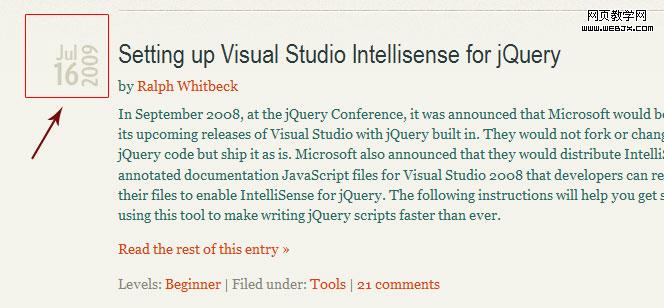
learningjquery.com博客帖子列表的左边有一个很酷的日期,如图:

从图中我们看到,“2009”垂直排列在右侧。用firebug查看元素,文本“2009”出现在html结构之中,本文介绍实现这种效果的两种方法。
一、利用sprite技术来实现
其实现过程已有chris coyier 在《date display technique with sprites》一文中作了详细介绍,这里把其实现过程作一个简单的描述。很显然,我们不希望每一个日期用一张单独的图片,因此,将其整合到一张图片之上,安排年、月、日在图片的不同区域,如图:

1、html
页面中html结构如下:
新闻热点
疑难解答