中国最大的web开发资源网站及技术社区,
随着ajax技术的出现,web 2.0时代已经来临,目前已经涌现了大量的web 2.0的网站,比如live.com,fclickr相册网站,google map等等。那什么是ajax呢?ajax技术其实是旧瓶装新酒了,它使用了异步javascript+xml。这种技术首先由微软在1999年引入,并以"使用远程调用的dhtml/javascript web应用程序"著称。这一技术的基本思想是,允许一个互联网浏览器向一个远程页面/服务作异步的http调用,并且用收到的结果更新一个当前web页面而不必刷新整个页面。根据这种技术创建者的意见,这种技术应能够改进客户端的体验,使得http页面外观与使用感觉很类似于windows桌面应用程序。
目前,已经涌现出了不少关于ajax的技术框架。而在.net 方面,也有不少开源的框架,如ajax.net,magic ajax等。而微软也推出了自己的ajax框架----atlas,目前的版本是6月份的ctp版本。在atlas中,已经封装好了大量的ajax控件和功能,十分方便。本文中将以两个实例来说明如何使用atlas来实现两个简单的ajax应用。
首先,我们要下载atlas,可以到 http://atlas.asp.net上去下载atlas的相关安装文件。我们先来看一个简单的例子,在这个例子中,
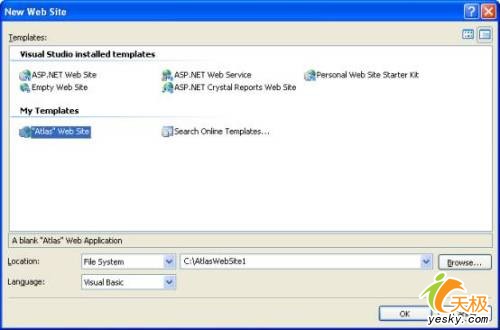
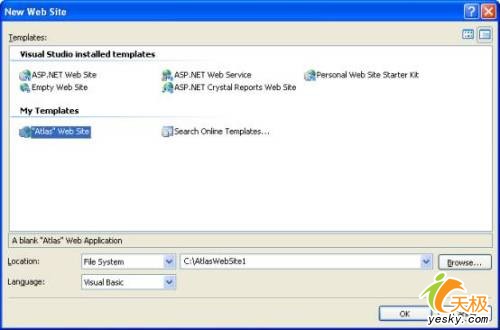
我们通过asp.net 2.0中的日历控件来说明如何使用atlas.先打开vs.net 2005,选择"新建web站点",如下图,这时会发现有"atlas web site"的模版,这时我们可以输入要创建应用的名称,这里我们就用默认的名称atlaswebsite1。

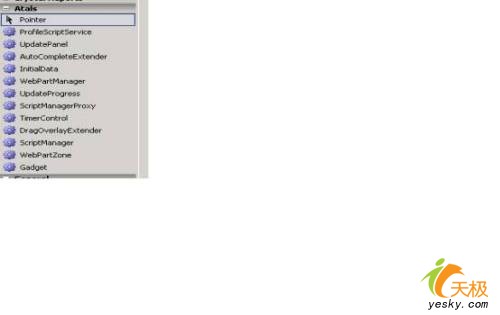
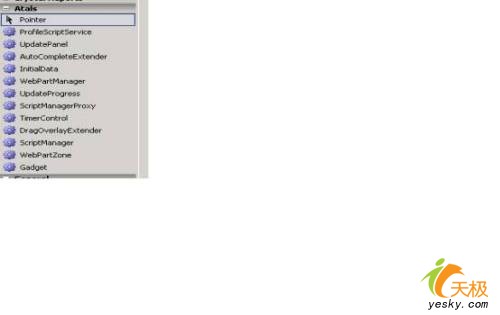
在方案解决器中,你会发现vs.net 2005已经预先放置了一些文件,其中,在bin文件夹下包含了microsoft.web.atlas.dll文件,这是支持ajax功能的文件。为了能在设计中使用到ajax控件,必须在tools工具箱中添加一个新的选项卡,命名为atals,然后右键点击该选项卡,在弹出的菜单中选择"choose item",然后用浏览的功能,选择atals.dll文件,这样,就添加了一系列的atals控件,如下图:

我们将其中的scriptmanager控件拖拉到页面中去。scriptmanager控件可以看作是管理atlas控件的集合,它用来处理页面上的所有atlas组件以及局部页面的更新,生成相关的客户端脚本,所有需要支持atlas的asp.net页面上有且只能有一个scriptmanager控件。在scriptmanager控件中我们可以指定需要的脚本库,或者指定通过js来调用的web service,还可以指定页面错误处理等。
接着,我们拖拉一个日历控件到页面中去,放在刚才scriptmanager控件的下面,并且选择一个喜欢的样式,如下图所示:

接下来,我们看下如何在这个日历控件中使用ajax技术。在.net 的日历控件中,人们经常抱怨的是,每次选定日历上的一个日期,都会引发一次postback页面回传,需要用户等待,十分不方便。下面,我们通过atals控件,来对日历控件进行改造。
在default.aspx页中,切换到代码视图,在之前的<atlas:scriptmanager>控件中,加入enablepartialrendering属性,以使得atlas可以对页面进行局部更新,如下所示
<atlas:scriptmanager id="scriptmanager1" runat="server"
enablepartialrendering="true" />
再增加一个<updatepanel>控件,updatepanel是atlas中一个很重要的控件,功能强大容易使用,可以只做很小的改动就可以向已有的asp.net站点添加ajax功能,我们再将日历控件拖拉放到updatepanel控件中去,其中要注意到,日历控件是放到<contenttemplate>的标签内的,该标签内放的就是受updatepanel控制的控件,如下代码所示:
<atlas:updatepanel id="id1" runat="server">
<contenttemplate>
<asp:calendar id="calendar1" runat="server"
backcolor="#ffffcc" ... />
</asp:calendar>
</contenttemplate>
</atlas:updatepanel>
为了更好地看到效果,我们增加两个下拉选择框,可以让用户选择年份和月份,代码如下所示
<form id="form1" runat="server">
