1. 简述三类二维坐标系统之间的相同点和区别。
【解答】
gdi+中的二维笛卡儿坐标系统分为三类:全局坐标系统、页面坐标系统和设备坐标系统。
三类坐标系统的相同点:它们都有坐标原点以及向右和向下的x轴和y轴。
三类坐标系统的区别:全局坐标系统可以进行旋转、平移等操作。页面坐标系统与设备坐标系统都是以设备的左上角为坐标原点,x水平向右为正,y垂直向下为正。页面坐标系统与设备坐标系统的差异在于x,y的单位不同:页面坐标系中的x,y单位可以任意设定,如英寸、毫米等;而设备坐标系中,只有一种单位,那就是点(point)或者像素(pixel)。页面坐标系是不能更改的,它是一个参照标准,将全局坐标最终转换为设备坐标。
2. 简述创建graphics类对象的三种方法。
【解答】
(1) 在窗体或控件的paint事件中直接引用graphics对象。在为窗体创建绘制代码时,一般使用此方法获取对图像的引用。
(2) 从当前窗体获取对graphics对象的引用。注意这种对象只有在处理当前windows窗体消息的过程中有效。如果想在已经存在的窗体或控件中绘图,可以使用此种方法。
(3) 从继承自图像的任何对象创建graphics对象。这个方法适用于需要更改已经存在的
图像。
3. 同时创建多个矩形并用红黑相间的颜色进行填充。
【解答】
(1) 新建一个windows应用程序,命名为“fillmultirectangle”,调整窗体到适当大小。更改“form1.cs”为“formfillmultirectangle.cs”。
(2) 切换到代码方式,添加名称空间引用:
using system.drawing.drawing2d;
(3) 双击窗体的属性面板里事件页中的paint事件,添加formfillmultirectangle_paint事件代码。
private void formfillmultiretangle_paint(object sender, painteventargs e)
{
graphics g = e.graphics;
hatchbrush mybrush=new hatchbrush (hatchstyle.cross,color .red,color .black);
rectangle[] rect=
{
new rectangle( 0, 0, 50, 100),
new rectangle(50,100, 100, 50),
new rectangle(150, 150, 50, 100),
};
g.fillrectangles(mybrush, rect);
g.dispose();
}
(4) 结果如图所示。

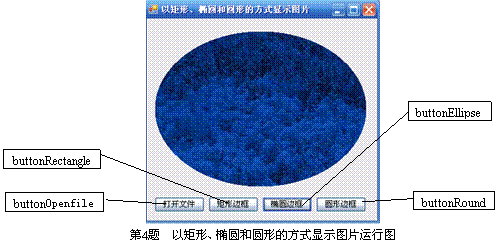
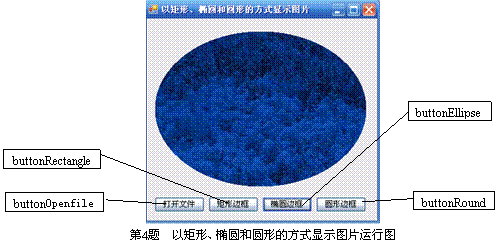
4. 使用label控件分别以矩形、椭圆和圆形的方式显示图片,并保证图片完全由绘制对象的边框决定。
【解答】
(1)新建一个windows应用程序,命名为“showimageexe”,调整窗体到适当大小。更改“form1.cs”为“fromshowimageexe.cs”。
(2)切换到代码方式,添加名称空间引用:
using system.drawing.drawing2d;
(3) 添加四个button控件分别命名为“buttonopenfile”、“buttonrectangle”、“buttonellipse”、“buttonround”,以及一个openfilediolog和label控件。
(4)在form类下声明两个私有变量filename和flag,分别用来记录打开的文件名和判断哪个按钮的click时间被触发。
private string filename = "";
private int flag = 0;
(5) 添加【打开文件】按钮的click事件
private void buttonopenfile_click(object sender, eventargs e)
{
openfiledialog1.showdialog();
filename = openfiledialog1.filename;
label1.refresh();
}
(6) 在label1控件的paint事件下添加如下代码:
private void label1_paint(object sender, painteventargs e)
{
if (filename.trim() == "")
return;
bitmap mybitmap = new bitmap(filename);
graphics g = e.graphics;
texturebrush mybrush = new texturebrush(mybitmap,wrapmode.clamp);
//保证图片完全由绘制对象的边框决定
switch (flag)
{
case 1:
g.fillrectangle(mybrush, label1.clientrectangle);
break;
case 2:
g.fillellipse(mybrush, label1.clientrectangle);
break;
case 3:
g.fillellipse(mybrush, (label1.width- label1.height)/2,0, label1.height, label1.height);
break;
}
}
(7) 在其他几个按钮的click事件中分别添加如下代码:
private void buttonrectangle_click(object sender, eventargs e)
{
flag = 1;
label1.refresh();
}
private void buttonellipse_click(object sender, eventargs e)
{
flag = 2;
label1.refresh();
}
private void buttonround_click(object sender, eventargs e)
{
flag = 3;
label1.refresh();
}

