在本文中,我们通过一个简单示例并借助于一个dropdownlist控件的帮助来讨论如何达到这一目的。在这个例子中,我们使用了一个dropdownlist控件;一旦改变dropdownlist的值,它即用相应的城市名来填充datagrid控件,在此过程中我们巧妙了引入了ajax技术。
既然我们已经了解一些ajax的基本知识,现在让我们进一步讨论这个datagrid示例程序。在本例中,我们主要解释如何从客户端发送请求,如何处理请求,以及如何运行客户端脚本来显示datagrid中的数据。
示例应用程序结构
在本例中,我们共建立了两个web表单(ajaxserver.aspx和datagridex.aspx),一个javascript文件和一个层叠式样表文件(css)。文件ajaxserver.aspx负责服务器端功能(一旦选择即返回作者结果),而文件datagridex.aspx负责使用ajax技术显示返回的结果。下面让我们作进一步分析。
1. ajaxserver.aspx
这个页面以选择的“city”作为请求。它取回所有的属于该城市的作者并且把一个xml响应字符串返回到客户端(见列表1)。
列表1—ajaxsever.aspx.vb代码
private sub page_load(byval sender as system.object,
byval e as system.eventargs) handles mybase.load
if not ispostback then
choice = request("choice")
if choice.length > 0 then
response.clear()
if choice = "all cities" then
da = new sqldataadapter("select * from authors", con)
else
da = new sqldataadapter("select * from authors where city ='" & request("choice") & "'", con)
end if
da.fill(ds)
chstring = ds.getxml()
response.clear()
response.contenttype = "text/xml"
response.write(chstring)
response.end()
else
response.clear()
response.end()
end if
else
response.clear()
response.end()
end if
end sub
2. datagridex.aspx
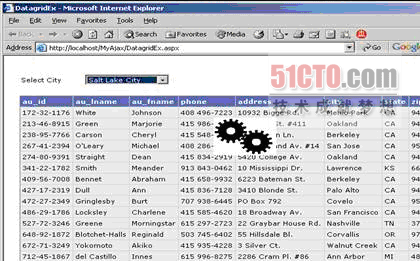
这个页面开始把所有的作者信息显示在datagrid中。每当dropdownlist中发生变化,它使用javascript文件取回内容并预以显示。注意:为了显示当前正运行的进程的状况,我们在此使用了一个面板。该面板具有一个gif图像(开始不可见)—在处理发生于服务器端时它被显示,而一旦处理结束即变为不可见的(见图1)。我们这样做的根本目的就是为了让用户详细了解当前正运行的进程情况。

图1.datagridex.aspx的快照(为了显示进程)
3.javascript文件
这个文件负责整个进程的处理请求和响应。这个文件将生成xmlhttprequest并且把选择的城市发送到ajaxserver.aspx页面。一旦返回,它得到一个类似于数据库表的输出结果—该结果将被填充到datagrid中。
一开始,上图面板中的“进程”图像是不可见的。当dropdownlist选择发生变化时,“进程”图像就显示出来,直到用返回的结果填充datagrid为止(见列表2)。该datagrid被返回的数据填充—通过使用一个简单的for循环来读取返回的内容(见列表3)。
列表2—进程状态
function fetchdgcontents(){
var selecteditem = document.form1.ddlcity.value;
imgtbl.style.visibility = 'visible';
var requesturl = ajaxserverpagename + "?choice=" +
encodeuricomponent(selecteditem);
createxmlreq();
if(xmlreq){
xmlreq.onreadystatechange = handleresponse;
xmlreq.open("get", requesturl, true);
xmlreq.send();
}
}
列表3—使用收到的响应数据填充datagrid控件
function filltable(scity){
var auth = scity.getelementsbytagname('authors');
var tbl = document.getelementbyid('dgauthors').getelementsbytagname("tbody")[0];
for(var i=0;i
{
var row = document.createelement("tr");
row.setattribute("classname","text");
row.setattribute("bgcolor","#ececec");
for(var j=0;j
{
var cell = document.createelement("td");
cell.innerhtml = auth.context.childnodes(i).childnodes(j).text;
row.appendchild(cell);
}
tbl.appendchild(row)
}
}
运行示例代码
你可以下载本文相应的示例源码进行分析。首先,创建一个命名为myajax的虚拟目录,然后把解压后的文件复制到该目录下即可。最后,打开visual studio.net解决方案资源管理器并按f5键运行程序,并观察结果。
总结
本文通过一个简单的例子—使用ajax技术操作datagrid控件—来显示服务器调用的处理状态。这是把ajax技术应用于.net平台的又一简单示例。
新闻热点
疑难解答
图片精选