第一种:逐个字符串相加
var arr = ['item 1', 'item 2', 'item 3', ...],
list = '';
or (var i = 0, l = arr.length; i < l; i++) {
list += '<li>' + arr[i] + '';
}
list = '<ul>' + list + '</ul>';
这种最常见的,但是效率最低!代码逻辑相对来说复杂。
第二种:逐个 push 进数组
var arr = ['item 1', 'item 2', 'item 3', ...],
list = [];
for (var i = 0, l = arr.length; i < l; i++) {
list[list.length] = '<li>' + arr[i] + '';
}
list = '<ul>' + list.join('') + '</ul>';
比上一种方法稍微快一些,但还是不够好…
第三种:直接join()
var arr = ['item 1', 'item 2', 'item 3', ...];
var list = '<ul><li>' + arr.join('</li><li>') + '</li></ul>';
使用原生的方法(比如 join()),不管它后面是怎么实现的,一般都比其他方法快很多,而且代码非常简洁。
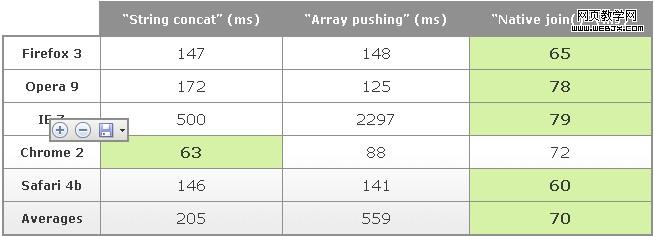
浏览器性能
每种方法是使用一个长度为 130 的数组来测试,其中每个元素的长度是多种多样的,防止浏览器对一定长度的字符串做特殊的优化;每种方法测试了 1000 次;下面的结果显示,执行完这 1000 次需要的时间:

新闻热点
疑难解答