mootools is a javascript framework that focus on being flexible, modular and compact. while still not on par in number of resources with other javascript frameworks such as jquery, the mootools community has generated a large number of articles, tutorials and third party plugins that can be considered and mature and sophisticated enough for most needs.
one of the core principles of mootools is to provide a better application programming interface for javascript developers, making the language better by extending its native elements and providing more concise object oriented utilities.
as a consequence of that, some people may be inclined to think that mootools treats browser scripting as a less important feature. indeed, mootools is not a dom scripting toolkit, but the whole purpose of making javascript better is that developers have a more solid base over which to create readable, robust, reusable browser scripting libraries.
the official documentation
a really good and complete documentation. it has a very intuitive format that makes it both an excellent reference and tutorial.

jquery vs mootools
a mature discussion on the differences between jquery and mootools.
mootools for the non-programmer
a three part series of tutorials about mootools targeted at non-programmers:
the moowalkthrough
a wiki-based walk through mootools intended to introducing the library.
the mootorial
a collection of tutorials to guide mootools’ newcomers.

mootools classes
a basic view on mootools’ use of classes and how it compares to other approaches.
natives and elements
explains what are native types in javascript and how mootools extends and provide means for anyone to extend their functionality. it also explains the element class.
select and create elements
tutorial on how to select specific elements as well as how to create and insert new elements on the page.
30 days of mootools
a series of tutorials about key features in mootools. (it is still incomplete - it currently has 23 tutorials)
facebook modal box
it reproduces facebook’s modal box in mootools. a very simple solution to get a facebook-style modal box without the need of any external plugin.
using custom missing image graphics
a very elegant and extremely simple solution to handling missing image graphics with a custom fallback image.
sending email notifications for broken images
a logic follow-up to the previous tutorial. it shows how to use ajax and php to send email notification on the occurrence of broken images.
skype-style buttons
how to create a skype-style button.

mootools flashlight effect
an eccentric, however interesting effect.

snook-style navigation
a mootools revisit of a tutorial by jonathan snook.
explode effect on ajax page loads
how to create an effect that makes the current content ‘explode’ off-screen while another content is fetched and loaded via ajax.
font-size scroller with cookie save
shows how to create a scroller that sets the font-size and store this information in a cookie.

track ajax link clicks using google analytics
a very insightful solution to tracking ajax-based navigation in google analytics.
periodicar ajax updates using mootools
shows how to implement a very simple function that periodically makes a ajax request on the background.
helps you determine if caps lock is on
a nice and simple technique for easily determining if caps lock in on. might help improve usability, specially in login scenarios.

simulate flash horizontal navigation
tutorial on how to create a horizontal navigation web site.
product highlighter
slick rollover mechanism that works well as a product highlighter.

auto caption images
how to automatically extract alt and title content and add it as captions to images on the page.
toelement method
explains and shows an interesting use case for the toelement method in mootools.
outerclick event
an implementation of a custom event for when a user clicks outside of a given element.
saving a sortalbe nested list
a tutorial with a full implementation of a sortable nested list, from mootools to mysql.
css sprites with mootools
a mootools version of an article published on a list apart about css sprites using jquery.

swiff
explains what is the swiff class and how it can be used to make flash elements communicate with javascript.
fixing sifr printing with css and mootools
the use of sirf can help you achieve the typography you want on the screen, but there may be problems when the user tries to print the page. this article shows how to work around that.
|||
the dollar safe mode
an article explaining a good practice for plugin developers that want to make their libraries compliant with “mootools 1.2.3 dollar safety”, which means that it respects the global name $ in edge cases where people need to use more than one javascript library at the same time.
custom events
a nice example on how to define and explore custom events (such as alt+clicking) in mootools.

element storage
an overview on the element storage functionality. how it works and how it could be used to make code easier to write and better organised.
chaining with mootools
a guide to the mootools’s chain class and how it can be used in custom classes.

set style per media
using javascript for dynamic styling may defeat the purpose of having a style for each media, this tutorial shows one way to be media-specific while dynamically changing css properties.
creating a custom “:selected” pseudo-class in mootools
how to create your own pseudo-class selector in mootools.
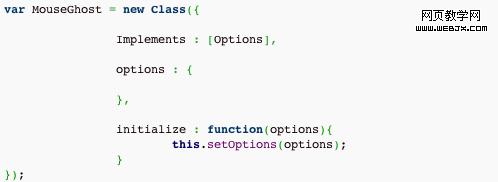
the mouse ghost
an interesting experiment on saving the cursor coordinates and then reproducing its movements.

