jsf中处理组件的显示和隐藏、数据的排序等相对其它框架非常容易和直接了当, 常被教科书作为实例分析和讲解。下面这个实例来自名为《 mastering javaserver faces中文版》的书(略有改动),通过组件的显示(或隐藏)及数据的排序来讲解jsf中ui组件的用法。
先看看它的界面共三个(1)index.jsp,

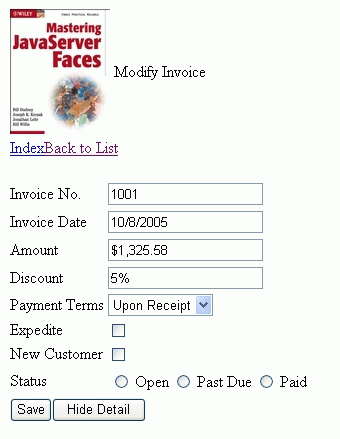
(2)modifyinvoice.jsp,这个修改发票界面有一个显示(隐藏)按钮,点击时可显示(或隐藏)部分组件。

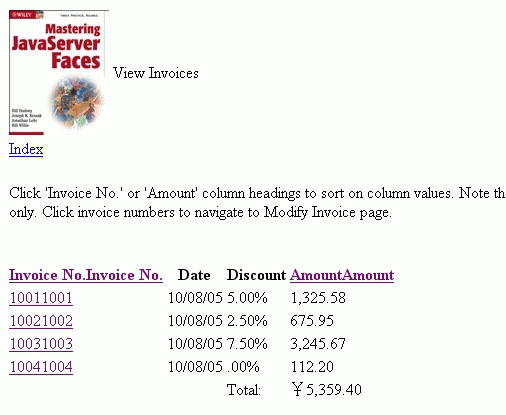
(3)viewinvoices.jsp,显示全部发票的列表。并可以按发票序号和数额排序。

主要看看这个页面中,当点击发票的发票序号时如何正确返回到modifyinvoice.jsp页面(在我们自己的实践当中一定要遇到的问题啊,通常的做法是超链接当中带参数)。当然首先要在faces-config.xml文件中定义导航法则:
从源码可以知道这个页面通过一个
...
.....
从上看出,当我们点击发票的序号时,jsf调用viewinvoicespage.modifyinvoice方法。
public string modifyinvoice() { facescontext facescontext = facescontext.getcurrentinstance(); uiviewroot root = facescontext.getviewroot(); uidata table = (uidata) root.findcomponent("invoiceform").findcomponent("table"); invoicebean invoice = (invoicebean) table.getrowdata(); valuebinding binding =
facescontext.getapplication().createvaluebinding("#{modifyinvoicepage}"); modifyinvoicepage detailpage = (modifyinvoicepage) binding.getvalue(facescontext); detailpage.setinvoice(invoice); return "modifyinvoice"; } 如此看来,当用 新闻热点
疑难解答