(8) 结果如图所示。
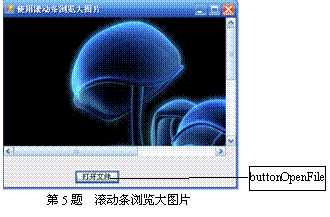
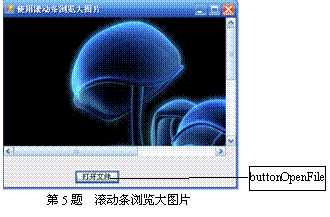
5. 利用picturebox控件和panel控件实现使用滚动条浏览大图片。
【解答】
由于picturebox控件在显示图片时不能直接使用滚动条,所以必须借助panel控件实现以滚动条的方式浏览大图片。具体操作步骤如下:
(1)新建一个windows应用程序,命名为“scrollbar”,调整窗体到适当大小。更改“form1.cs”为“formscrollbar.cs”。
(2)切换到代码方式,添加名称空间引用:
using system.drawing.drawing2d;
(3) 在窗体上分别添加一个button控件命名为“buttonopenfile”,一个openfilediolog控件,picturebox和panel控件各一个,将panel控件的autoscroll属性设为true。
(4) 在“buttonopenfile”控件的click事件中添加如下代码:
private void buttonopenfile_click(object sender, eventargs e)
{
openfiledialog1.showdialog();
if (openfiledialog1.filename.trim() == "")
return;
try
{
bitmap mybitmap = new bitmap(openfiledialog1.filename);
picturebox1.image = mybitmap;
}
catch (exception err)
{
messagebox.show("打开文件错误!", "信息提示", messageboxbuttons.ok, messageboxicon.information);
}
}
(5) 结果如图所示。

6. 实现对图片按任意角度进行旋转、按任意比例进行缩放、按任意位移进行平移。
【解答】
(1) 在窗体上添加六个label控件(其中label1用来显示图片)、一个button控件(用于打开图片文件)和五个numericupdown控件(分别用来选择图片缩放的比例、图片旋转的角度、图片位移的大小)。
(2) 在构造函数上方添加代码:
private string strfilename="";
(3) 在button控件的click事件里添加如下代码:
private void button1_click(object sender, eventargs e)
{
openfiledialog1.showdialog();
strfilename=openfiledialog1.filename;
label1.refresh();
}
(4) 在每一个numericupdown控件的valuechanged事件中添加如下代码:
label1.refresh();
(5) 在label1控件的paint事件中添加如下代码:
private void label1_paint(object sender, painteventargs e)
{
if (this.strfilename.trim()=="")
return ;
try
{
bitmap mybitmap = new bitmap(strfilename);
graphics g = e.graphics;
texturebrush mybrush = new texturebrush(mybitmap);
float x = (float)(numericupdowns1.value / 100);
float y = (float)(numericupdowns2.value / 100);
mybrush.scaletransform(x, y);
g.fillrectangle(mybrush, 0, 0, clientrectangle.width, clientrectangle.height);
float r = (float)(numericupdownr1.value);
mybrush.rotatetransform(r);
g.fillrectangle(mybrush, 0, 0, clientrectangle.width, clientrectangle.height);
float tx = (float)(numericupdownt1.value);
float ty = (float)(numericupdownt2.value);
mybrush.translatetransform(tx, ty);
g.fillrectangle(mybrush, 0, 0, clientrectangle.width, clientrectangle.height);
}
catch (exception err)
{
messagebox.show("打开文件错误!", "信息提示", messageboxbuttons.ok, messageboxicon.information);
}
}
8-8-6