摘要 有时,ajax看上去为web页面平添了一分神秘的色彩。如果页面能够支持一些小件(例如图像和文本块)的拖放操作,那么,这明显会使访问者眼前一亮。在本文中,你会看到,利用微软atlas你也会非常容易地在客户端实现类似的鼠标拖放功能。
一、 引言
你能够把一个相当酷的特征添加到你的web应用程序中:使用户能够定制自己的页面的外观感觉。并且,在经常情况下,用户都喜欢重新安排页面部分以适合他们自己的查看习惯。不妨让我们设想这样的情景:用户导航到某一个网站,能够选择其中的一部分(例如图像、文本和其它页面小件),并且能够动态地移动它们。今天,借助于例如atlas这样的ajax技术,我们可以非常容易地实现这样的功能。
当然,在asp.net 2.0中,你还能够使用webparts框架来构建与此极类似的特征。然而,如果你想使用一种更简单些的方法在你的页面中加入类似于webparts这样的特征的话,那么,atlas为你提供了一种解决方案。
在本文中,我将向你展示如何使你的web页面部分"可移动";用户将能够使用基本的鼠标拖放操作来重新放置页面中的各个部分。特别是,我们可以借助asp.net 2.0提供的profile服务实现页面的个性定制,并且针对每位用户保存相应的定制信息。
二、 构建应用程序
使用visual studio 2005创建一个新的atlas应用程序,并且命名为"c:/draganddrop"。然后,切换到default.aspx页面的code-behind部分。
首先,把<atlas:scriptmanager>控件的enablepartialrendering属性设置为"true";这样以来,你的页面就能够支持部分页面更新功能:
<atlas:scriptmanager id="scriptmanager1" runat="server" enablepartialrendering="true" />
接下来,把一个<atlas:updatepanel>控件添加到该页面,并且在它内部添加<contenttemplate>元素。之后,再把一个面板控件添加到该<contenttemplate>元素并且按如下所示设置它的边界风格和尺寸:
<atlas:scriptmanager id="scriptmanager1" runat="server" enablepartialrendering="true" />
<div>
<atlas:updatepanel id="updatepanel1" runat="server">
<contenttemplate>
<asp:panel id="panel1" runat="server" borderstyle="solid" height="198px" width="194px">
</asp:panel>
</contenttemplate>
</atlas:updatepanel>
现在,既然你已经在一个<atlas:updatepanel>控件中嵌入了一个面板控件,那么,接下来,你需要把一些内容添加到该面板控件中。为此,你既可以添加一些文本也可以添加另一个控件,例如calendar、imagemap,等等。在这个示例中,我想添加一个时钟以显示一个选定时区的时间。注意,在站点clocklink.com处提供了许多时髦的时钟,你可以容易地把它们嵌入到你的web页面里面。这些时钟能够在客户端页面每隔一秒更新自身一次而不会导致一次页面重载。在此,你将添加一个显示新泽西州时间的时钟。为了嵌入这个钟,你只需要简单地插入下列以高亮加粗显示的脚本即可:
<atlas:updatepanel id="updatepanel1" runat="server">
<contenttemplate>
<asp:panel id="panel1" runat="server" borderstyle="solid" height="198px" width="194px">
<script rc="http://www.clocklink.com/embed.js">
</script>
<strong>current time in new zealand</strong>
<script type="text/javascript" language="javascript">
obj = new object;
obj.clockfile = "0010-red.swf";
obj.timezone = "nzt";
obj.width = 200;
obj.height = 200;
obj.wmode = "transparent";
showclock(obj);
</script>
</asp:panel>
</contenttemplate>
</atlas:updatepanel>
至此,只要按下f5键,你就能够看到该页面的样式。图1显示了该时钟显示于一个面板控件内的情形。

