
<form enctype="multipart/form-data" method="post" action="...">
...
<input type="file" name="...">
...
</form>
但是事情并非这么简单,因为实现servlet和jsp规范的应用程序服务器不一定能够处理multipart/form-data编码方式。因此,你必须分析请求的输入流,例如apache通用文件上载就是一个小型的java程序包,它让你能够从编码的数据中获取被上载文件的内容。这个程序包的api是很灵活的,它允许你把小文件存储在内存中,把大文件存储在磁盘的临时目录中。你可以指定一个文件大小的阀值,大于这个值的文件都会被写到磁盘上,而不会保留在内存中,而且你还可以规定允许的被上载文件的最大大小。
前面提到的org.apache.commons.fileupload程序包包含一个叫作diskfileupload的类,它的parserequest()方法获取httpservletrequest参数,并返回org.apache.commons.fileupload.fileitem实例列表。编码后的窗体数据从servlet请求的getinputstream()方法所返回的数据流流中读取。fileitem这个名字容易使人误解,因为这个接口的实例同时表现了被上载的文件和正常的请求参数。
通用文件上载程序包所提供的api赋予了你访问分解后的窗体数据的权利,但是servlet请求的getparameter()和getparametervalues()方法却无法工作。这是一个难题,因为在输入字段、检查框、单选框和列表框后台运行的jsf组件需要调用这两个方法。我们可以利用servlets api提供的两个特性(过滤器和请求包装器)来解决这个问题。下一部分描述了apache myfaces如何实现过滤器,添加了大量必要的对文件上载的支持,而不会中断已有的jsf组件。此外,myfaces为javabeans提供了api,同时还提供了一个定制的jsf组件,它表现为<input type="file">元素。
配置jsf和myfaces扩展
目前,jsf规范的主要实现是jsf参考实现(ri),与此同时,apache提供了另外一个实现,就是myfaces。当然可能存在其它一些jsf实现,但是jsf ri和myfaces是其中最流行的两个。很多开发者更喜欢前者,因为sun把它称为"官方的"实现,但是,myfaces拥有一些有趣的扩展(例如对上载文件操作的支持)。如果你愿意,可以把myfaces扩展与sun的jsf ri一起使用。你只需要把myfaces-extensions.jar文件、jsf ri的jar文件和commons-fileupload-1.0.jar文件一起放到自己的web应用程序的web-inf/lib目录中就可以了。下面是需要的jar文件:
jsf 1.1 ri jsf-api.jarjsf-impl.jar
jstl 1.1 ri jstl.jarstandard.jar
myfaces扩展 myfaces-extensions.jar
apache commons(供jsf和myfaces 扩展使用) commons-collections.jarcommons-digester.jarcommons-beanutils.jarcommons-logging.jarcommons-fileupload-1.0.jar
<?xml version="1.0" encoding="utf-8"?>
<!doctype web-app public
"-//sun microsystems, inc.//dtd web application 2.3//en"
"http://java.sun.com/dtd/web-app_2_3.dtd">
<web-app>
<context-param>
<param-name>javax.faces.state_saving_method</param-name>
<param-value>client</param-value>
</context-param>
<servlet>
<servlet-name>facesservlet</servlet-name>
<servlet-class>
javax.faces.webapp.facesservlet
</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>facesservlet</servlet-name>
<url-pattern>/faces/*</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>facesservlet</servlet-name>
<url-pattern>*.faces</url-pattern>
</servlet-mapping>
<filter>
<filter-name>extensionsfilter</filter-name>
<filter-class>
org.apache.myfaces.component.html.util.extensionsfilter
</filter-class>
<init-param>
<param-name>uploadmaxfilesize</param-name>
<param-value>10m</param-value>
</init-param>
<init-param>
<param-name>uploadthresholdsize</param-name>
<param-value>100k</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>extensionsfilter</filter-name>
<servlet-name>facesservlet</servlet-name>
</filter-mapping>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>
<%@ taglib uri="http://java.sun.com/jsf/core" prefix="f"%>
<%@ taglib uri="http://java.sun.com/jsf/html" prefix="h"%>
<%@ taglib uri="http://myfaces.apache.org/extensions" prefix="x"%>
<f:view>
<h:form id="myform" enctype="multipart/form-data" >
...
<x:inputfileupload id="myfileid"
value="#{mybean.myfile}"
storage="file"
required="true"/>
...
</h:form>
</f:view>
import org.apache.myfaces.custom.fileupload.uploadedfile;
...
public class mybean {
private uploadedfile myfile;
public uploadedfile getmyfile() {
return myfile;
}
public void setmyfile(uploadedfile myfile) {
this.myfile = myfile;
}
...
