---stylesheet.css
.bluebutton
{
background-color:lightsteelblue;
border-style:solid;
border-width: 1px;
border-color: lightskyblue;
}
---attachme.aspx
<%@ page language="c#" codebehind="attachme.aspx.cs" autoeventwireup="false" inherits="uploadfile.attachme" %>
<html>
<head>
<title>多文件上传</title>
<link href="stylesheet.css" rel="stylesheet">
</head>
<body>
<form id="attachme" method="post" enctype="multipart/form-data" runat="server">
<input class="bluebutton" id="findfile" type="file" size="26" runat="server" name="findfile">
<br>
<asp:listbox id="filelist" runat="server" cssclass="txtbox" height="100px" width="274px" selectionmode="multiple"></asp:listbox><br>
<asp:button id="addfile" runat="server" cssclass="bluebutton" height="23px" width="72px" text="添加文件"></asp:button>
<asp:button id="remvfile" runat="server" cssclass="bluebutton" height="23px" width="72px" text="删除文件"></asp:button>
<input class="bluebutton" id="upload" type="submit" value="上传" runat="server" onserverclick="upload_serverclick"
name="upload">
</form>
<asp:label id="tipinfo" runat="server" height="25px" width="249px"></asp:label>
</body>
</html>
---attachme.aspx.cs
using system;
using system.collections;
using system.componentmodel;
using system.data;
using system.drawing;
using system.web;
using system.web.sessionstate;
using system.web.ui;
using system.web.ui.webcontrols;
using system.web.ui.htmlcontrols;
namespace uploadfile
{
/// <summary>
/// 多文件上传
/// </summary>
public class attachme : system.web.ui.page
{
protected system.web.ui.webcontrols.button addfile;
protected system.web.ui.webcontrols.button remvfile;
protected system.web.ui.htmlcontrols.htmlinputfile findfile;
protected system.web.ui.htmlcontrols.htmlinputbutton upload;
protected system.web.ui.htmlcontrols.htmlgenericcontrol txtoutput;
protected system.web.ui.webcontrols.listbox filelist;
protected system.web.ui.webcontrols.label tipinfo;
static public arraylist hif = new arraylist(); // 保存文件列表
public int filesuploaded = 0; // 上传文件的数量
private void page_load(object sender, system.eventargs e)
{
}
#region web form designer generated code
override protected void oninit(eventargs e)
{
initializecomponent();
base.oninit(e);
}
/// <summary>
/// required method for designer support - do not modify
/// the contents of this method with the code editor.
/// </summary>
private void initializecomponent()
{
this.addfile.click += new system.eventhandler(this.addfile_click);
this.remvfile.click += new system.eventhandler(this.remvfile_click);
this.upload.serverclick += new system.eventhandler(this.upload_serverclick);
this.load += new system.eventhandler(this.page_load);
}
#endregion
/// <summary>
/// 将要上传的文件添加到listbox中
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void addfile_click(object sender, system.eventargs e)
{
if (page.ispostback == true)
{
hif.add(findfile);
filelist.items.add(findfile.postedfile.filename);
}
else
{}
}
/// <summary>
/// 从listbox中删除指定的文件
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void remvfile_click(object sender, system.eventargs e)
{
if(filelist.selectedindex == -1)
{
tipinfo.text = "错误 - 必须指定要删除的文件.";
return;
}
else if(filelist.items.count != 0)
{
hif.removeat(filelist.selectedindex);
filelist.items.remove(filelist.selecteditem.text);
tipinfo.text = "";
}
}
/// <summary>
/// 循环上传listbox中的文件到指定的文件夹下
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
public void upload_serverclick(object sender, system.eventargs e)
{
string baselocation = server.mappath("uploadfiles/"); // 上传路径
string status = ""; // 上传成功后显示的文件列表
if((filelist.items.count == 0) && (filesuploaded == 0))
{
tipinfo.text = "错误 - 必须指定要上传的文件.";
return;
}
else
{
foreach(system.web.ui.htmlcontrols.htmlinputfile hif in hif)
{
try
{
string fn = system.io.path.getfilename(hif.postedfile.filename);
hif.postedfile.saveas(baselocation + fn);
filesuploaded++;
status += fn + "<br>";
}
catch(exception err)
{
tipinfo.text = "上传错误 " + baselocation
+ "<br>" + err.tostring();
}
}
if(filesuploaded == hif.count)
{
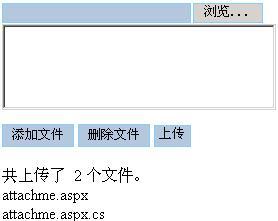
tipinfo.text = "共上传了 " + filesuploaded + " 个文件。 <br>" + status;
}
hif.clear();
filelist.items.clear();
}
}
}
}
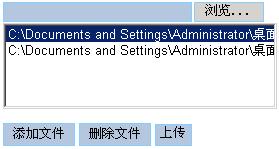
效果图

新闻热点
疑难解答