图1.该屏幕快照显示了default.aspx页面,其中的时钟每隔一秒更新一次时间。
停止运行应用程序。现在,让我们加入一些功能使上面的面板控件包含可移动的时钟。你将使用<atlas:dragoverlayextender>控件来达到这一目的。其实,这个<atlas:dragoverlayextender>控件继承自另一个控件并进一步把它转变成为一个可拖动的控件。最终,你能够在web页面上任意拖放这个控件。
现在,请添加<atlas:dragoverlayextender>一个控件并对它进行配置-添加一个<atlas:dragoverlayproperties>控件并且设置它的targetcontrolid属性为"panel1"。还要记住:把它的enabled属性设置为true:
<atlas:scriptmanager id="scriptmanager1" runat="server" enablepartialrendering="true" />
<atlas:dragoverlayextender id="dragoverlayextender1" runat="server">
<atlas:dragoverlayproperties targetcontrolid="panel1" enabled="true"/>
</atlas:dragoverlayextender>
再次按f5键测试该应用程序。现在,你应该能够在页面上拖动这个时钟。然而,你会注意到,当你释放鼠标时,该时钟将总是返回到它的原始位置。因为你不能把该控件拖动到页面中生成的其它控件上并且你的页面上除了这个面板控件外一片空白,所以会发生这一现象。为此,你可以通过简单地在页面的<body>元素中添加下列属性来更正这个问题:
<body >
按f5再次测试该应用程序。现在,你应该能够拖动该时钟,并把它拖放到页面的任何位置,只要你仍然在面板控件范围之内(见图2)。

图2.该屏幕快照显示了与图1相同的时钟,只不过我用鼠标把它拖到了一个新位置。
三、 个性化页面
现在,既然你已经能够在一个页面上拖放一个控件,那么你应该会意识到,当该应用程序重新启动时,该控件又恢复到它的原始位置。在实际情况下,用户往往要求应用程序记住该页面的设置。为此,我们需要使用asp.net 2.0提供的profile服务。
为了使用asp.net 2.0提供的profile服务,你需要做一些准备工作。首先,通过把下列内容添加到web.config,从而把一个profile属性添加到应用程序中:
<system.web>
<profile>
<properties>
<add name="panel1loc" type="system.string" />
</properties>
</profile>
然后,你需要去掉web.config中<profileservice>元素处的注释;这样以来,现在,atlas便能够使用服务器端的profile服务。然后,按如下所示设置它的属性:
<profileservice enabled="true" setproperties="panel1loc" getproperties="panel1loc" />
基本上,你是在告诉atlas你想读写这个名字为panel1loc的profile属性。
然后,把profileproperty属性添加到<atlas:dragoverlayproperties>控件,并且把它设置为"panel1loc"。这将允许它保存该面板控件的位置;该控件要扩展到刚才加入的这个名字为panel1loc的profile属性:
<atlas:dragoverlayextender id="dragoverlayextender1" runat="server">
<atlas:dragoverlayproperties targetcontrolid="panel1" enabled="true" profileproperty="panel1loc" />
</atlas:dragoverlayextender>
最后,添加<atlas:profilescriptservice>控件并且把它的autosave属性设置为true。这将导致面板控件的位置数据被自动保存到profile属性中-无论何时拖动它:
<atlas:scriptmanager id="scriptmanager1" runat="server" enablepartialrendering="true" />
<atlas:profilescriptservice id="profilescriptservice1" runat="server" autosave="true" />
现在,再次按f5测试该应用程序,试着把时钟拖放到一个新的位置。停止该应用程序并再次运行它;结果,你将看到,时钟现在又回到其原来的位置。
四、 分析数据库
为了验证时钟的位置信息真正被存储起来了,你可以刷新你的工程下的app_data文件夹(见图3);这时,你应该能够看到新创建的aspnetdb.mdf数据库。这个数据库为asp.net所用来保存应用程序相关的数据。

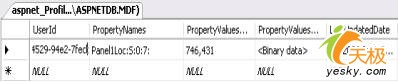
图3.aspnetdb.mdf是存储你的页面中元素的位置数据的数据库。
双击aspnetdb.mdf文件。然后,在server explorer中,展开tables项,右击aspnet_profile表格并选择"show table data"。表格的第一行显示出profile属性的值(见图4)。