<atlas:scriptmanager id="scriptmanager1" runat="server"
enablepartialrendering="true" />
<asp:dropdownlist id="dropdownlist1" runat="server"
autopostback="true">
<asp:listitem value="1">jan</asp:listitem>
<asp:listitem value="2">feb</asp:listitem>
<asp:listitem value="3">mar</asp:listitem>
<asp:listitem value="4">apr</asp:listitem>
<asp:listitem value="5">may</asp:listitem>
<asp:listitem value="6">jun</asp:listitem>
<asp:listitem value="7">jul</asp:listitem>
<asp:listitem value="8">aug</asp:listitem>
<asp:listitem value="9">sep</asp:listitem>
<asp:listitem value="10">oct</asp:listitem>
<asp:listitem value="11">nov</asp:listitem>
<asp:listitem value="12">dec</asp:listitem>
</asp:dropdownlist>
year
<asp:dropdownlist id="dropdownlist2" runat="server"
autopostback="true">
<asp:listitem>2005</asp:listitem>
<asp:listitem>2006</asp:listitem>
<asp:listitem>2007</asp:listitem>
</asp:dropdownlist><br />
然后在code-behind的代码中,写入如下代码:
protected sub dropdownlist1_selectedindexchanged( _
byval sender as object, _
byval e as system.eventargs) _
handles dropdownlist1.selectedindexchanged
with calendar1
.visibledate = new date( _
dropdownlist2.selectedvalue, _
dropdownlist1.selectedvalue, 1)
end with
end sub
protected sub dropdownlist2_selectedindexchanged( _
byval sender as object, _
byval e as system.eventargs) _
handles dropdownlist2.selectedindexchanged
with calendar1
.visibledate = new date( _
dropdownlist2.selectedvalue, _
dropdownlist1.selectedvalue, 1)
end with
end sub
在上面的代码中,分别为月份和年份的下拉选择框的selectedindexchanged事件写入了代码,主要是控制当用户选择了月份和年份时,日历控件中显示相应的日期。但当我们f5运行时,会发觉页面依然会引起postback刷新的。因此,我们要定义触发器triggers。
所谓的触发器,指定了发生动作的事件源,updatepanel提供两种引发异步postback的trigger ,分别是controleventtrigger和controleventtrigger。其中controleventtrigge是指当某个控件的某个指定的属性变化时更新,而controleventtrigger是指当指定的事件发生时进行更新。则我们修改代码如下:
<atlas:updatepanel id="id1" runat="server">
<contenttemplate>
<asp:calendar id="calendar1" runat="server"
backcolor="#ffffcc" ... />
</asp:calendar>
</contenttemplate>
<triggers>
<atlas:controlvaluetrigger controlid="dropdownlist1"
propertyname="selectedvalue" />
<atlas:controleventtrigger controlid="dropdownlist2"
