我们经常会在不同的网站和产品看到滑动导航菜单的应用,这类使用最大的好处就是可以在同一时间只显示一块菜单区域,将其他按钮都收缩隐藏起来。节约了空间不说,同时效果也十分出色。
【滑动导航菜单的分类】
1.卡片堆:
a.用在聊天软件上,作为好友分组。最典型如qq,旺旺,msn等。
b.用在帮助中心分类里。

n久版的qq好友分组,很经典的应用

淘宝帮助中心
2.标签分类:

a.苹果网站的软件下载分类

b.visualthesaurus网站的词性分类
3.作为标题

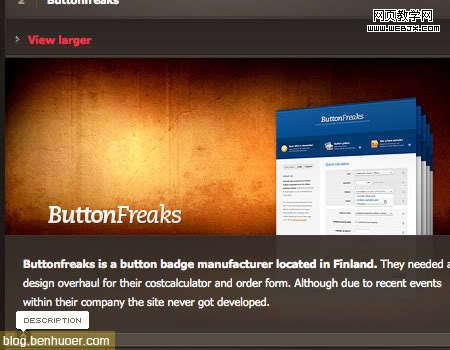
alex cohaniuc (www.alexcohaniuc.com)的滑动导航菜单设计的很好。把作品项目藏到滑动导航菜单里是的做法其实挺有道理的,因为这能把每个项目的不必要信息隐藏起来,等访客有需要的时候再显示。说这项设计好是因为:一,每块画布的标题都很大,很好点击;二,每块标签卡都使用了一个小箭头来反映开合状态;三,鼠标滑过时,当前标签卡有将它区分出来的不同背景色。

marius roosendaal (www.mariusroosendaal.com)使用另一个非常漂亮的滑动导航菜单来“储藏”他的作品图像。与上面例子一样,每一个内容区块都是一个项目的展示。不过,此例的滑动导航菜单里的每个图像还附加有一些文字介绍。你能注意到一个小按钮被用来显示/隐藏介绍。他同时也提供到更详细介绍或者更大预览图的链接。在一个小小的滑动导航菜单里当然不能塞进特别特别多的信息,所以如果可以的话,还是尽量给每个项目都加上到详细内容的链接吧。
4.用于全局导航

polargold(www.polargold.de/#agentur)网站很新颖的将滑动导航菜单效果用于全站的导航,点击每一个字母标题都展现该系列下的人名和作品。视觉形式上也打破了传统的滑动导航菜单的块状模式,看上去清晰而活泼。
5.用于流程引导

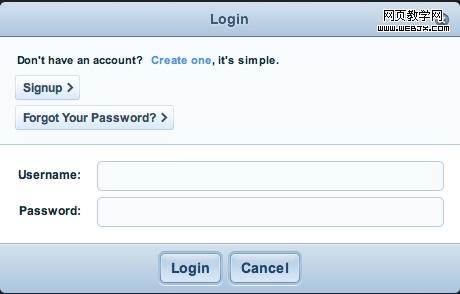
grooveshark (listen.grooveshark.com)整个站点的每一个页面中,这个漂亮的登录窗口都触手可及。注意,点击登录( lodin> )按钮后并不会载入一个新页面,而是直接把注册表单替换成了登录表单(使用了滑动导航菜单效果)。非常方便,非常友好的用户界面。我觉的这可以算是滑动导航菜单的变体使用。
新闻热点
疑难解答