图4.上面这一行包含被显示的profile属性的值。
【作者注】在本文示例中,我使用了缺省的windows认证方式;因此,我的windows登录将作为用户名(单独存储在aspnet_users表格内)。注意,profile服务还可以在表单认证方式下工作,而且还可以针对匿名用户进行认证。 五、 添加更多的面板
到目前为止,你仅看到了一个面板控件。现在,我将再添加一个面板控件来显示当前的日本时间。
首先,让我们把一个新的包含另一个面板控件(panel2)的<atlas:updatepanel>控件(updatepanel2)添加到页面上(现在,时钟显示日本时间)。
<atlas:updatepanel id="updatepanel1" runat="server">
<contenttemplate>
...
...
</contenttemplate>
</atlas:updatepanel>
<atlas:updatepanel id="updatepanel2" runat="server">
<contenttemplate>
<asp:panel id="panel2" runat="server" borderstyle="solid" height="198px" width="194px">
<script src="http://www.clocklink.com/embed.js">
</script>
<strong>current time in japan</strong>
<script type="text/javascript" language="javascript">
obj = new object;
obj.clockfile = "0008-yellow.swf";
obj.timezone = "jst";
obj.width = 200;
obj.height = 200;
obj.wmode = "transparent";
showclock(obj);
</script>
</asp:panel>
</contenttemplate>
</atlas:updatepanel>
然后,再把一个新的<atlas:dragoverlayproperties>控件添加到<atlas:dragoverlayextender>以扩展第二个面板控件:
<atlas:dragoverlayextender id="dragoverlayextender1" runat="server">
<atlas:dragoverlayproperties targetcontrolid="panel1" enabled="true" profileproperty="panel1loc" />
<atlas:dragoverlayproperties targetcontrolid="panel2" enabled="true" profileproperty="panel2loc" />
</atlas:dragoverlayextender>
在web.config文件中,添加另一个名字为panel2loc的profile属性:
<profile>
<properties>
<add name="panel1loc" type="system.string" />
<add name="panel2loc" type="system.string" />
</properties>
</profile>
最后,修改setproperties和getproperties属性以包括panel2loc profile属性:
<profileservice enabled="true"
setproperties="panel1loc;panel2loc"
getproperties="panel1loc;panel2loc" />
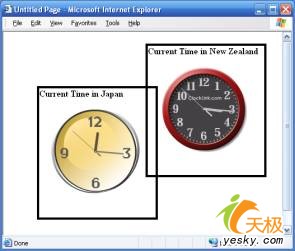
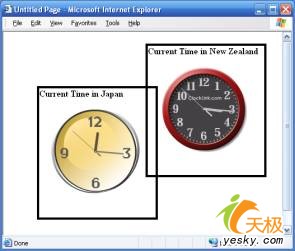
按f5测试应用程序。现在,你能够拖放这两个时钟,并且即使你重载页面,它们仍然会保持在相同的位置处(参考图5)。