eventname="selectedindexchanged" />
</triggers>
</atlas:updatepanel>
这里,分别指定了月份下拉框的属性触发器和年份下拉框的事件触发器,使得无论当用户选择哪一个下拉框时,都会引发局部的刷新,而这些刷新全部都通过updatepanel控件来封装进行处理了。所以当运行程序时,页面不会象以前那样要进行一次postback和整体页面的刷新。
最后,我们再在日历控件下面,增加一个进度状态条控件updateprogress,用来向用户反映当前的进度,代码如下所示
<atlas:updateprogress id="pro" runat="server">
<progresstemplate>
<asp:label id="label1" runat="server" text="label">
updating calendar...
</asp:label>
</progresstemplate>
</atlas:updateprogress>
要注意的是,上面我们在进度状态控件的<progresstemplate>中,我们只是简单加入了一个标签控件,如果有实际需要的话,我们是可以加入图片的。
到此,我们的程序大功告成了,运行这个日历程序,选择月份和年份下拉框,会看到日历控件没有象以前那样引起整个页面的刷新,而是很快在日历控件中显示出相应的日期。 为了加深对atlas的认识,我们再举一个例子来说明问题。我们的这个应用,将是在一个页面中,提供给用户能通过点选分类主题按钮的方式,获得站点上最新的新闻,这是通过读取站点上的rss的形式来进行的。
我们首先新建另外的一个页面,其中也放入scriptmanager控件,接着我们要设计一个简单的页面了。比如添加一个好看的banner在页面头部,并且为了显示加载的进度,这次我们添加一个有loading…动画的gif,再建立一个一行两列的大表格,在表格的左边,放入若干个按钮。比如这里我们根据每个技术专题,放入了十个按钮。
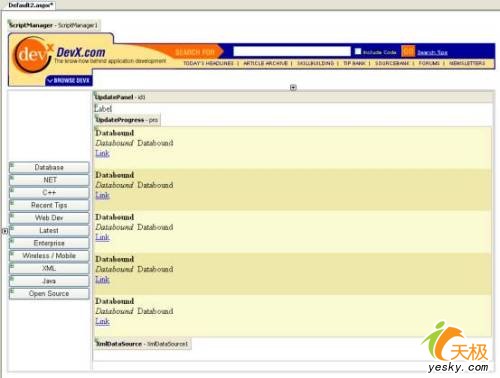
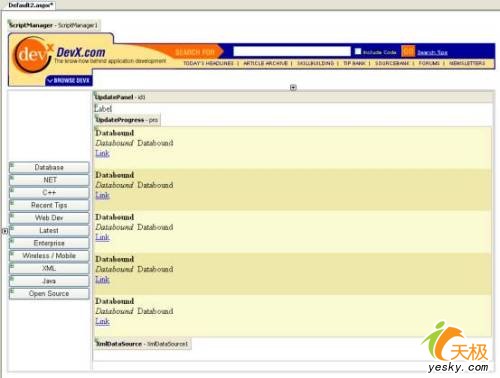
然后再拖放一个xmldatasource控件到窗体中,因为我们要读取网站上的rss xml文件进行解析。在表格的右边,放入一个datalist控件,并且将这个datalist控件绑定到xmldatasource控件中去。最后,大致的界面图如下所示:

接下来对xmldatasource控件进行设置。我们点选控件右上方的智能感知功能,在弹出的窗口中的xpath里,选择xpath expression,在这里,我们填入"rss/channel/item"。要注意的是,由于我们想浏览的网站提供的rss 的xml文件里,我们只对每个频道的最新信息感兴趣,因此我磨恩这样填写,而完整的该网站的rss信息在http://services.devx.com/outgoing/devxfeed.xml可以看到。最后,我们的页面前端代码如下所示:
<atlas:updatepanel id="id1" runat="server">
<contenttemplate>
<asp:label id="label1" runat="server" text="label"
font-bold="true"></asp:label>
<atlas:updateprogress id="pro" runat="server">
<progresstemplate>
<asp:image id="image1" runat="server"
imageurl="~/loading.gif" />
</progresstemplate>
</atlas:updateprogress>
<asp:datalist id="datalist1" runat="server"
backcolor="lightgoldenrodyellow" bordercolor="tan"
borderwidth="1px" cellpadding="2" forecolor="black"
width="755px">
<footerstyle backcolor="tan" />
<selecteditemstyle backcolor="darkslateblue"
forecolor="ghostwhite" />
<alternatingitemstyle backcolor="palegoldenrod" />
<headerstyle backcolor="tan" font-bold="true" />
<itemtemplate>
<b>
<%#xpath("title")%>
</b>
<br />
<i>
<%#xpath("description") %>
</i> <%#xpath("pubdate")%>
<br />
<a href='<%#xpath("link") %>'>link</a>