5 advanced techniques for mootools development
things that you don’t get by reading documentation.
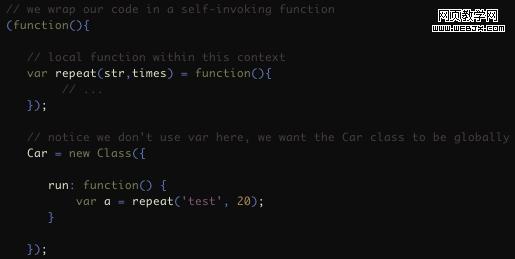
don’t repeat your moo
a very insightful article on how to achieve reusability in your javascript code with mootools, adhering to the dry (don’t repeat yourself) principle.

private methods in mootools
shows how to implement private methods in javascript with mootools.
the singleton class mutator
a tutorial that shows how to write a class mutator that implements the singleton design pattern. a class mutator is a macro-like method/idiom to be used inside a class definition
binds class mutator
a mutator that binds a method to the instance of a class so that it can be accessed thorough the ‘this’ keyword even in the class definition.
smoothscroll
scroll smoothly through anchors within a single page.
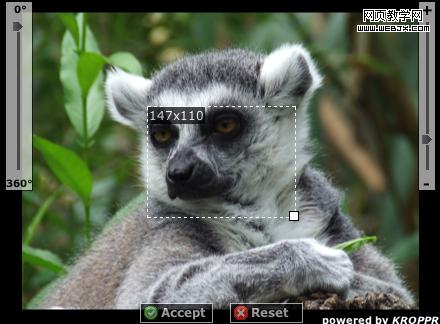
kroppr
a full-fledged image cropping/resizing/rotating plugin.

moosocialize
a widget bar that manages a wide variety of social bookmarking and social network content sharing systems.
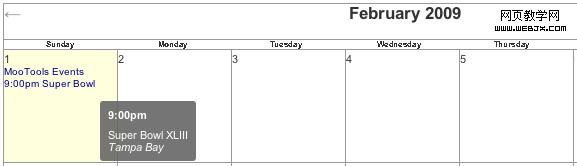
mootools event calendar
a mootools calendar class that supports week/day/month view and the addition of events.

pamoorama
it creates a container div that allows users to scroll through a containing image. its intended use case if to horizontally scroll through a panorama image.

slider
a slider plugin that supports both vertical and horizontal bars that can be freely dragged or snap to predefined steps.
sortabletable
sort and filter tables.
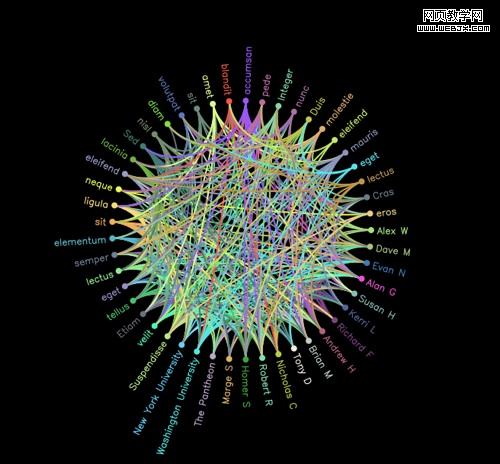
moowheel
a data visualisation plugin that explores the possibilities of the canvas element.

moosture
a mouse gesture framework that allow you to trigger an event based on a predefined mouse gesture.

inlineedit
an inline editor plugin that makes all elements with a specified class name editable and adds a special onsave hook method to save the changes.
|||
image menu
a horizontal menu that reveals more of the image as you rollover it.

sexy sliding javascript side bar menu
generates a sliding sidebar menu.
mooflow
a full-fledged image slider that resembles cover flow.

simple 3d carousel
a 3d carousel.
moohover
allows you to include fancy transitions in css based hover menus.
moorainbow
a color picker utility.
rounded corners
creates round corners on divs on the fly.
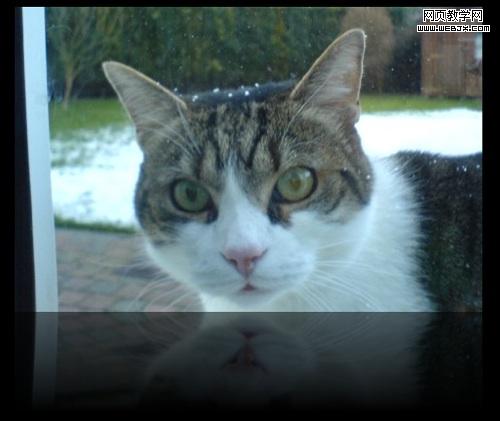
reflection
generate image reflections on the fly with a wide range of customisation options.