图5.拖放两个面板控件。
六、 使用dragpanel控件实现可选的拖放
除了使用<atlas:dragoverlayextender>控件在web页面上实现拖放操作之外,你还能够使用包含在atlas control toolkit中的dragpanelextender控件。基本上,这个dragpanelextender控件非常类似于<atlas:dragoverlayextender>控件,除了它没有内置的存储被拖动控件的位置信息的能力之外。
为了实际观察该dragpanelextender控件的工作方式,让我们把一个新的web表单添加到页面(default2.aspx)中。然后,切换到该表单的code-behind,并且按如下所示修改该表单的源码:
<atlas:scriptmanager id="scriptmanager1" runat="server">
</atlas:scriptmanager>
<asp:panel id="panel1" runat="server" width="125px" borderstyle="double">
<asp:panel id="panel2" runat="server" height="1px" width="100%" borderstyle="double" backcolor="white">
<div >drag me</div>
</asp:panel>
<center>
<asp:panel id="panel3" runat="server" height="50px" width="125px">
<asp:image id="image1" runat="server" height="318px" width="475px" imageurl="~/fish.jpg" />
</asp:panel>
</center>
</asp:panel>
基本上,在上面的代码中,你实现了:
· 一个<atlas:scriptmanager>控件。
· 两个panel控件(panel2和panel3)嵌入在第三个面板控件(panel1)中。
· panel2包含一个<div>元素,其中包含一个字符串"drag me"。
· panel3中包含一幅图像-fish.jpg(你需要把该图像添加到工程中)。
dragpanelextender控件允许你指定哪个面板控件应该允许拖动(在此,是panel2)以及相应的应该移动的面板控件(在此,是panel1)。为此,把下列片断添加到页面中:
<cc1:dragpanelextender id="dragpanelextender1" runat="server">
<cc1:dragpanelproperties
draghandleid="panel2"
targetcontrolid="panel1" />
</cc1:dragpanelextender>
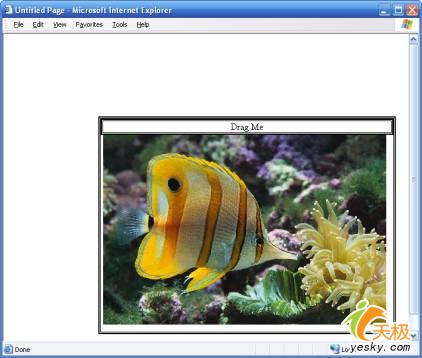
现在,用户能够拖动panel2,而且相应的panel1会随之移动。现在,按f5测试应用程序。现在,通过拖动包含字符串"drag me"的面板,你能够移动该包含图像的面板(见图6)。

图6.使用这种dragpanelextender控件,你的用户会更直观地意识到这一面板是可移动的。
七、 改变为一个拖动图标
如果你善于观察,那么你会注意到,当鼠标停在"drag me"面板上时,光标并没有改变成一个"移动"光标形式(它是一个具有四个方向的箭头图标)。因此,说实在的,这并算是一种良好的ui设计,因为它还没有向用户准确表达出"这是一个可移动的面板"这一信息。为此,你需要添加一个层叠式样表(css)。
现在,请把一个css式样表添加到工程(从solution explorer中右击工程名,然后选择"add new item…",再选择"style sheet")。在此,我们使用了缺省名:stylesheet.css。然后,使用下列内容填充该式样表:
.dragicon {
width:100%;
height:21px;
background-color:#fff;
text-align:center;
cursor:move;
font-weight:bold;
}
现在,让我们回到default2.aspx文件的源码视图,通过添加下面高亮加粗的元素以便链接到新添加的stylesheet:
<head runat="server">
<title>untitled page</title>
<link href="stylesheet.css" rel="stylesheet" type="text/css" />
</head>
为确保鼠标在"drag me"面板上移动,请按如下所示设置<div>元素的class属性:
<asp:panel id="panel2" runat="server" height="1px" width="100%" borderstyle="double" backcolor="white">
<div class="dragicon" >
drag me</div>
</asp:panel>
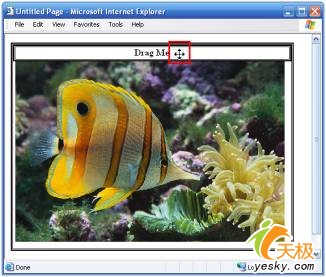
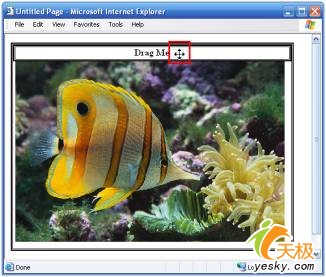
按f5再次测试该应用程序。现在,当你的鼠标在"drag me"面板上移动时,它会改变为"移动"光标形状(请见图7)。

图7.把光标改为"移动"型以便用户从可移动的面板获得更直观的视觉效果。
八、小结
通过本文,你了解了如何使用atlas在你的web页面上轻松地实现拖放功能。除了能够扩展panel控件之外,<atlas:dragoverlayextender>控件还能够用于扩展其它web服务器控件。作为选择,你还能够从atlas control toolkit中使用dragpanelextender控件,从而使panel控件可以移动。最后,你学习了如何把一个可移动控件的缺省光标改变为"移动"光标,以便向用户传达更具可视化的效果。,欢迎访问网页设计爱好者web开发。