<br />
<br />
</itemtemplate>
</asp:datalist>
<asp:xmldatasource id="xmldatasource1" runat="server"
xpath="rss/channel/item"></asp:xmldatasource>
</contenttemplate>
<triggers>
<atlas:controleventtrigger controlid="button1"
eventname="click" />
<atlas:controleventtrigger controlid="button2"
eventname="click" />
<atlas:controleventtrigger controlid="button3"
eventname="click" />
<atlas:controleventtrigger controlid="button4"
eventname="click" />
<atlas:controleventtrigger controlid="button5"
eventname="click" />
<atlas:controleventtrigger controlid="button6"
eventname="click" />
<atlas:controleventtrigger controlid="button7"
eventname="click" />
<atlas:controleventtrigger controlid="button8"
eventname="click" />
<atlas:controleventtrigger controlid="button9"
eventname="click" />
<atlas:controleventtrigger controlid="button10"
eventname="click" />
<atlas:controleventtrigger controlid="button11"
eventname="click" />
</triggers>
</atlas:updatepanel>
...
在上面的代码中,我们除了为每一个button按钮都设置了事件触发器外,还在datalist控件中,通过<%#xpath("description") %>的方式,将读取并分析好的xml文件绑定显示出来。下面,我们就开始撰写后端的处理读取到的rss xml文件的代码。 首先,由于要处理xml,读取网站上的资源,所以要引入如下几个命名空间
imports system.net
imports system.io
imports system.xml
当用户点选某个分类主题的按钮时,将会自动下载该网站中符合主题的rss xml文件,下载完后再进行解析,再显示到页面中去。代码如下:
public function sendrequest( _
byval uri as string, _
byval requesttype as string) as httpwebrequest
dim req as httpwebrequest = nothing
try
//发起http请求
req = httpwebrequest.create(uri)
req.method = requesttype
catch ex as exception
throw new exception("error")
end try
return req
end function
public function getresponse( _
byval req as httpwebrequest) as string
dim body as string = string.empty
try
//从服务器中获得响应输出流
dim resp as httpwebresponse = req.getresponse()
dim stream as stream = resp.getresponsestream()
//使用streamreader去处理得到的服务器响应
dim reader as streamreader = _
new streamreader(stream, encoding.utf8)
body = reader.readtoend()
stream.close()
catch ex as exception
throw new exception("error")
end try
return body
end function
上面的两个方法,分别向网站服务器发出获取指定url的信息的请求,并用io流中的streamreader的方式获得服务器返回的输出信息。而下面的loadrss()方法,传入的参数是指定的url地址,然后分别调用上面的两个方法,在最后获得服务器返回的输出流后,再通过解析xml的方式,选择合适的结点内容进行返回。代码如下:
