2、用visual c# 创建windows应用程序
在visual c#创建一个windows (gui) 应用程序要以前版本的vc++ 容易得多。下面将介绍用visual c#工程文件向导创建windows应用程序的过程。
创建应用程序框架
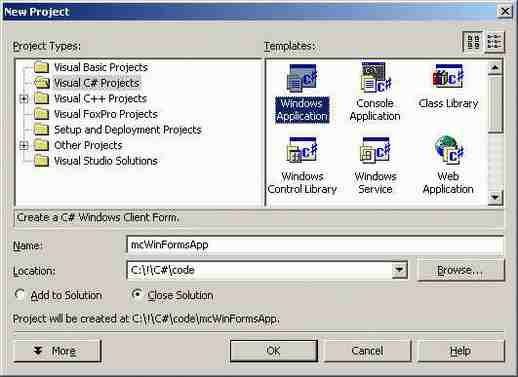
在vs .net ide中选择“新建->工程文件->visual c# 工程文件->windows 应用程序”:

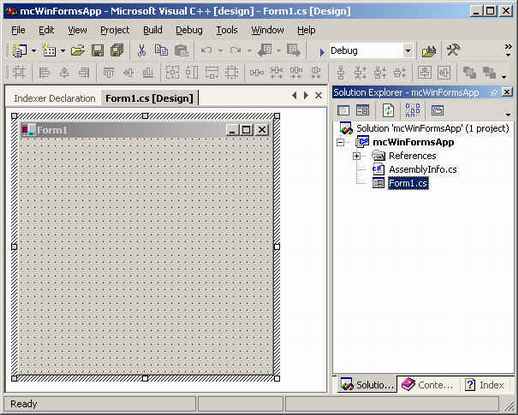
然后点击 ok,出现一个表单设计视图(这与vb或delphi相同)。在右侧我们看到了一个解决方案导航器( solution explorer)。向导为新表单增加了一个form1.cs 文件,其中包括了这个表单及其所有子窗口的的代码: 
双击 form1.cs就能看到这个代码:
namespace mcwinformsapp
{
using system;
using system.drawing;
using system.collections;
using system.componentmodel;
using system.winforms;
using system.data;
/// <summary>
/// summary description for form1.
/// </summary>
public class form1 : system.winforms.form
{
/// <summary>
/// required designer variable.
/// </summary>
private system.componentmodel.container components;
public form1()
{
//
// required for windows form designer support
//
initializecomponent();
//
// todo: add any constructor code after initializecomponent call
//
}
/// <summary>
/// clean up any resources being used.
/// </summary>
public override void dispose()
{
base.dispose();
components.dispose();
}
/// <summary>
/// required method for designer support - do not modify
/// the contents of this method with the code editor.
/// </summary>
private void initializecomponent()
{
this.components = new system.componentmodel.container ();
//@this.trayheight = 0;
//@this.traylargeicon = false;
//@this.trayautoarrange = true;
this.text = "form1";
this.autoscalebasesize = new system.drawing.size (5, 13);
this.click += new system.eventhandler (this.form1_click);
}
protected void form1_click (object sender, system.eventargs e)
{
}
/// <summary>
/// the main entry point for the application.
/// </summary>
public static void main(string[] args)
{
application.run(new form1());
}
}
}
从以上代码中,我们看到:向导增加了一个默认的名称空间以及对winforms 所要求的不同名称空间的引用;form1 类是从system.winforms.form中派生出来的;initializecomponent方法负责初始化(创建)表单及其控件(当在表单中托放下一些控件时,可以看到它的更多细节);dispose方法负责清除所有不再使用的资源。
添加控件
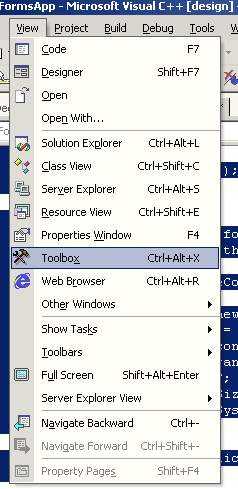
要向一个表单中添加控件或者子窗口,需要打开 工具箱toolbox。这个工具箱的概念来自vb。点击菜单“视图->工具箱”,激活工具箱功能: 
toolbox(工具箱)窗口的样子如下图所示。现在就可以添加控件了,添加方法与visual studio的以前版本一样,拖放或者双击控件都可以。

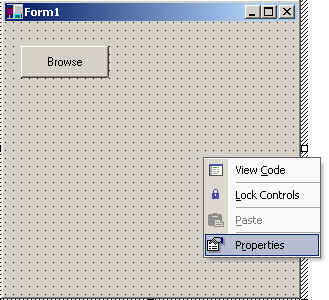
首先在表单上托放下一个按钮和一个编辑框,然后让我们看看系统向初始组件(initializecomponent)中增加了什么东西。

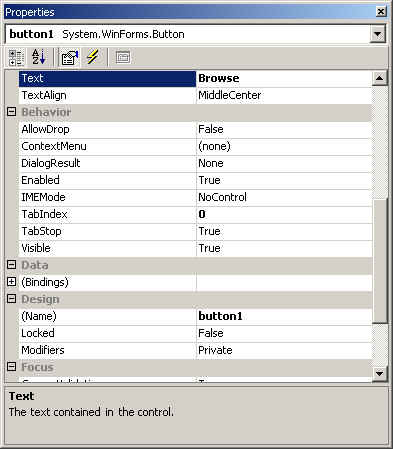
接着在属性窗口中设置控件的属性,这与vb中的操作方式一样。在控件上点击右键,并点中“属性”菜单条就可以调出属性窗口。


现在看看initializecomponent方法,就会发现这些代码已经增加到其中了。接着手工修改一下这些代码:
this.components = new system.componentmodel.container ();
this.button1 = new system.winforms.button ();
this.textbox1 = new system.winforms.textbox ();
//@this.trayheight = 0;
//@this.traylargeicon = false;
//@this.trayautoarrange = true;
button1.location = new system.drawing.point (16, 24);
button1.size = new system.drawing.size (88, 32);
button1.tabindex = 0;
button1.text = "browse";
button1.click += new system.eventhandler (this.button1_click);
textbox1.location = new system.drawing.point (128, 32);
textbox1.text = "textbox1";
textbox1.tabindex = 1;
textbox1.size = new system.drawing.size (144, 20);
this.text = "form1";
this.autoscalebasesize = new system.drawing.size (5, 13);
this.click += new system.eventhandler (this.form1_click);
this.controls.add (this.textbox1);
this.controls.add (this.button1);
添加事件处理器
最后,要为按钮增加一个事件处理器,实现浏览文件的目的。在按钮上双击,打开button1_click事件处理器。同理,使用同样的方法可以为任何控件编写事件处理器。
protected void button1_click (object sender, system.eventargs e)
{
openfiledialog fdlg = new openfiledialog();
fdlg.title = "c# corner open file dialog" ;
fdlg.initialdirectory = @"c:" ;
fdlg.filter = "all files (*.*)|*.*|all files (*.*)|*.*" ;
fdlg.filterindex = 2 ;
fdlg.restoredirectory = true ;
if(fdlg.showdialog() == dialogresult.ok)
{
textbox1.text = fdlg.filename ;
}
}
到此就完成了所有步骤,剩下的就是运行这个程序。它实现了浏览一个文件,然后将选择的文件名装进文本框的功能。请下载相关代码:winformapp.zip 。
商业源码热门下载www.html.org.cn
新闻热点
疑难解答