}
示例应用程序
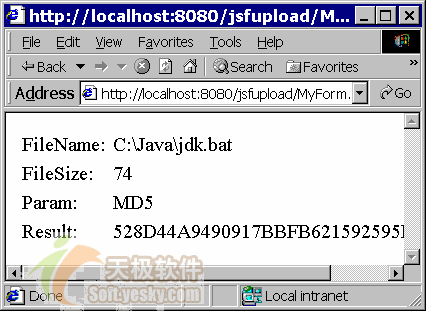
前面的部分介绍了是myfaces如何在通用文件上载的帮助下支持文件上载的。现在我们来看一个实际的利用了这种特性的应用程序。jsf窗体(myform.jsp)让用户选择一个文件和一个报文摘要算法,后台bean( mybean.java)使用这个算法计算出一个散列值,显示在另外一个web页面(myresult.jsp)中。这些页面和后台bean通过一个jsf配置文件(faces-config.xml)结合在一起。
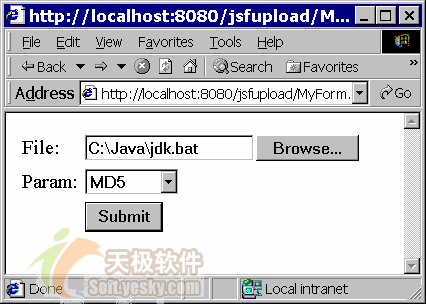
myform.jsp页面
这个jsf窗体使用了myfaces的<x:inputfileupload>标记,同时还使用了其它一些标准的jsf标记来呈现标签、消息、包含报文摘要算法的下拉列表、使用jsf表达式(#{mybean.processmyfile})指定了处理被上载文件的操作方法的命令按钮:
<%@ taglib uri="http://java.sun.com/jsf/core" prefix="f"%>
<%@ taglib uri="http://java.sun.com/jsf/html" prefix="h"%>
<%@ taglib uri="http://myfaces.apache.org/extensions" prefix="x"%>
<f:view>
<h:form id="myform" enctype="multipart/form-data" >
<h:messages globalonly="true" styleclass="message"/>
<h:panelgrid columns="3" border="0" cellspacing="5">
<h:outputlabel for="myfileid" value="file: "/>
<x:inputfileupload id="myfileid" value="#{mybean.myfile}" storage="file" required="true"/>
<h:message for="myfileid"/>
<h:outputlabel for="myparamid" value="param: "/>
<h:selectonemenu id="myparamid" value="#{mybean.myparam}" required="true">
<f:selectitem itemlabel="" itemvalue=""/>
<f:selectitem itemlabel="md5" itemvalue="md5"/>
<f:selectitem itemlabel="sha-1" itemvalue="sha-1"/>
<f:selectitem itemlabel="sha-256" itemvalue="sha-256"/>
<f:selectitem itemlabel="sha-384" itemvalue="sha-384"/>
<f:selectitem itemlabel="sha-512" itemvalue="sha-512"/>
</h:selectonemenu>
<h:message for="myparamid"/>
<h:outputtext value=" "/>
<h:commandbutton value="submit"
action="#{mybean.processmyfile}"/>
<h:outputtext value=" "/>
</h:panelgrid>
</h:form>
</f:view>
package com.devsphere.articles.jsfupload;
import org.apache.myfaces.custom.fileupload.uploadedfile;
...
public class mybean {
private uploadedfile myfile;
private string myparam;
private string myresult;
public uploadedfile getmyfile() {
return myfile;
}
public void setmyfile(uploadedfile myfile) {
this.myfile = myfile;
}
public string getmyparam() {
return myparam;
}
public void setmyparam(string myparam) {
this.myparam = myparam;
}
public string getmyresult() {
return myresult;
}
public void setmyresult(string myresult) {
this.myresult = myresult;
}
...
}
package com.devsphere.articles.jsfupload;
...
import javax.faces.application.facesmessage;
import javax.faces.context.facescontext;
import java.security.messagedigest;
import java.security.nosuchalgorithmexception;
import java.io.*;
public class mybean {
...
public string processmyfile() {
try {
messagedigest md= messagedigest.getinstance(myparam);
inputstream in = new bufferedinputstream(
myfile.getinputstream());
try {
byte[] buffer = new byte[64 * 1024];
int count;
while ((count = in.read(buffer)) > 0)
md.update(buffer, 0, count);
} finally {
in.close();
}
byte hash[] = md.digest();
stringbuffer buf = new stringbuffer();
for (int i = 0; i < hash.length; i++) {
int b = hash[i] & 0xff;
int c = (b >> 4) & 0xf;
c = c < 10 ? ’0’ + c : ’a’ + c - 10;
buf.append((char) c);
c = b & 0xf;
c = c < 10 ? ’0’ + c : ’a’ + c - 10;
buf.append((char) c);
}
myresult = buf.tostring();
return "ok";
} catch (exception x) {
facesmessage message = new facesmessage(
facesmessage.severity_fatal,
x.getclass().getname(), x.getmessage());
facescontext.getcurrentinstance().addmessage(null, message);
return null;
}
}
}
<?xml version="1.0" encoding="utf-8"?>
<!doctype faces-config public
"-//sun microsystems, inc.//dtd javaserver faces config 1.1//en"
"http://java.sun.com/dtd/web-facesconfig_1_1.dtd">
<faces-config>
<managed-bean>
<managed-bean-name>mybean</managed-bean-name>
<managed-bean-class>
com.devsphere.articles.jsfupload.mybean
</managed-bean-class>
<managed-bean-scope>request</managed-bean-scope>
</managed-bean>
<navigation-rule>
<from-view-id>/myform.jsp</from-view-id>
<navigation-case>
<from-outcome>ok</from-outcome>
<to-view-id>/myresult.jsp</to-view-id>
</navigation-case>
</navigation-rule>
</faces-config>
<%@ taglib uri="http://java.sun.com/jsf/core" prefix="f"%>
<%@ taglib uri="http://java.sun.com/jsf/html" prefix="h"%>
<f:view>
<h:panelgrid columns="2" border="0" cellspacing="5">
<h:outputtext value="filename:"/>
<h:outputtext value="#{mybean.myfile.name}"/>
<h:outputtext value="filesize:"/>
<h:outputtext value="#{mybean.myfile.size}"/>
<h:outputtext value="param:"/>
<h:outputtext value="#{mybean.myparam}"/>
<h:outputtext value="result:"/>
<h:outputtext value="#{mybean.myresult}"/>
</h:panelgrid>
</f:view>

新闻热点
疑难解答