moocolumns
a class that allows you to dynamically organise content into multiple columns.
mooscroll
a mootools class that allows the customisation of how the scrollbar looks on scrollable divs.

window growl
tooltips in the same style as the mac os x’s growl system.

tips
a tooltip showdown.
mootooltips
toolstips that can have html or plain text content loaded with ajax or inline.
formcheck
this plugin allows you to define a groups of validation rules to be applied to forms.
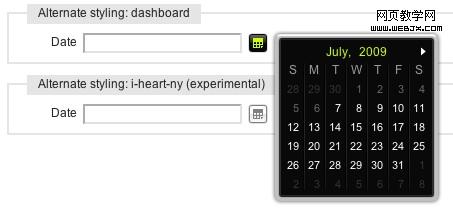
calendar
features simple to create date pickers.

validate
a simple form validation plugin.
javascript time picker
a time picker plugin. it uses the same idea as the date picker pattern, but applied to time picking.
multipleselect
completely customised multiple select elements.

html form tips
inspired by twitter, it features a “remaining characters” count that’s automatically updates as the user types.
select box factory v1.0
a class that makes select elements support multiple selection and selection drill down according to a variety of options.
|||
slideshow 2
slideshow plugin, resembles the slideshow in iphoto and photos in mac os x and iphone respectively.

smoothgallery 2.0
a simple and elegant slideshow plugin.
fancy upload
a plugin that integrates ajax and the swiff functionality in mootools to create an upload manager.
mootabs - tiny tab class for mootools
a small plugin that helps in the creation of tabbed navigation through elements that can be retrieved via ajax.
ajax login form
a very simple ajax-based login form.
page loader
provides classes to work with loading content via ajax and displaying results in the current page. it also provides a history class that manages the history of the loading area.

mootools dotter
a simple and effective ajax-loading indicator that relies solely on javascript and css instead of using images or animated gifs.

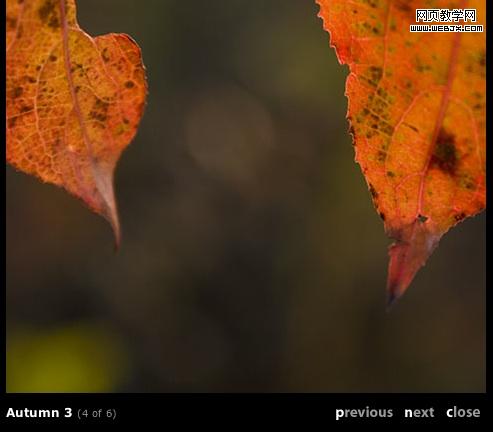
lightbox
a port of the lightbox plugin that handles a collection of images in a overlay.
mediaboxadvanced
content overlaying that works with several different media types.

remooz
image overlaying plugin. simple and elegant.
multibox
an overlaying plugin that supports images, flash, video, mp3s and html.

slideitmoo
it packs a banner or image slider with an overlay image display effect that resembles lightbox.
mooslide 3.2
shows an overlay window at the bottom or at the top of the page with a variety of options.

moo.rd
a collection of plugins that provides special effects, table management and more.
clientcide plugins
a large collections of plugins from the clientcide blog.
meteora
a collection of widgets written on top of mootools, from datagrids, to calendars to jsonrpc.
|||
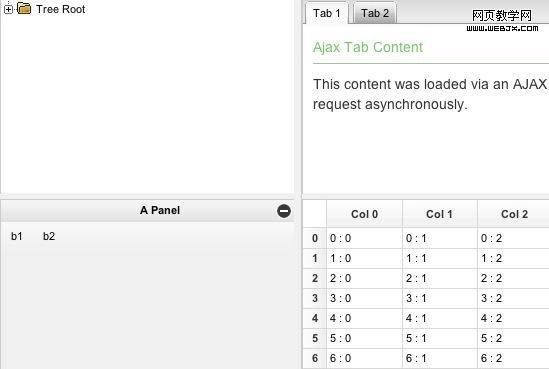
mocha ui
a rich user interface library, it makes web applications look and behave like desktop applications.

jxlib
a library for rich client user interfaces.

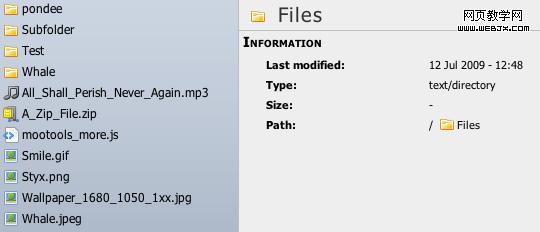
file manager
a complete implementation of a file system explorer that let’s you navigate through the files, rename and preview them.

新闻热点
疑难解答