public function loadrss( _
byval uri as string) as string
dim req as httpwebrequest
dim xmldoc as xmldocument = nothing
try
xmldatasource1.datafile = uri
//下载rss xml文件
req = sendrequest(uri, "get")
dim xmldata as string = getresponse(req)
xmldoc = new xmldocument()
xmldoc.loadxml(xmldata)
//选择合适的结点
dim titlenode as xmlnode = _
xmldoc.documentelement.selectsinglenode("channel/title")
return titlenode.innertext
catch ex as exception
return string.empty
end try
end function
接着,我们还有为10多个按钮编写响应的事件,当点选了某个分类主题的按钮后,则向服务器请求指定的分类主题的rss xml,代码如下:
public sub button_click( _
byval sender as object, byval e as system.eventargs) _
handles button1.click, button2.click, button3.click, _
button4.click, button5.click, button6.click, _
button7.click, button8.click, button9.click, _
button10.click, button11.click
dim url as string = string.empty
select case ctype(sender, button).text
case "database" : url = _
"http://services.devx.com/outgoing/databasefeed.xml"
case ".net" : url = _
"http://services.devx.com/outgoing/dotnet.xml"
case "c++" : url = _
"http://services.devx.com/outgoing/cplusfeed.xml"
case "recent tips" : url = _
"http://services.devx.com/outgoing/recenttipsfeed.xml"
case "web dev" : url = _
"http://services.devx.com/outgoing/webdevfeed.xml"
case "latest" : url = _
"http://services.devx.com/outgoing/devxfeed.xml"
case "enterprise" : url = _
"http://services.devx.com/outgoing/enterprisefeed.xml"
case "wireless / mobile" : url = _
"http://services.devx.com/outgoing/wirelessfeed.xml"
case "xml" : url = _
"http://services.devx.com/outgoing/xmlfeed.xml"
case "java" : url = _
"http://services.devx.com/outgoing/javafeed.xml"
case "open source" : url = _
"http://services.devx.com/outgoing/opensourcefeed.xml"
end select
label1.text = loadrss(url)
end sub
最后,在load事件中,默认读取最新信息的rss xml
protected sub page_load( _
byval sender as object, _
byval e as system.eventargs) handles me.load
label1.text = _
loadrss("http://services.devx.com/outgoing/devxfeed.xml")
end sub
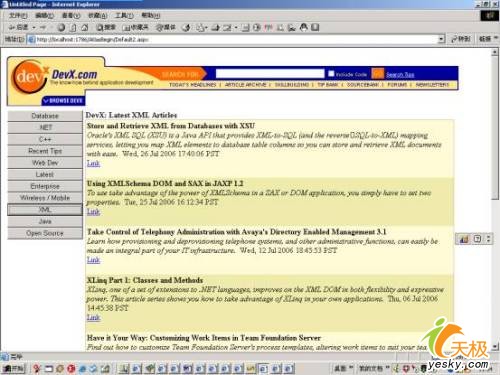
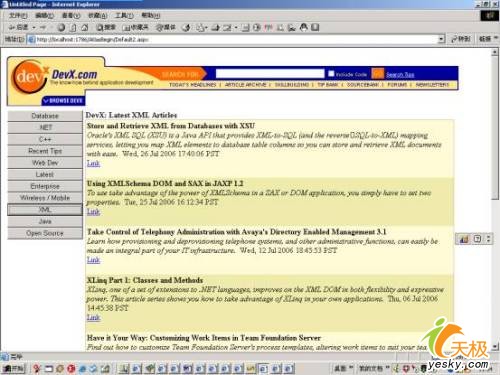
运行后效果如下图所示,点选左边每个分类主题的按钮,都会自动去该网站下载最新的rss xml 并且进行解析,最后展示到页面中去,而这一切都由于用了atlas而是无刷新的。

|